How to reduce number of column in multiple choice question in mobile phones?
Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 2) How to center the text vertically? I've tried `vertical-align: middle;` and `justify-content: center;`, but it didn't help...
The code is here:
Qualtrics.SurveyEngine.addOnload(function()
{
var that = "#"+this.questionId;
var chs = that + " .ChoiceStructure";
var s = that + " .Selection";
var ma = that + " .MultipleAnswer";
jQuery(chs).css("display","flex");
jQuery(chs).css("flex-wrap","wrap");
jQuery(chs).css("justify-content","center");
jQuery(s).css("width","200px");
jQuery(s).css("margin","10px");
jQuery(s).css("border-style","solid");
});
2) How to center the text vertically? I've tried `vertical-align: middle;` and `justify-content: center;`, but it didn't help...
The code is here:
Qualtrics.SurveyEngine.addOnload(function()
{
var that = "#"+this.questionId;
var chs = that + " .ChoiceStructure";
var s = that + " .Selection";
var ma = that + " .MultipleAnswer";
jQuery(chs).css("display","flex");
jQuery(chs).css("flex-wrap","wrap");
jQuery(chs).css("justify-content","center");
jQuery(s).css("width","200px");
jQuery(s).css("margin","10px");
jQuery(s).css("border-style","solid");
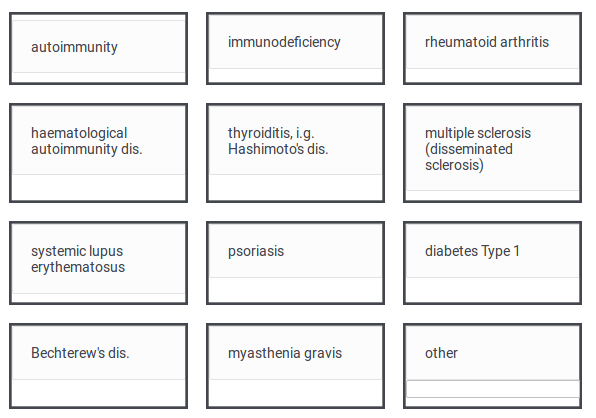
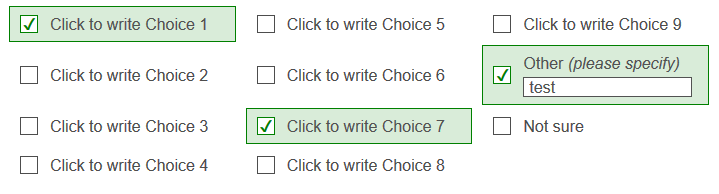
}); Medium:
!
Medium:
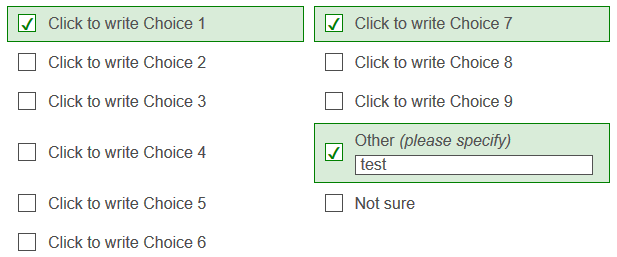
! Narrow:
!
Narrow:
!