Best answer by TomG
View originalCustomizing the Slider Bar
Wanting to know what shade of a color, for example, purple, respondents would want to purchase...dark, medium or light. Doesn't seem like I can customize a slider bar to have the scale represent color. Any other ideas?
You can customize the slider colors with CSS added to the survey look & feel or inside a `<style>` tag in the question text.
Hi @aburke,
I have just customized colors on my sliders, so I share my code with you and others.
` .Skin .SS .horizontalbar .SSTrack,.Skin .horizontalbar .Slider .track{height:8px;opacity:.5;filter:alpha(opacity=50);top:10px;border-radius:40px;background-color:#B3914F; border-color:#B3914F;}`
` .Skin .SS .SSTrack:hover,.Skin .horizontalbar .Slider .BarContainer:hover .track,.Skin .horizontalbar .Slider .activated .track{opacity:1;filter:alpha(opacity=100);background-color:#B3914F; border-color:#B3914F;}`
` .Skin .SB input,.Skin .SS .horizontalbar .handle,.Skin .SS .verticalbar .SSTrack .handle,.Skin .horizontalbar .BarContainer:hover .bar,.Skin .horizontalbar .Slider .handle,.Skin .horizontalbar .activated .bar{background:#3A2310;} `
` .Skin .SS .horizontalbar .handle:hover,.Skin .horizontalbar .Slider .handle:hover{background:#3A2310;} `
I have just customized colors on my sliders, so I share my code with you and others.
` .Skin .SS .horizontalbar .SSTrack,.Skin .horizontalbar .Slider .track{height:8px;opacity:.5;filter:alpha(opacity=50);top:10px;border-radius:40px;background-color:#B3914F; border-color:#B3914F;}`
` .Skin .SS .SSTrack:hover,.Skin .horizontalbar .Slider .BarContainer:hover .track,.Skin .horizontalbar .Slider .activated .track{opacity:1;filter:alpha(opacity=100);background-color:#B3914F; border-color:#B3914F;}`
` .Skin .SB input,.Skin .SS .horizontalbar .handle,.Skin .SS .verticalbar .SSTrack .handle,.Skin .horizontalbar .BarContainer:hover .bar,.Skin .horizontalbar .Slider .handle,.Skin .horizontalbar .activated .bar{background:#3A2310;} `
` .Skin .SS .horizontalbar .handle:hover,.Skin .horizontalbar .Slider .handle:hover{background:#3A2310;} `
I'd love to know how you remove the minus sign from the scales?
jQuery("#"+this.questionId+" ul.numbers li").each(function() { this.innerHTML = this.innerHTML.replace("-",""); });
(And what is the popup tooltips you are referring to?)
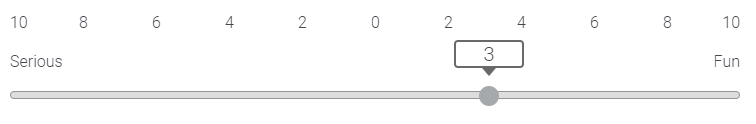
The "3" in the image below:

Hi All,
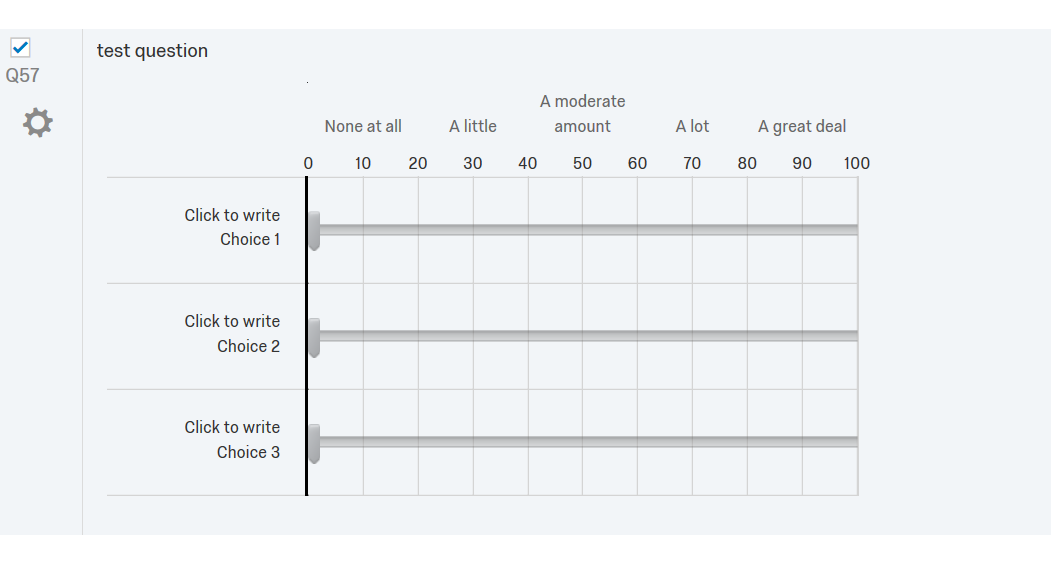
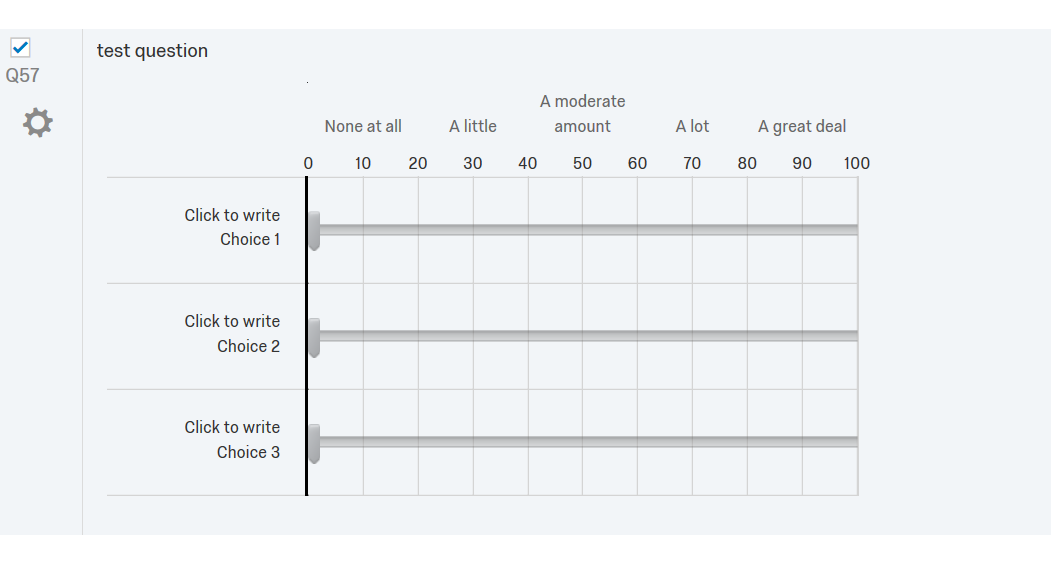
I'm trying to customize the position of labels on a slider but can't seem to find where i can insert CSS or modify the layout with html. Any suggestions would be great. Ideally, i want the first label (None at all) to appear above the 0, the next around the 25% mark, then the 50%, 75% and 100%. Can you create your own automatic label and add it to the standard list? Ideally i would like to add % to the numbers.
Any advice would be much appreciated. I'm relatively new to Qualtrics and still trying to navigate my way around.
Cheers,
Janette !
I'm trying to customize the position of labels on a slider but can't seem to find where i can insert CSS or modify the layout with html. Any suggestions would be great. Ideally, i want the first label (None at all) to appear above the 0, the next around the 25% mark, then the 50%, 75% and 100%. Can you create your own automatic label and add it to the standard list? Ideally i would like to add % to the numbers.
Any advice would be much appreciated. I'm relatively new to Qualtrics and still trying to navigate my way around.
Cheers,
Janette !

> @irish_qual said:
> @TomG Thanks- I should of mentioned that I also have done that. My problem is with removing the minus from the values on the left of the 0. So both sides read 0 to 99p
You'll have to write JS to do that. Removing the minus signs from the scale is pretty easy, but removing them from the popup tooltips is very complicated.
> @TomG Thanks- I should of mentioned that I also have done that. My problem is with removing the minus from the values on the left of the 0. So both sides read 0 to 99p
You'll have to write JS to do that. Removing the minus signs from the scale is pretty easy, but removing them from the popup tooltips is very complicated.
Thanks, Tom. That is a bit beyond my skill level, but I appreciate knowing where to begin my research!
A
> @JanetteM said:
> Hi All,
> I'm trying to customize the position of labels on a slider but can't seem to find where i can insert CSS or modify the layout with html. Any suggestions would be great. Ideally, i want the first label (None at all) to appear above the 0, the next around the 25% mark, then the 50%, 75% and 100%. Can you create your own automatic label and add it to the standard list? Ideally i would like to add % to the numbers.
>
> Any advice would be much appreciated. I'm relatively new to Qualtrics and still trying to navigate my way around.
>
> Cheers,
> Janette 
> Hi All,
> I'm trying to customize the position of labels on a slider but can't seem to find where i can insert CSS or modify the layout with html. Any suggestions would be great. Ideally, i want the first label (None at all) to appear above the 0, the next around the 25% mark, then the 50%, 75% and 100%. Can you create your own automatic label and add it to the standard list? Ideally i would like to add % to the numbers.
>
> Any advice would be much appreciated. I'm relatively new to Qualtrics and still trying to navigate my way around.
>
> Cheers,
> Janette 
Hi,
I'm trying to create a slider with two values: "Yes" on the left and "No" on the right. The slider should be centred on zero and have a max of "99 p" on both sides. So far, I've only worked out how to centre the cursor on zero and have the range from -99 to 99.
Any help with this would be great!
I'm trying to create a slider with two values: "Yes" on the left and "No" on the right. The slider should be centred on zero and have a max of "99 p" on both sides. So far, I've only worked out how to centre the cursor on zero and have the range from -99 to 99.
Any help with this would be great!
@TomG Thanks- I should of mentioned that I also have done that. My problem is with removing the minus from the values on the left of the 0. So both sides read 0 to 99p
Userlevel 1
https://www.qualtrics.com/community/discussion/comment/8633#Comment_8633Hi @Tom, I'd love to know how you remove the minus sign from the scales? (Ie. what JS to insert)
(And what is the popup tooltips you are referring to?)
I would like to put a free response box next to the slide bar. Is this possible?
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.