Hi,
I am developing a survey (uni project) where I have a term that is really very specific and instead of having the definition in your face every single time - like cut and paste to the bottom of every question in the survey (its really ugly), I would REALLY like to do a hover over, like I have seen people achieve here in the community.
The problem is that the code to use in HTML is lost on me, I have no idea how to actually apply it, so how do I type it in, am I supposed to delete the question part? or paste my question in the middle of the code?... how do I make it so you hover over a word and my definition can be seen?
Is it as simple as just cut and pasting the code at the start of the term and it should work?
Terribly sorry folks, we didn't do this level of computing back in the day when I was in school and returning as a mature age student, keeping up with this tech and doing my own field of study is proving a little challenging this time!
Thank you so much,
V.
Hover over for COMPLETE newb - I have no idea how to actually do the HTML stuff
Best answer by bstrahin
Veg_nessa
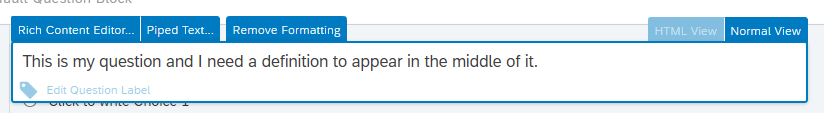
In your question editor change from normal view to HTML view by clicking a toggle button at the far right of the question box.
1) Type your question without the definition
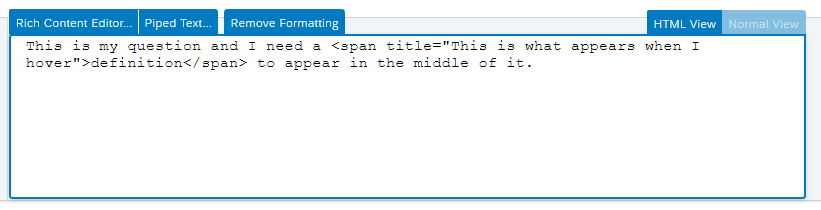
2) Go to HTML View (tab option at the top right of the question edit box)
3) Around the word where you want the definition added type
WORD
*You don't actually type word, this is the word you want to provide a definition for
4) In that same view, fill in your definition between the quotation marks in the text you just put in
Here is what it looks like in Normal view And HTML view
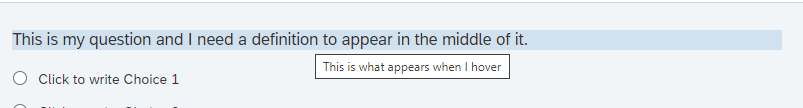
And HTML view And the results
And the results
5) Go to Rich Content Editor
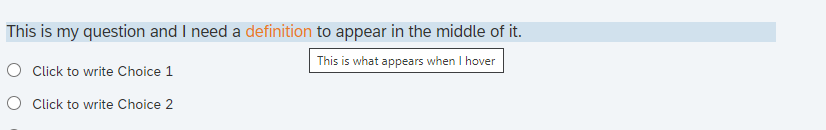
7) Highlight the word you defined and add some custom formatting (I like to make it a different color and will usually put instructions like - hover over the orange text to see a definition of the word)
So my final output once I've added coloring will look like:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






