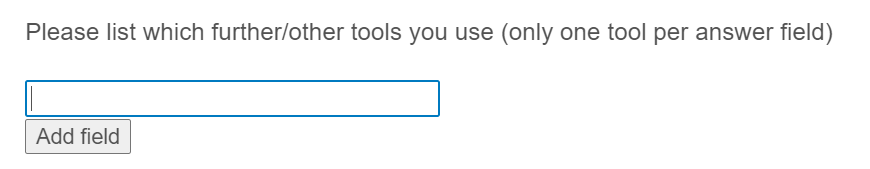
enable respondent to add extra response fields
 +1
+1
Hi, aware this is an old thread. Just wondering if it is possible to add this button for “Constant Sum” type question.
Currently the code I’m using works for form field, but I’d like it to work for constant sum. Thanks!
Code:
Qualtrics.SurveyEngine.addOnload(function() {
var cs = jQuery("#"+this.questionId+" .ChoiceStructure");
cs.find("tr:not(:lt(1))").hide();
cs.append("<input type='button' id='add' value='Add Additional Activity' name='+' />");
jQuery("#add").on('click',function(){
var c = cs.find("tr:visible").length;
cs.find("tr:eq("+c+")").show();
});
});
I am trying to build a matrix question (open text) where participants are able to add more scale points. The code in the link below worked perfectly for building an "add options" button
https://stackoverflow.com/questions/71050727/add-choice-button-for-respondents-in-qualtrics?newreg=2924a33cde814581971f5d0ea2918083
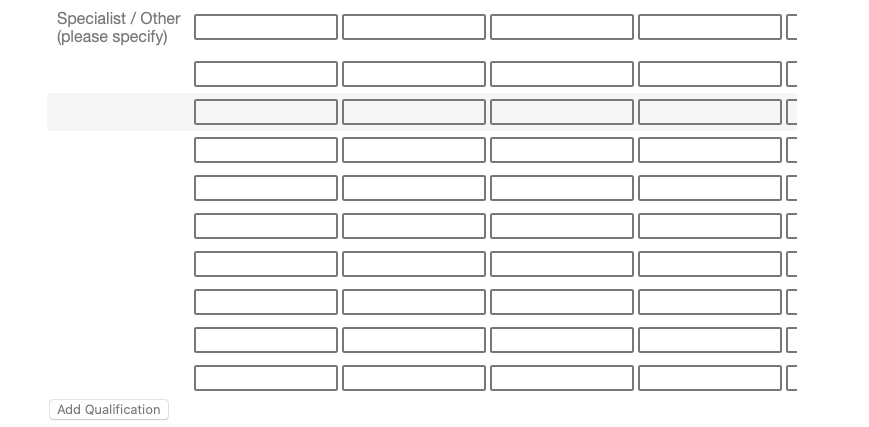
But, I want the respondent to be able to edit the added options. Here is what it looks like now:
Qualtrics expects me to write the text in the first column. How do I allow the participant to write in the first column instead?
If you want a work around that doesn't involve coding, you can actually do the exact same thing the code does, by creating the fields ahead of time, and under each question ask if they would like to add another response. Just use display/skip logic (whichever you prefer) and jump ahead until the respondent says "no" to add another response. I've done this with applications where I ask the student to provide information about a reference e.g. name, email, relationship, etc., and at the end of each reference I ask if they would like to add another. I usually only make space for 4 references since most students submit 2 or 3.
I remember that simultaneously back then I asked the question on stack overflow, this was the answer that I received, maybe this script works better for you?
https://stackoverflow.com/questions/71050727/add-choice-button-for-respondents-in-qualtrics
 +1
+1
el_ . Sorry to bother. Thanks for the suggestion to include page breaks, now my button works.
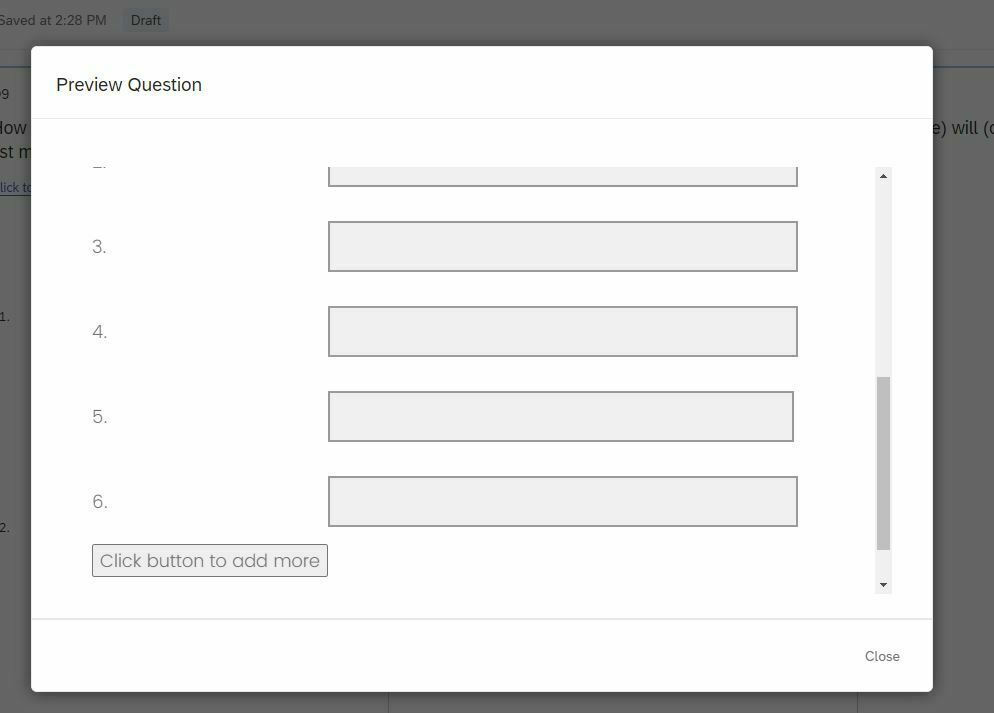
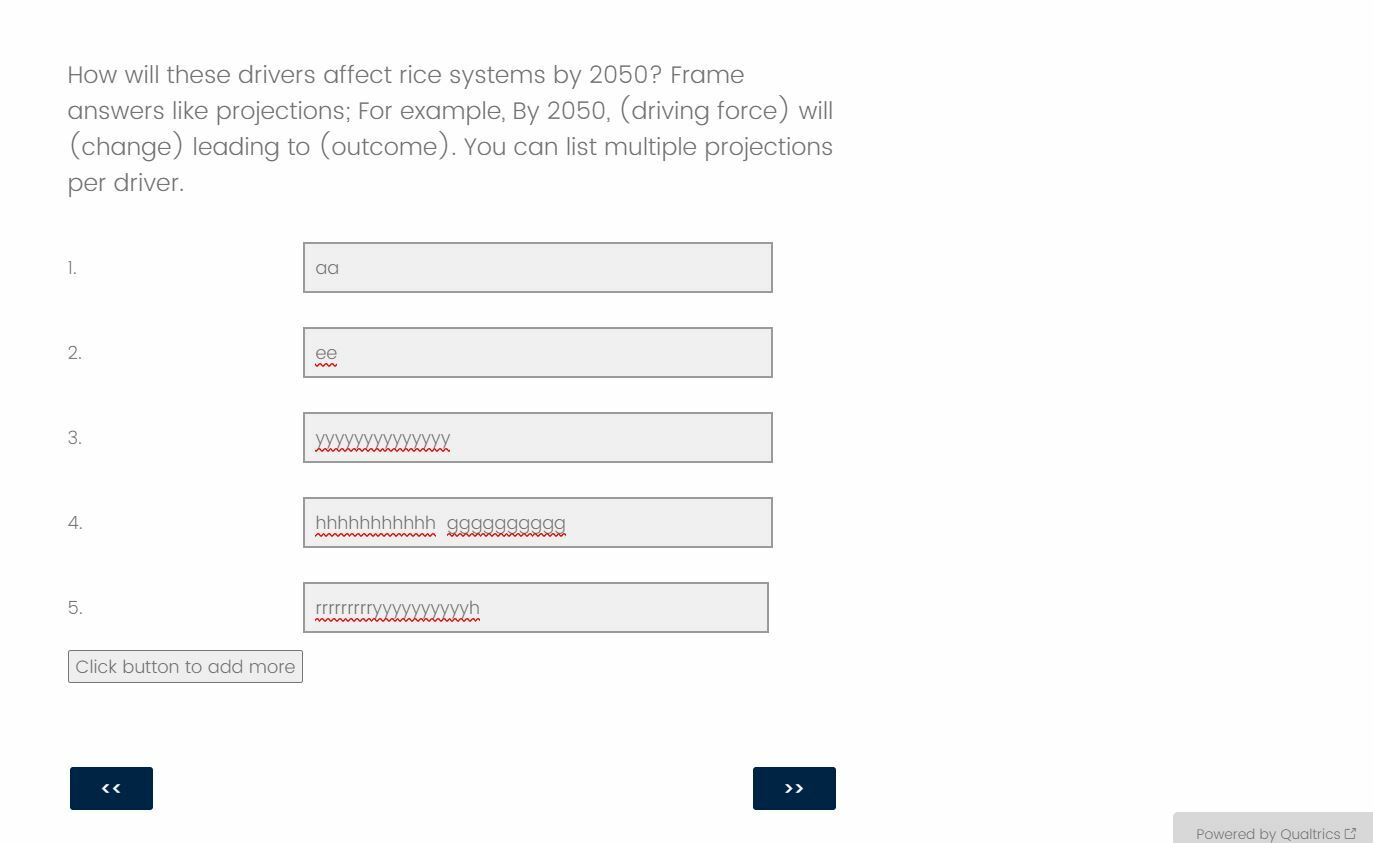
My new question is; if I set the javascript to show 3 form fields, the click button starts adding more fields from no. 6, 7 up to 10 (I set the form fields at 10 in the survey editor). If I set the javascript to show 5, then the button starts adding from 8,9, up to 10. I wonder what is wrong in my code that this error persists?
This problem is in the main survey preview and not when I preview the individual question.
Ah sorry, I misunderstood.
 +1
+1
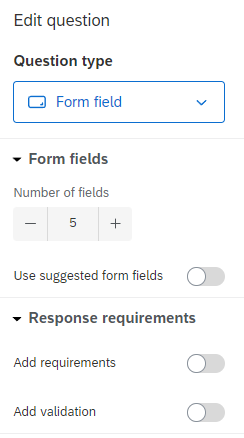
I give 10 fields. please check if the code is good.
How many fields do you give? This can be seen here, number of fields: 
 +1
+1
It works now but after the 5 visible answer fields, when you click button it adds no. 8, 9,10. it skips 6 and 7, I wonder why?
 +1
+1
 I didn't change the code. I have now separated the questions with page breaks.
I didn't change the code. I have now separated the questions with page breaks.
 +1
+1
I just added a page break between the questions, it works now but it adds more buttons after 5, it adds 8,9, and 10
 +1
+1
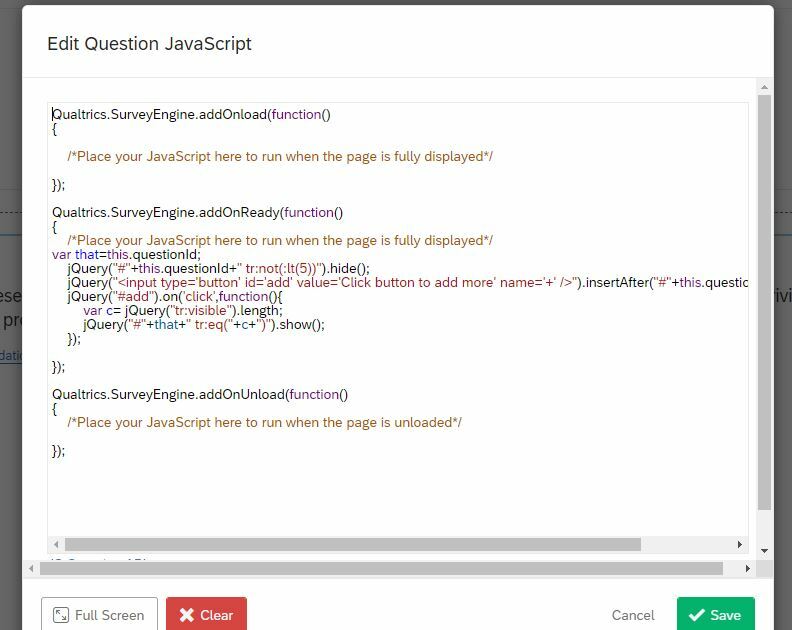
 here is the code.
here is the code.
hm okay I do not have these issues. Did you change the code in any way? Maybe you could provide it to us. On that page, is this question alone or are there several questions on one page?
 +1
+1

 Hello el_ So the "click button to add more" button works by adding more answer fields only when I preview the question from the survey editor as an individual question but when I preview my entire survey from the start it doesnt work when I get to that question, it does nothing. So I do not know if it will work in my published survey or not?
Hello el_ So the "click button to add more" button works by adding more answer fields only when I preview the question from the survey editor as an individual question but when I preview my entire survey from the start it doesnt work when I get to that question, it does nothing. So I do not know if it will work in my published survey or not?
https://community.qualtrics.com/XMcommunity/discussion/comment/44326#Comment_44326Could you provide a screenshot of the question when it works and when it won't work?
 +1
+1
This was helpful. I used the code for form field byel_ . However, when I preview the individual question in the surveybuilder, the add button works well. But when I preview the entire survey, the add button does nothing.
???? please advise.
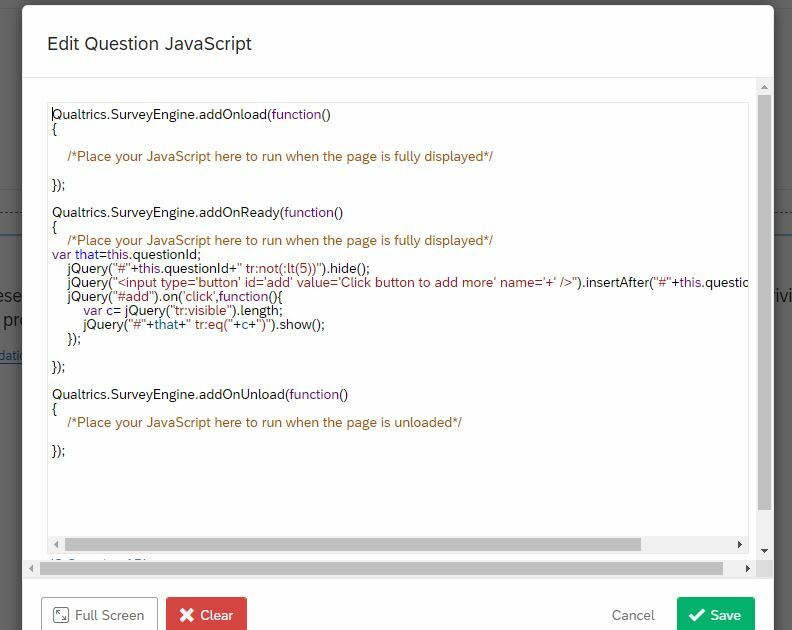
I've solved it for form field so it looks like this: Qualtrics.SurveyEngine.addOnload(function()
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery("#"+this.questionId+" td:not(.ControlContainer)").hide();
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var that=this.questionId;
jQuery("#"+this.questionId+" tr:not(:lt(1))").hide();
jQuery("").insertAfter("#"+this.questionId+" tr:last");
jQuery("#add").on('click',function(){
var c= jQuery("tr:visible").length;
jQuery("#"+that+" tr:eq("+c+")").show();
});
});
Hi there - this was very helpful and worked like a charm in our survey. However, we have several of these types of questions, and when we copy the JavaScript into the new question, it seems to maintain the "counter" from the previous question, so won't allow a user to add more items if they reached the max on the earlier question. I'm not a JavaScript program, so I'm having trouble debugging where we might be able to reset the counter. I tried renaming some of the variables (e.g., "that", "c") but to no avail. Any help would be appreciated!
Hmm... making sure the new "add response fields" question is on it's own page seems to do the trick. We had multiple page breaks between the two questions, but it seems, maybe because we carried items over from the first one to a later question, that putting the new counter on its own page worked. I'm not entirely sure why this is true, so would appreciate any feedback regardless!
rrauser sorry but I know very little about programming. I found this code elsewhere on the community.
@uhrxx005 wondering if I could tweak this to add another button right next to the 'add' button so respondents can remove extra fields as well?
 +1
+1
I thinks thread is old, but is there any way to do this on a side by side table? I need to have open text answers as well as pick lists?
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.