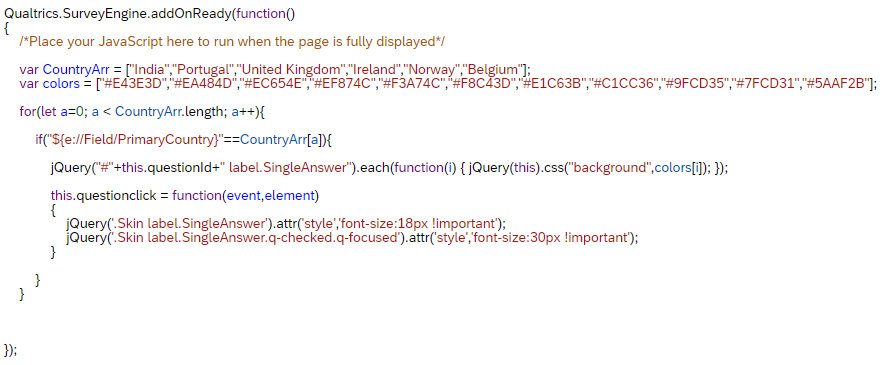
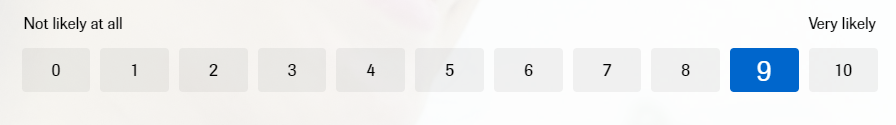
I am able to change the CSS in the LnF, but now I need to implement this using JQuery since I have to this for a certain logic only. I need to make the font size larger for the selected NPS score (as shown above). Here's the current script that I have.
I am able to change the CSS in the LnF, but now I need to implement this using JQuery since I have to this for a certain logic only. I need to make the font size larger for the selected NPS score (as shown above). Here's the current script that I have.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var colors = ["#E43E3D","#EA484D","#EC654E","#EF874C","#F3A74C","#F8C43D","#E1C63B","#C1CC36","#9FCD35","#7FCD31","#5AAF2B"];
let pcArray = ["India","Portugal","United Kingdom","Ireland","Norway","Belgium"];
for(let x=0; x < pcArray.length; x++){
if("${e://Field/PrimaryCountry}"==pcArray[x]){
jQuery("#"+this.questionId+" label.SingleAnswer").each(function(i) { jQuery(this).css("background",colors[i]); });
}
}
});
How can I implement this change in CSS using JQuery?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.