I have a matrix table that is very long, and I want to pin the scale points at the top of the page so that participants can always see the scale points as they scroll down. Repeating the headers doesn't get the result that I am looking for.
Thank you!
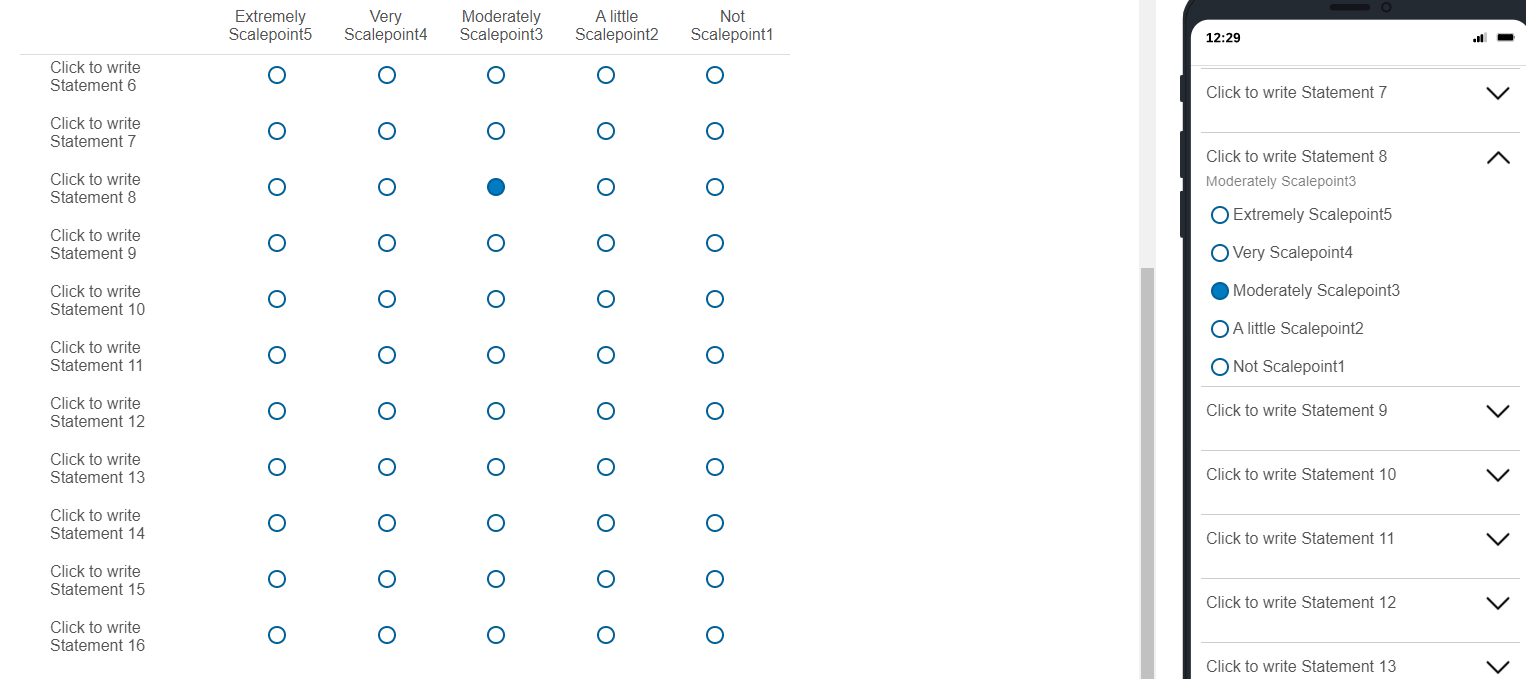
Hi there, if you still need, I was able to adapt the solution in this thread (pinned question text) for scale points. The scale points are pinned for desktop matrix tables only since the accordion format already has the scale points included. First, in the survey's Look & Feel, change the layout to be either Flat or Classic and then change the Logo to be "Banner".
First, in the survey's Look & Feel, change the layout to be either Flat or Classic and then change the Logo to be "Banner".
Then over in the Builder, add the below CSS to the Question Text of the Matrix question using the Rich Content Editor's HTML/Source View "<>":
Click to write the question text
Finally, add the below to the OnReady section of the question's JavaScript:
var q = jQuery("#"+this.questionId);
if(q.find('div.desktop').length > 0) jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > div > table > thead').clone().appendTo('#HeaderContainer');
---
Then over in the Builder, add the below CSS to the Question Text of the Matrix question using the Rich Content Editor's HTML/Source View "<>":
<style type="text/css">
#SurveyEngineBody {
padding-top: 60px;
}
#HeaderContainer {
top: 0;
position: fixed;
width: 770px !important;
left: 0;
right: 0;
background: #fff;
background-color: #fff;
border-bottom: 1px solid #ddd;
margin-top: 0;
z-index: 999;
}
th {
text-align: center;
padding: 10px;
}
</style>
Click to write the question textFinally, add the below to the OnReady section of the question's JavaScript:
var q = jQuery("#"+this.questionId);
if(q.find('div.desktop').length > 0)
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > div > table > thead').clone().appendTo('#HeaderContainer');---
You might also try changing the format of the matrix to Profile to ensure that the scale points are always displayed with the statements.
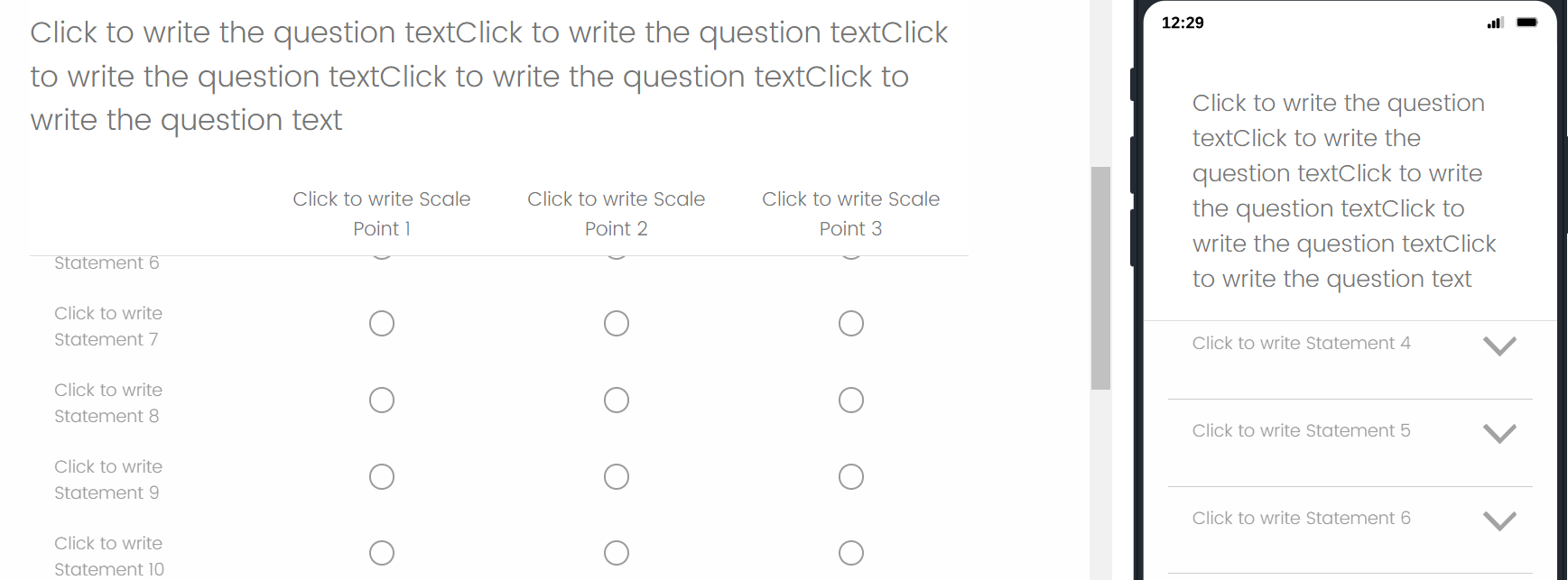
Thanks!! The scale is appended to the top. Want to check in to see whether it is normal to have duplicated scale points?

var q = jQuery("#"+this.questionId);
if(q.find('div.desktop').length > 0)
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > div > table > thead').clone().appendTo('#HeaderContainer');
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > div > table > thead').css({"visibility":"hidden"});
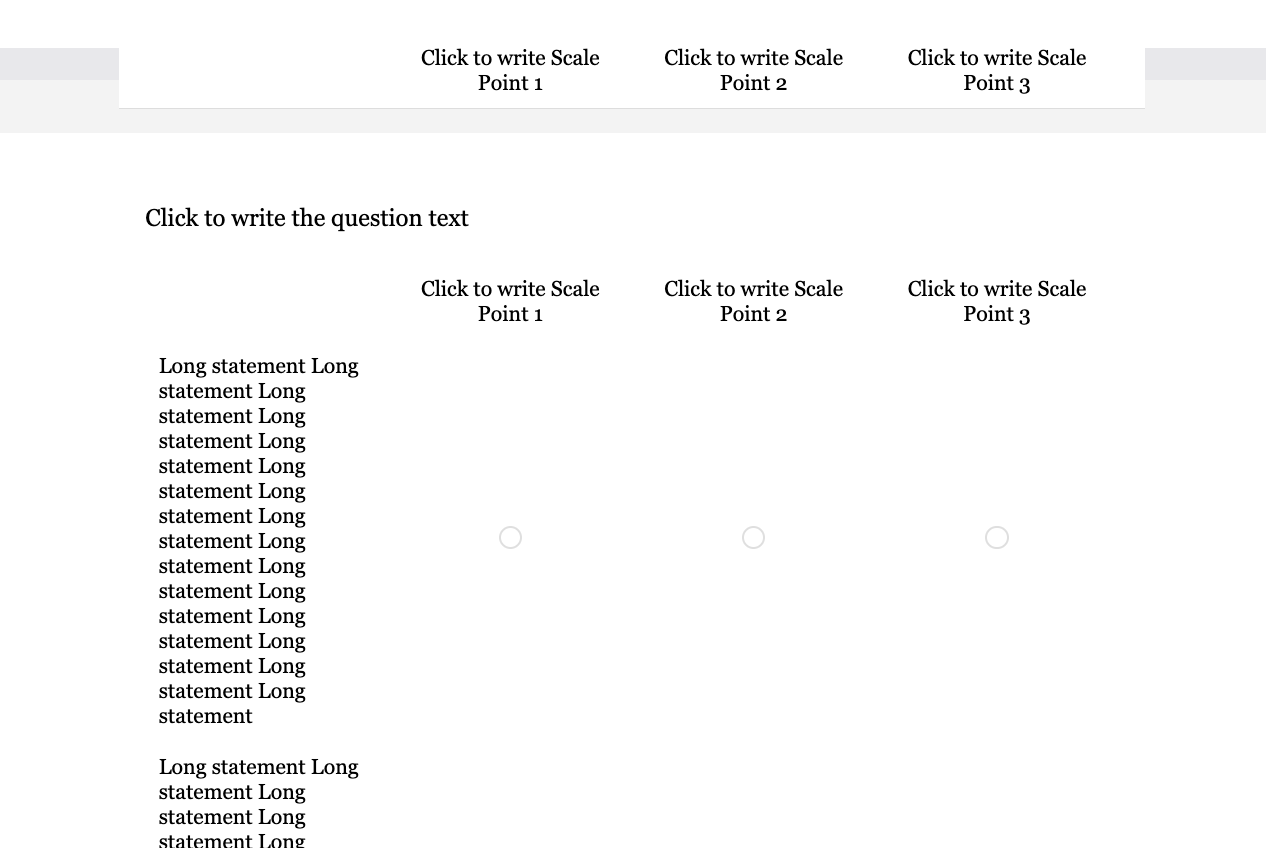
});If your statements are all really long, you might also see if setting “Repeat headers” to “All” could work for your question.
I see. Thanks for the codes they are so very helpful!
How could I adapt this code to pin both the scale points and the question text? I tried a few things based on the two posts but didn’t manage to make it work.
<style type="text/css">
#SurveyEngineBody {
padding-top: 60px;
}
#HeaderContainer {
top: 0;
position: fixed;
left: 0;
right: 0;
background: #fff;
background-color: #fff;
border-bottom: 1px solid #ddd;
margin-top: 0;
z-index: 999;
}
th {
text-align: center;
padding: 10px;
}
@media (max-width: 770px) {
#HeaderContainer {
width: 100% !important;
}
}
@media (min-width: 771px) {
#HeaderContainer {
width: 770px !important;
}
}
</style>
Click to write the question textAdd the below to the OnReady section of the question's JavaScript:
var q = jQuery("#"+this.questionId);
//copy question text, hide original
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > legend > label').clone().appendTo('#HeaderContainer');
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > legend > label').css({"visibility":"hidden"});
//copy scale points if desktop
if(q.find('div.desktop').length > 0) {
jQuery('#'+this.questionId+' > div.Inner.BorderColor.Likert > div > fieldset > div > table > thead').clone().appendTo('#HeaderContainer');
}
Awesome, thank you so much,
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
