I am designing an experiment using qualtrics in which participants answer a set of questions. If their answer is correct, they will get 10 points. Otherwise, they will lose 10 points. To get a feel for it click on this toy working example (https://stanforduniversity.qualtrics.com/jfe/form/SV_3CcmpdDVrIcxZCB) The correct answer for the first question is cat and the correct answer for the second question is dog. You need to hit space after each question.
I have no background in java script and I am learning as I am doing this project.
I need help with understanding
1. How to display the accumulative score on the screen. Here is what I wrote which seem to be wrong.
sv = Qualtrics.SurveyEngine.getEmbeddedData( 'visiblescore').innerHTML;
alert(sv);
if (sv == null){
sv = 10;
// save the embedded data to Qualtrics
Qualtrics.SurveyEngine.setEmbeddedData('visiblescore', sv);
}
else {
sv += 10;
// save the embedded data to Qualtrics
Qualtrics.SurveyEngine.setEmbeddedData( 'visiblescore', sv);
}
alert(sv);
// replace the span innerHTML with the updated value
jQuery('visiblescore').innerHTML = sv; // I GET AN ERROR HERE>
here is what I added to the content of the question.
<span id="visiblescore">${e://Field/visiblescore}</span>
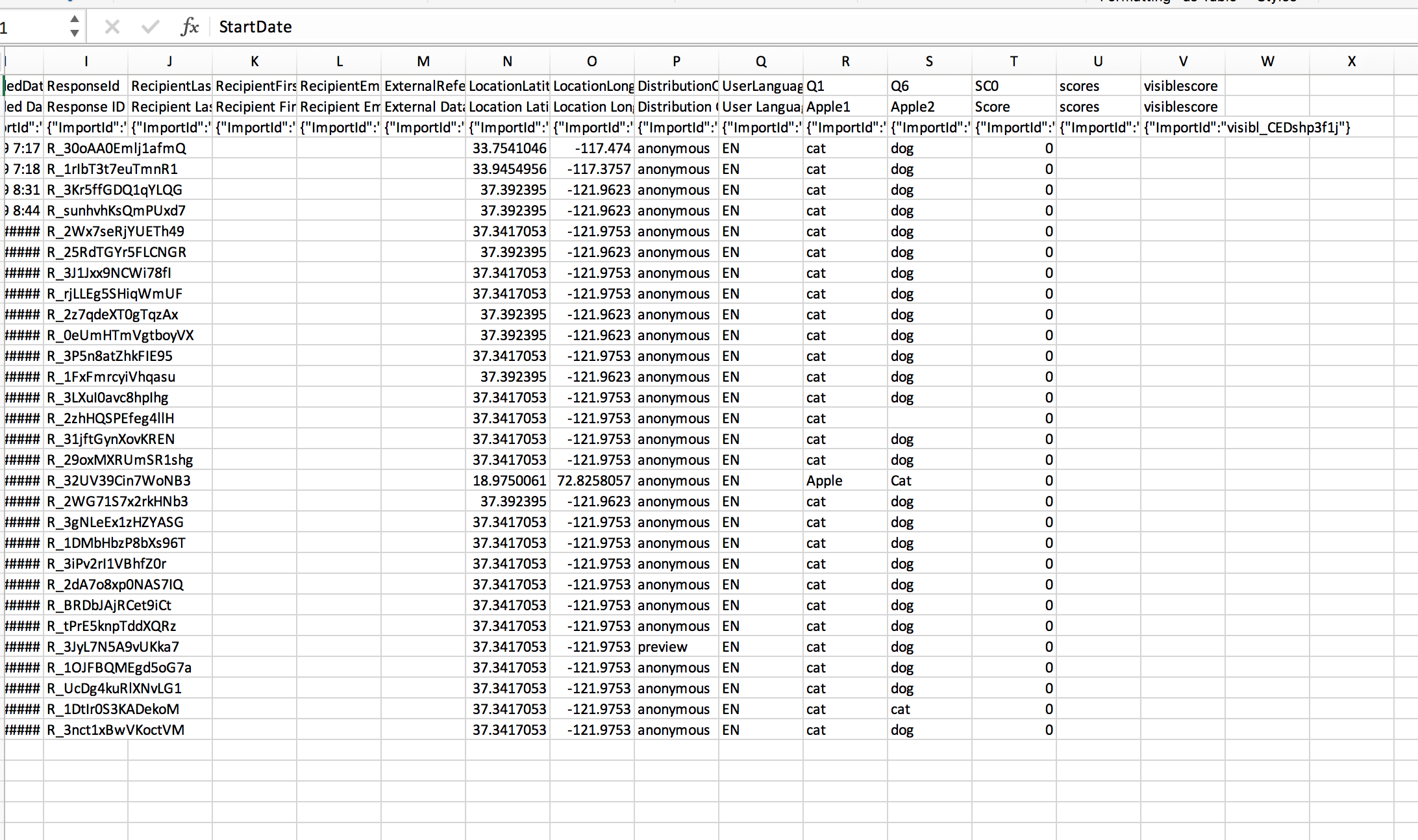
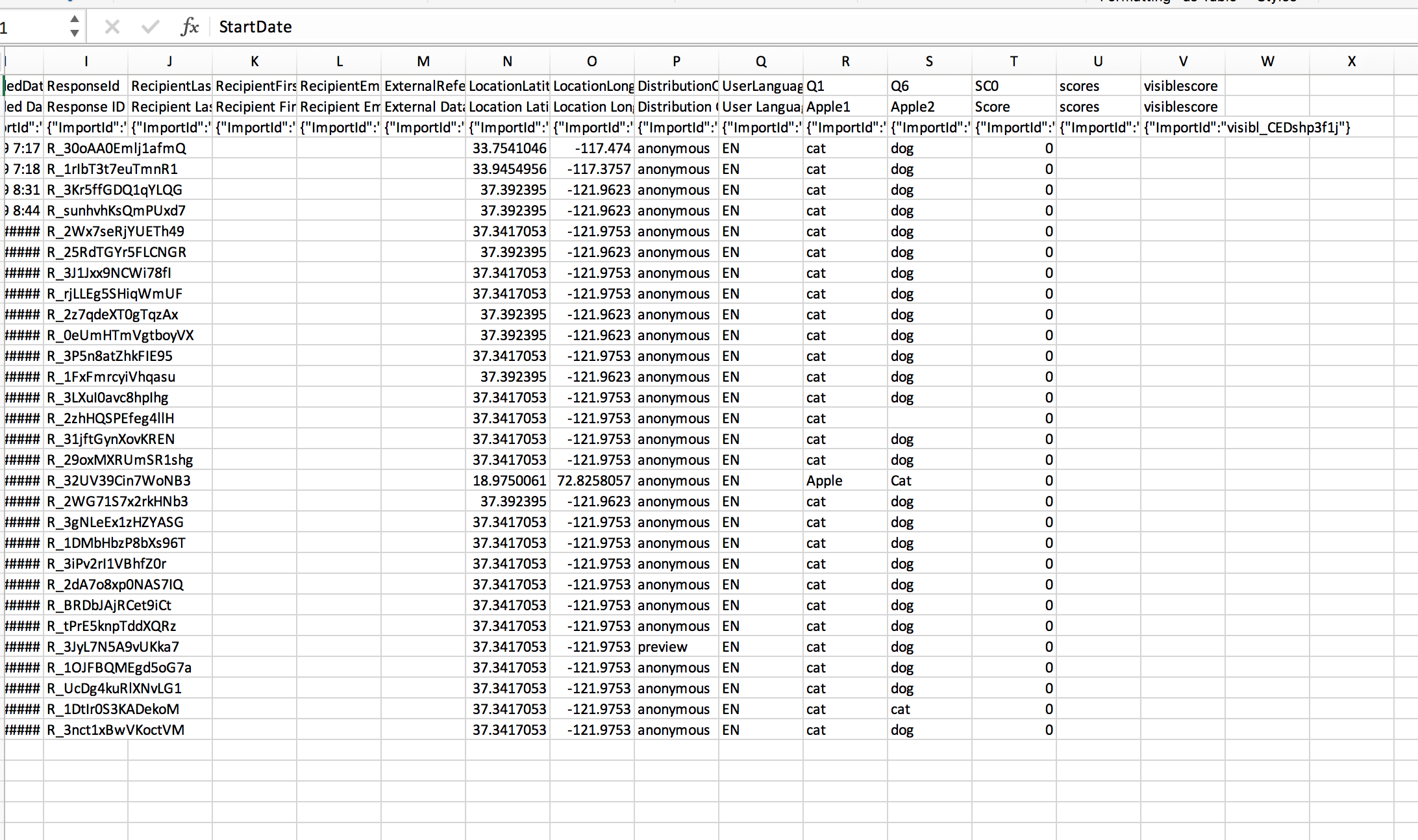
2. How to log the embedded data values. When I export the data, none of the embedded data values is logged in the exported csv file.
Thank you in advance!
P
Page 1 / 1
@parpar007,
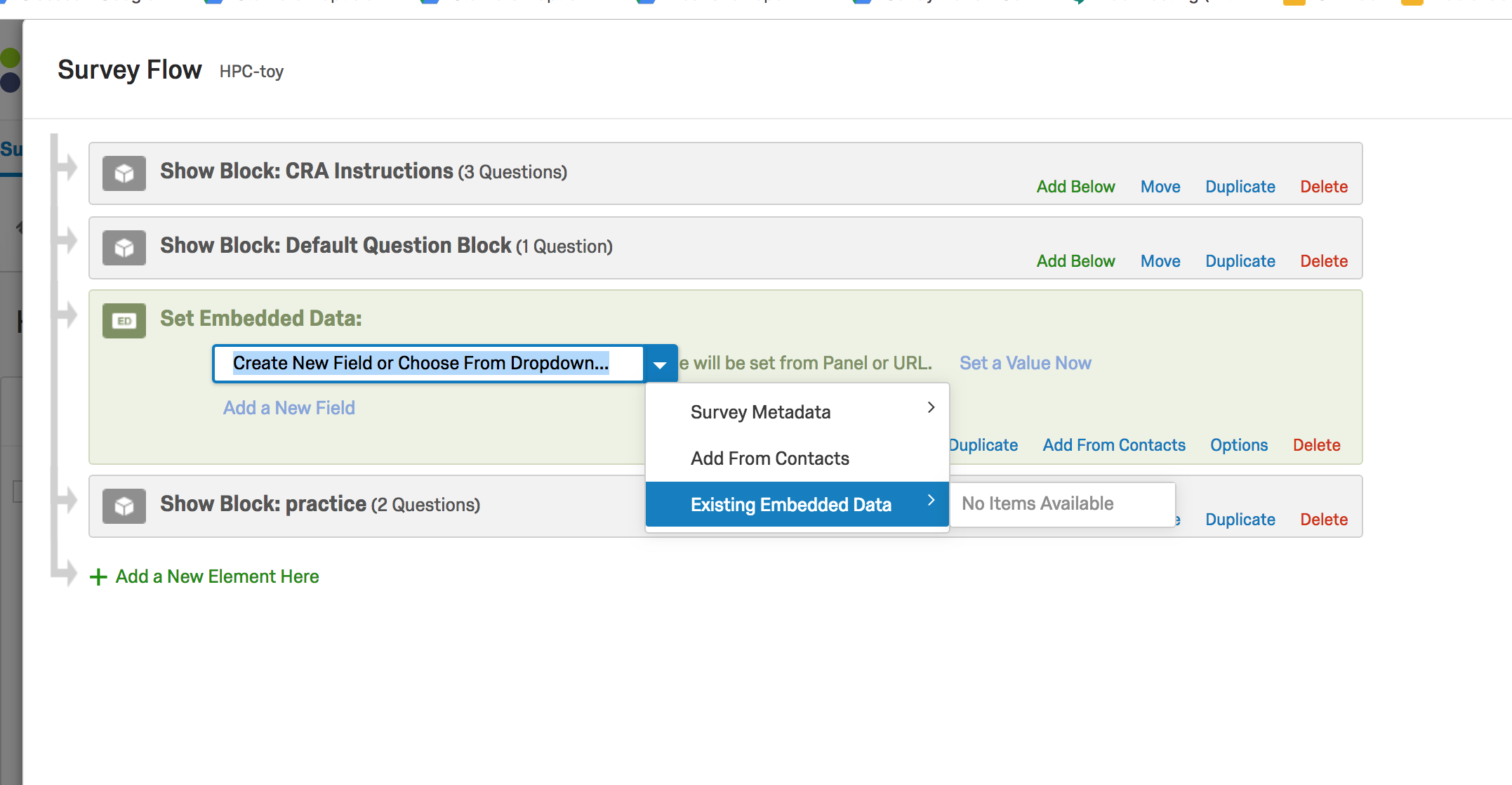
You need to add the embedded data "visiblescore" to the beginning of your survey flow so it will be saved to your response data.
When you use it in your JavaScript it will come in as a string and you should convert it to a number. Also, something that isn't an html element doesn't have an innerHTML property, and neither does a jQuery object. Finally, "visiblescore" isn't an html tag type.
At the beginning of your script you want:
```
var sv = parseInt("${e://Field/visiblescore}");
```
At the end of your script you want:
```
jQuery("#visiblescore").html(sv);
```
In your html, you want something like the following where you want display the score:
```
<span id="visiblescore"></span>
```
You need to add the embedded data "visiblescore" to the beginning of your survey flow so it will be saved to your response data.
When you use it in your JavaScript it will come in as a string and you should convert it to a number. Also, something that isn't an html element doesn't have an innerHTML property, and neither does a jQuery object. Finally, "visiblescore" isn't an html tag type.
At the beginning of your script you want:
```
var sv = parseInt("${e://Field/visiblescore}");
```
At the end of your script you want:
```
jQuery("#visiblescore").html(sv);
```
In your html, you want something like the following where you want display the score:
```
<span id="visiblescore"></span>
```
@TomG
Thank you for your kindness and help.
I see the scores now with no problem. They get accumulated correctly as well. Still I don't see the values being saved in the dataset. !
Thank you for your kindness and help.
I see the scores now with no problem. They get accumulated correctly as well. Still I don't see the values being saved in the dataset. !

I figured it out. I just had to add them there without specifying any values!!! Perfect. Thank you for the help!
p
p
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.