I'd like to change the borer of text-entry box from blue to some else. The box is attached to one of options using the Qulatrics "Allow Text Entry" function. This option is pre-selected in the beginning. Ideally I'd like to have orange when the box is focused and light-gray otherwise.
I've tried these two CSS codes:
li.Selection.TextEntryBox.InputText
{border-color: red!important;}
li.Selection.TextEntryBox.InputText:checked
{border-color: red!important;}
li.Selection.TextEntryBox.InputText:focus
{border-color: #f79013!important;}
The first two do nothing and the second one works only if another option is selected. You can see it in following images:
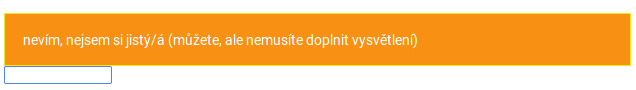
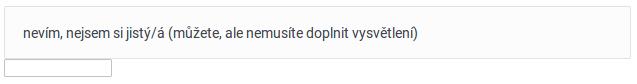
1) The box is NOT focused:
!

!

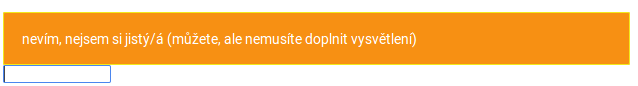
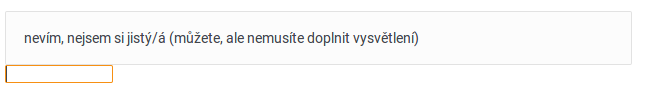
2) The box is focused:
!

!

Note: I use the Minimal blue template.
Thank you for any ideas!
