Hello!
I'm new to Qualtrics and working on a survey that collects respondent information and then displays data based on this content back to the respondent. For example, I'll first ask respondents for their state and county information (which they'll enter from a drop down list), and then match their inputs to an underlying dataset that can display data that is specific to their state and county (i.e. by telling them what their county spends on education).
I know that I need a contact list with the state, county, and spending data, but I'm having trouble getting Qualtrics to match responses to a dropdown menu for state & county to the spending data from the contact list. I tried setting the embedded data from the contact list equal to the question responses for state and county, but it doesn't seem to be linking these responses together. Is there a specific order for the embedded data & survey logic, or is there something specific that I need to do in preview mode to make this work?
Thank you so much!!
Page 1 / 1
if you have this information stored in contact list than it should display in question. For example your contact list contain 3 columns say State, country and spend value.
Send an email invite to yourself with using dummy contact list and take run. or in preview link append these after link like previewlink&state=xxx&country=xxx&spendvalue=xxxx
Send an email invite to yourself with using dummy contact list and take run. or in preview link append these after link like previewlink&state=xxx&country=xxx&spendvalue=xxxx
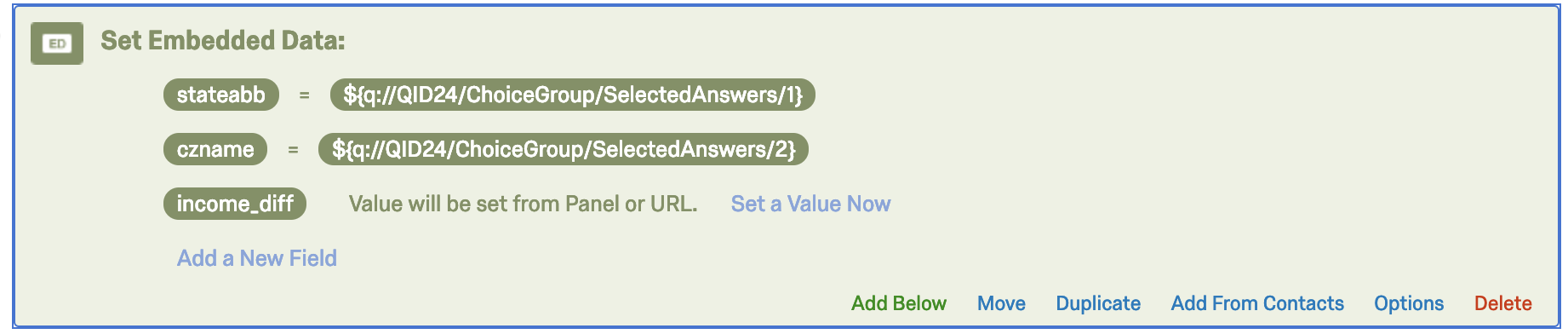
@bansalpeeyush29 Thank you for your help! I tried taking the survey myself using an email invite, but the state & county information is still not linked to the contact list (and therefore no information is displayed in the survey when I try to pipe data from the contact list). This is how I embedded the data in survey flow:
!
where both stateabb and cz come from the user's responses, but then income_diff should come from the contact list (by first matching the stateabb and cz to the corresponding income_diff). Right now I have this after the collection of the state & county, but before the question where I display the data. Is there something wrong with the way I've set this up?
Thank you again!!
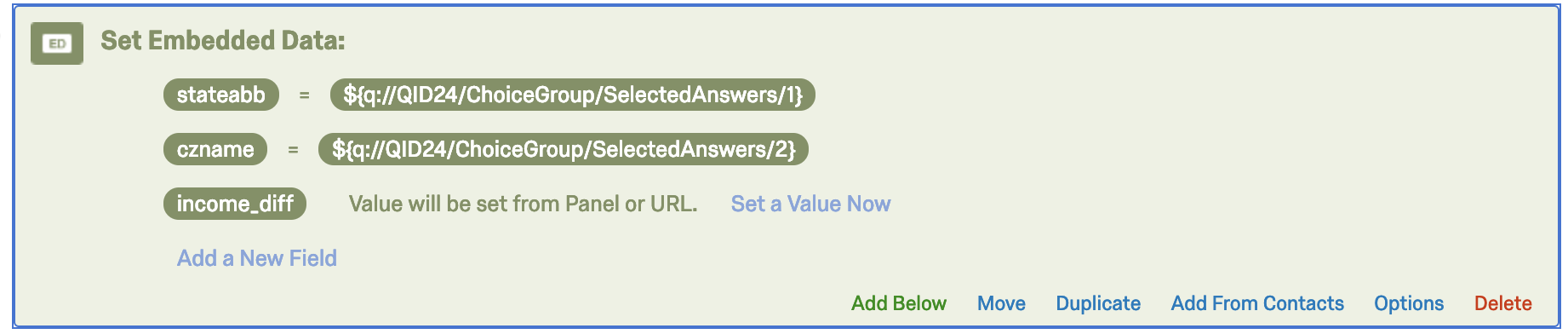
!

where both stateabb and cz come from the user's responses, but then income_diff should come from the contact list (by first matching the stateabb and cz to the corresponding income_diff). Right now I have this after the collection of the state & county, but before the question where I display the data. Is there something wrong with the way I've set this up?
Thank you again!!
Q: When you say re-show it to them, are we talking in the same survey, or a second survey?
If same survey:
The embedded data looks right so far as I can tell given your use case. Are you able to post how you have the re-display set up? Maybe displaying it is the problem, not the capturing.
If different survey:
You're going to need to use a Contact List Trigger to associate that survey data back to the panelist data for use in the future survey.
If same survey:
The embedded data looks right so far as I can tell given your use case. Are you able to post how you have the re-display set up? Maybe displaying it is the problem, not the capturing.
If different survey:
You're going to need to use a Contact List Trigger to associate that survey data back to the panelist data for use in the future survey.
It sounds like you are trying to do what was explained in this post (except in your case region2 = income_diff).
https://www.qualtrics.com/community/discussion/comment/9608#Comment_9608
I would use a drill down question type to gather State and County. I don't know of a way to make it automatically select the income value and not have it shown to your respondent.
After you have their State and County, you can use the suggestion from @TomG to assign an income_diff value using the survey flow. Chunk together your logic based on who has the same income_diff value.
Contact lists are meant for people, not passing values based on combinations of answers to questions which is why I think you are struggling to get it to work.
https://www.qualtrics.com/community/discussion/comment/9608#Comment_9608
I would use a drill down question type to gather State and County. I don't know of a way to make it automatically select the income value and not have it shown to your respondent.
After you have their State and County, you can use the suggestion from @TomG to assign an income_diff value using the survey flow. Chunk together your logic based on who has the same income_diff value.
Contact lists are meant for people, not passing values based on combinations of answers to questions which is why I think you are struggling to get it to work.
Thank you everyone!
@Kate -- this would be one survey, not two. I tried displaying it later in the survey by using piped text like so: ${e://Field/income_diff}. I'll look into other ways to display it in case the problem is display, not connection. Thank you!
@bstrahin -- thank you for the link! This is very similar to what I'm looking to do in that I also want the third variable (income_diff / region2) to be hidden from the respondent. The comments in the link suggest using javascript to punch region2 as an embedded variable, but I'm not sure how to do that. Might there be a way to have qualtrics do this in the background so that the respondent doesn't have to select their income_diff from the list?
Thank you again!! I really appreciate your comments and suggestions.
@Kate -- this would be one survey, not two. I tried displaying it later in the survey by using piped text like so: ${e://Field/income_diff}. I'll look into other ways to display it in case the problem is display, not connection. Thank you!
@bstrahin -- thank you for the link! This is very similar to what I'm looking to do in that I also want the third variable (income_diff / region2) to be hidden from the respondent. The comments in the link suggest using javascript to punch region2 as an embedded variable, but I'm not sure how to do that. Might there be a way to have qualtrics do this in the background so that the respondent doesn't have to select their income_diff from the list?
Thank you again!! I really appreciate your comments and suggestions.
@mthompson I'm not a coder so I can't help you with the Javascript. What you are looking to do involves coding skills (the mention of javascript in that link). Or patience to make a complex survey flow. But I think the survey flow is the best bet for people who don't write code.
@mthompson,
To use a contact list for the state/county spending, you would have to know the state/county for the contact in advance. If you are asking the respondent state/county then you would have to have a field for EVERY state/county in EVERY contact record then display a different embedded variable based on the state/county answer. That approach isn't realistic.
If don't know the scope of your survey, but if it is the entire U.S., the second approach suggested here of doing a branches in the survey flow that is over 3000 branches. I wouldn't want to do it.
The best approach would be store the state/county spending in an external database table. Then call a web service that returns the spending based upon the state/county answer. If you don't have a web server where you can store the database and web service script, the second best approach would be to define the state/county spending numbers in a JavaScript object and do the lookup in JavaScript.
To use a contact list for the state/county spending, you would have to know the state/county for the contact in advance. If you are asking the respondent state/county then you would have to have a field for EVERY state/county in EVERY contact record then display a different embedded variable based on the state/county answer. That approach isn't realistic.
If don't know the scope of your survey, but if it is the entire U.S., the second approach suggested here of doing a branches in the survey flow that is over 3000 branches. I wouldn't want to do it.
The best approach would be store the state/county spending in an external database table. Then call a web service that returns the spending based upon the state/county answer. If you don't have a web server where you can store the database and web service script, the second best approach would be to define the state/county spending numbers in a JavaScript object and do the lookup in JavaScript.
@TomG thank you so much!! From what you said, the best approach given that I don't have access to an external database table is to create a JavaScript object and do the lookup in JavaScript. I've looked through help menus and other posts on Qualtrics community, but haven't seen anything quite like what I'm looking to do. Do you have pointers on how to get started here? I've converted my .csv file to a JavaScript object, but I'm not sure about a) where to put the data linking state/county to income_diff, b) how to tell Qualtrics to match the respondents' answer to the state/county question to a value of income_diff and then c) how to save the income_diff as embedded data to be displayed later.
Thank you!! I really appreciate your help!
Thank you!! I really appreciate your help!
> @mthompson said:
> Do you have pointers on how to get started here? I've converted my .csv file to a JavaScript object, but I'm not sure about a) where to put the data linking state/county to income_diff, b) how to tell Qualtrics to match the respondents' answer to the state/county question to a value of income_diff and then c) how to save the income_diff as embedded data to be displayed later.
I can't really answer without knowing how your JS object is structured. Can you post a snippet of it?
> Do you have pointers on how to get started here? I've converted my .csv file to a JavaScript object, but I'm not sure about a) where to put the data linking state/county to income_diff, b) how to tell Qualtrics to match the respondents' answer to the state/county question to a value of income_diff and then c) how to save the income_diff as embedded data to be displayed later.
I can't really answer without knowing how your JS object is structured. Can you post a snippet of it?
Hi @TomG,
Thank you! So far my array looks like this:
{
"stateabb": "WI",
"czname": "Green Bay",
"income_diff": 2222
},
(etc for every state abbreviation and area name and income_diff value)
However, I can restructure if need be! So if in Q47, the respondents answer their stateabb and cz name ( (${q://QID47/ChoiceGroup/SelectedAnswers/1} and ${q://QID47/ChoiceGroup/SelectedAnswers/2}), how would I structure the query to have it match the value of stateabb and czname to the array and then create an embedded data object with the income_diff so that it can be displayed later?
I also tried creating a variable called map with all of the states, names and values, and then using something like this (from this link https://www.qualtrics.com/community/discussion/1998/how-to-create-variable-based-on-previous-response), but I couldn't quite get it to work.
jQuery("#"+this.questionId+" .InputText").val(map["${q://QID4/ChoiceTextEntryValue}"]);
Thank you so much for your help and time!!
Thank you! So far my array looks like this:
{
"stateabb": "WI",
"czname": "Green Bay",
"income_diff": 2222
},
(etc for every state abbreviation and area name and income_diff value)
However, I can restructure if need be! So if in Q47, the respondents answer their stateabb and cz name ( (${q://QID47/ChoiceGroup/SelectedAnswers/1} and ${q://QID47/ChoiceGroup/SelectedAnswers/2}), how would I structure the query to have it match the value of stateabb and czname to the array and then create an embedded data object with the income_diff so that it can be displayed later?
I also tried creating a variable called map with all of the states, names and values, and then using something like this (from this link https://www.qualtrics.com/community/discussion/1998/how-to-create-variable-based-on-previous-response), but I couldn't quite get it to work.
jQuery("#"+this.questionId+" .InputText").val(map["${q://QID4/ChoiceTextEntryValue}"]);
Thank you so much for your help and time!!
If you structure your data like this:
```
var map = {
"WI": {
"Green Bay": 2222,
"Dane": 3333
},
...etc...
}
```
Then you can set the embedded data like this:
```
Qualtrics.SurveyEngine.setEmbeddedData("income_diff",map["${q://QID47/ChoiceGroup/SelectedAnswers/1}"]["${q://QID47/ChoiceGroup/SelectedAnswers/2}"]);
```
```
var map = {
"WI": {
"Green Bay": 2222,
"Dane": 3333
},
...etc...
}
```
Then you can set the embedded data like this:
```
Qualtrics.SurveyEngine.setEmbeddedData("income_diff",map["${q://QID47/ChoiceGroup/SelectedAnswers/1}"]["${q://QID47/ChoiceGroup/SelectedAnswers/2}"]);
```
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
