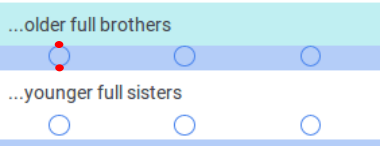
 I've tried to change margin, padding and height of the ChoiceRow, but it didn't do what i wanted.
2) change text of all "row labels"
I've tried this: `.Skin label.ChoiceRow{color:red;}`, but nothing happened.
Note: I use the theme "Minimal - blue"
Thank you for any ideas
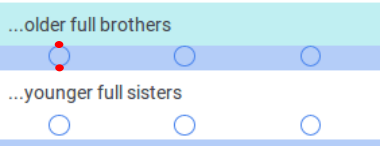
I've tried to change margin, padding and height of the ChoiceRow, but it didn't do what i wanted.
2) change text of all "row labels"
I've tried this: `.Skin label.ChoiceRow{color:red;}`, but nothing happened.
Note: I use the theme "Minimal - blue"
Thank you for any ideasCSS for matrix table - add some space bellow radio buttons and style labels of rows
 I've tried to change margin, padding and height of the ChoiceRow, but it didn't do what i wanted.
2) change text of all "row labels"
I've tried this: `.Skin label.ChoiceRow{color:red;}`, but nothing happened.
Note: I use the theme "Minimal - blue"
Thank you for any ideas
I've tried to change margin, padding and height of the ChoiceRow, but it didn't do what i wanted.
2) change text of all "row labels"
I've tried this: `.Skin label.ChoiceRow{color:red;}`, but nothing happened.
Note: I use the theme "Minimal - blue"
Thank you for any ideasSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



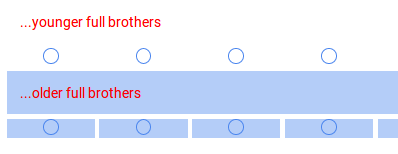
 And why this one doesn't work?
` jQuery("#"+this.questionId+" .ChoiceRow").css("text-align","center"); `
And why this one doesn't work?
` jQuery("#"+this.questionId+" .ChoiceRow").css("text-align","center"); `