Hi
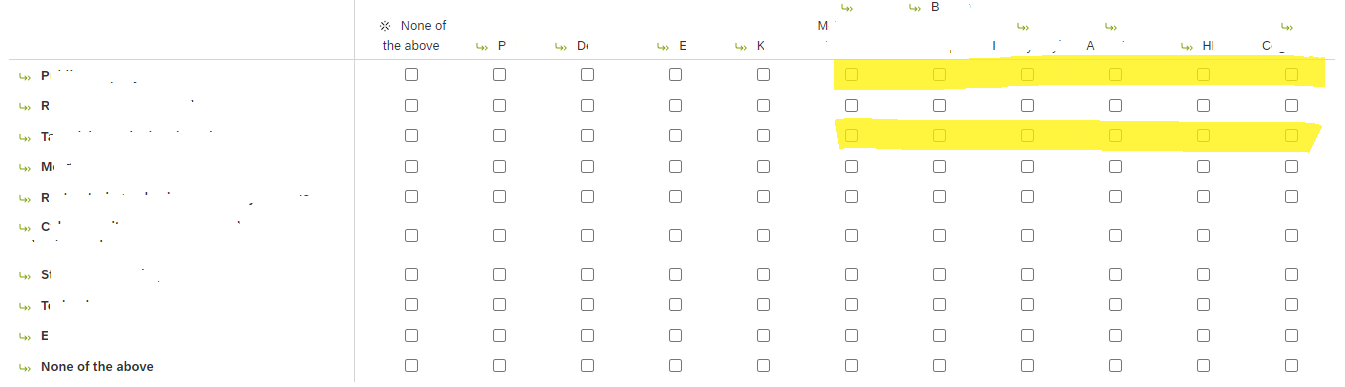
I have a survey with a couple of matrix questions where I need to hide specific options from respondents. For example, in the below picture I have 2 statements that only need apply to 4 scale points, and want to hide the cells highlighted in yellow.
For various legacy reasons I can’t separate these out into a different question, and I also can’t just route out respondents who select those options. Before I resort to the less-preferable option of using custom validation, is there a way using Javascript or CSS that I can hide specific boxes like this?
Thanks in advance!