Hello!
I am creating a satisfaction survey.
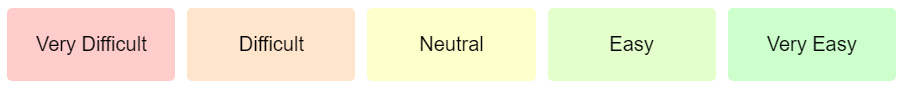
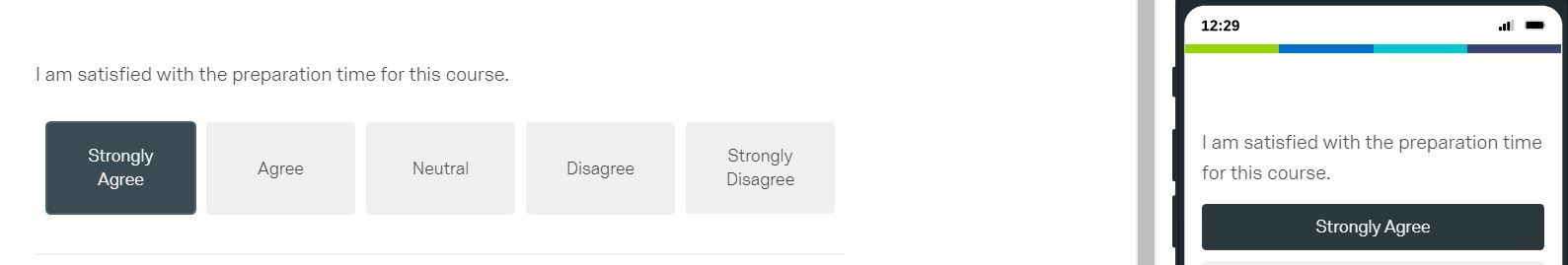
A few questions involve answers from 'Strongly Agree' to 'Strongly Disagree'.
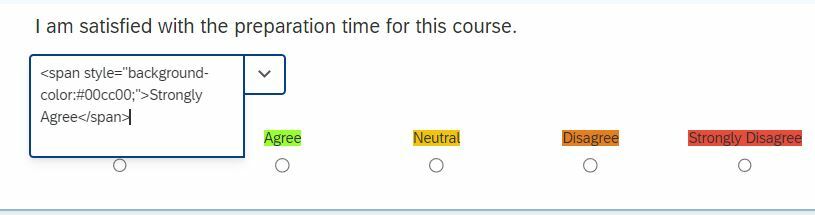
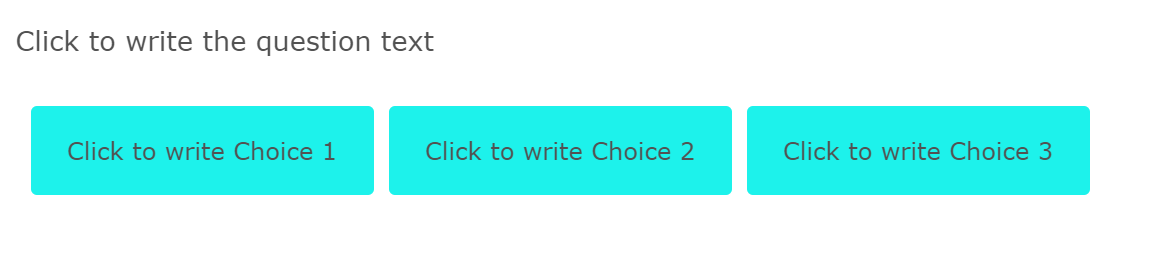
As we all know, sometimes respondents totally reverse their answers and I hope have them coded in green (for agreement) and red (for disagreement) would reduce these kinds of mistakes. Ideally these should in different hues so for 'Strongly Agree' bright red to 'Strongly Disagree' bring green. and maybe yellow for 'Neutral'.
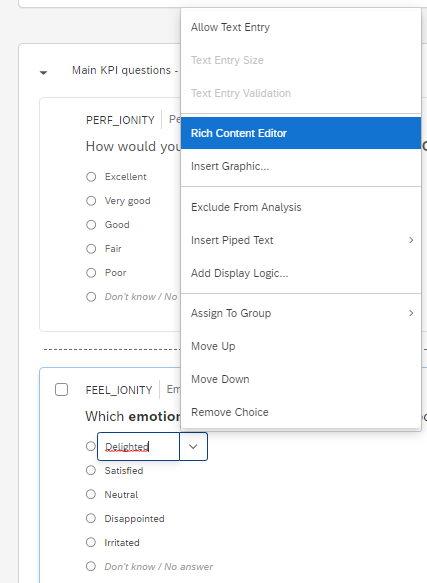
How could I do this? In custom CSS box?
Thanks a lot in advance!
How do I color-code my response options?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 Is there something I did wrong?
Is there something I did wrong?

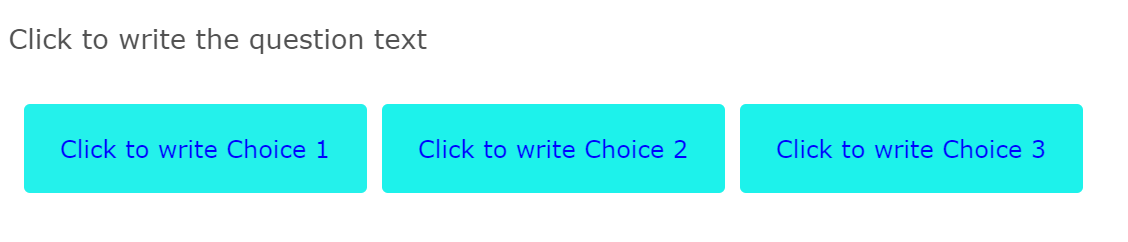
 To change label color (all same):
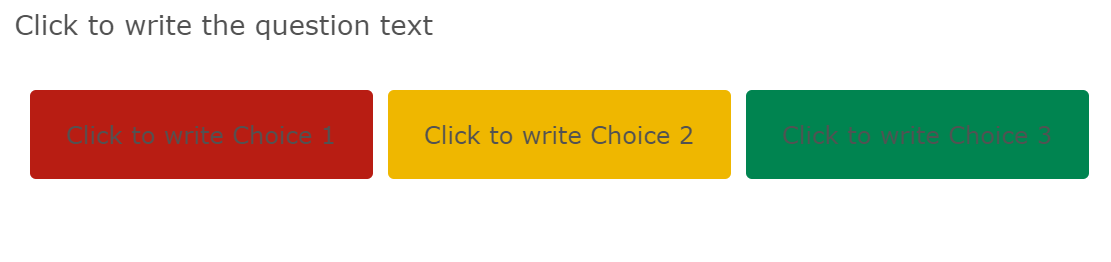
To change label color (all same): To change individual tiles color (change QID as needed):
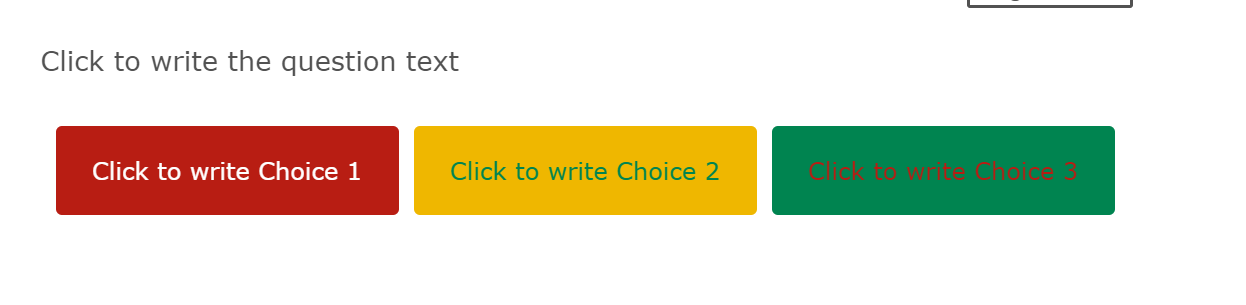
To change individual tiles color (change QID as needed): To change individual label text color (change QID as needed):
To change individual label text color (change QID as needed): Hope this helps!
Hope this helps! Hope it helps!
Hope it helps!