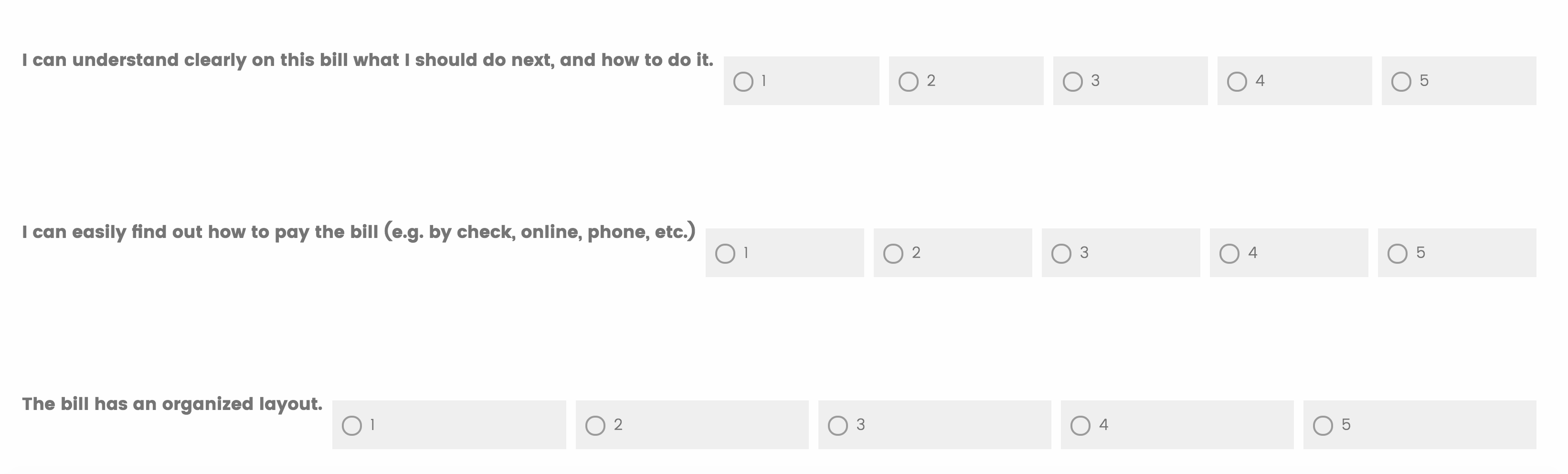
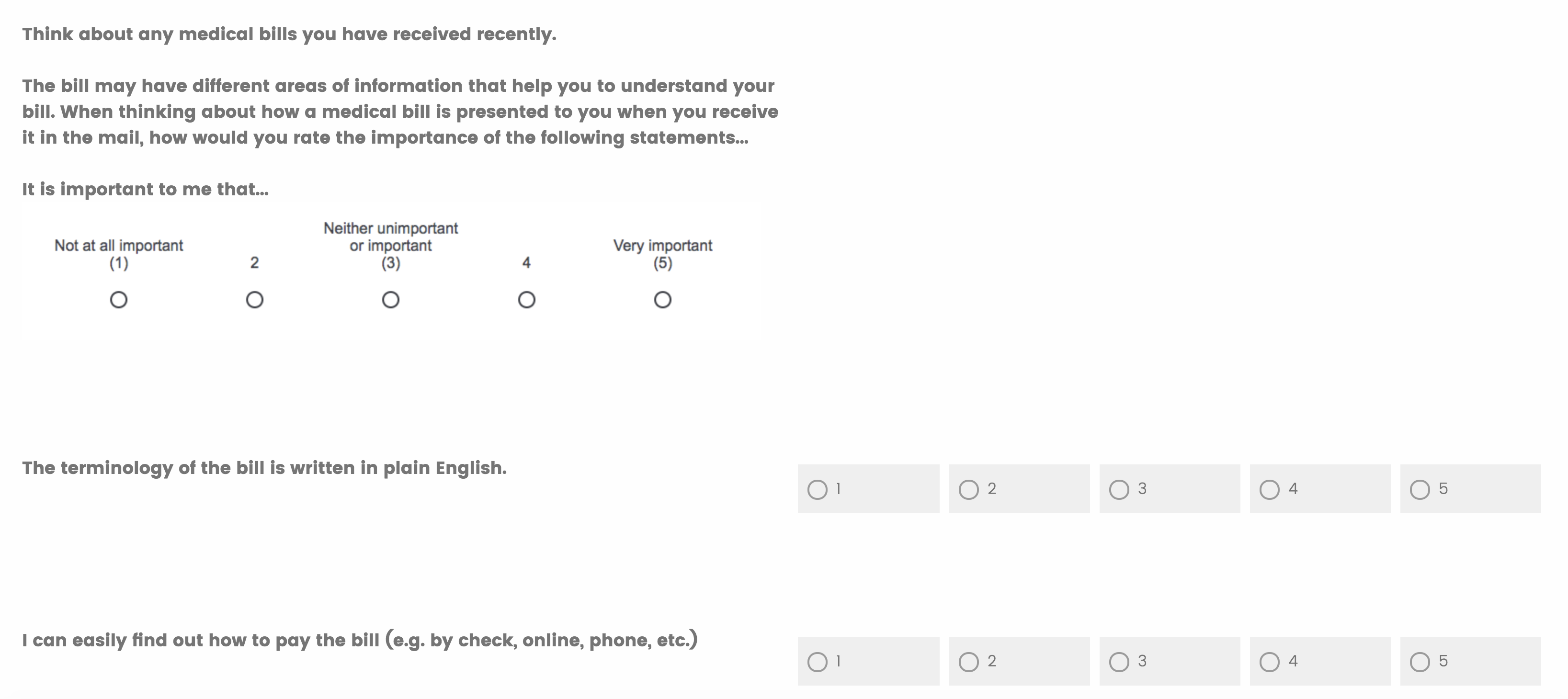
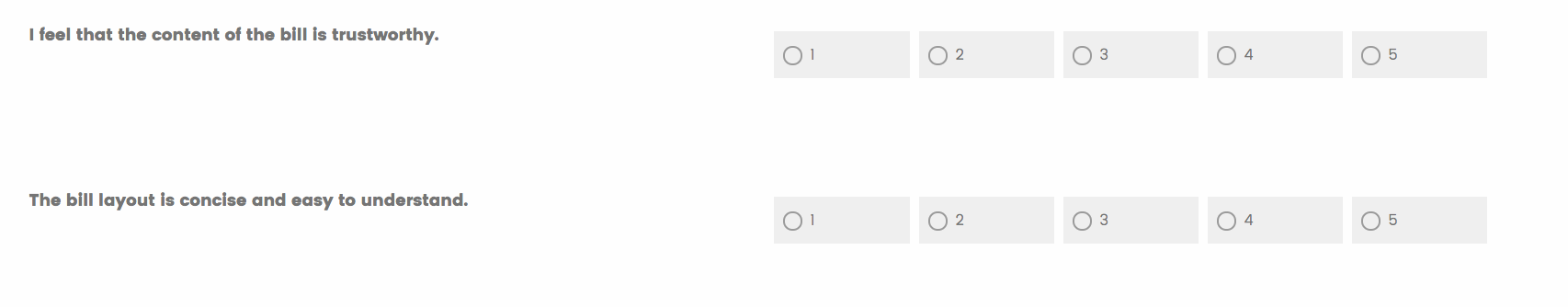
As a workaround, I layered many Multiple Choice, Single Answer questions on top of each other so that I could show a bunch of questions together.
Does anyone know a way to make it so that the statement shows on the side of the question, rather than on the top? Maybe using Div Class?
Best answer by dsweeney
View original