Dear community,
I have quite a complex question so I will do a short and a detailed version (thank you in advance!!!!! I am a newbie and very confused):
Short version:
I pipe embedded data into a text entry field but I want part of that text to be loop-specific. How can I achieve this?
or:
How do I make choices from an MCQ randomize only in the first loop, while piped text within these choices stays loop-specific across all loops?
Detailed version:
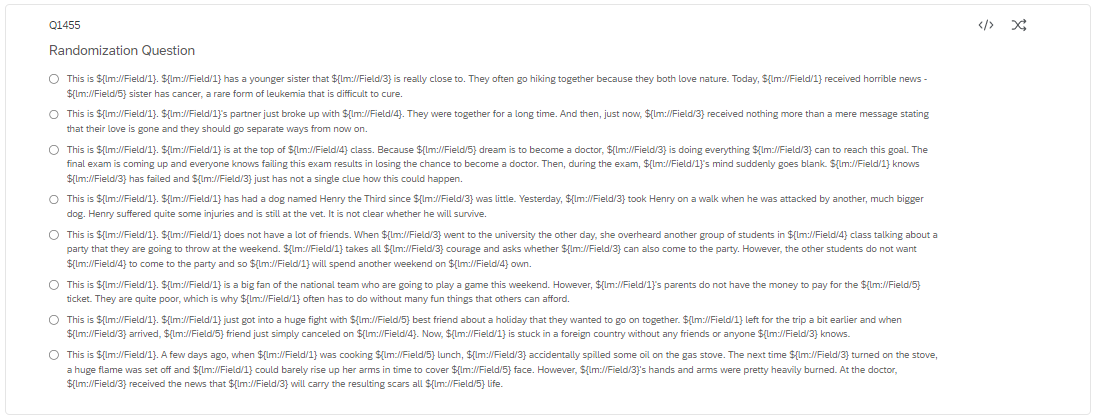
I have a block, which contains a randomized question where the choices are different vignettes that I want to randomize (different names + pronouns for different vignettes).  These vignettes are then transformed into embedded data fields using JS.
These vignettes are then transformed into embedded data fields using JS.
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
q.hide();
q.find("label.SingleAnswer>span").each(function(i) {
Qualtrics.SurveyEngine.setEmbeddedData("vignette"+(i+1),jQuery(this).text());
});
})
I then call the embedded data (vignettes) in my last Loop&Merge field: While I am careful to randomize them only once so a vignette is not shown more than one time. I do this by deactivating the randomization of the MCQ after one loop (I create an embedded data field (skip Q = 1), change the JS code of the following question so that the embedded data is updated to skipQ = 2, and then implemented display logic (display if skipQ is equal to 1).
While I am careful to randomize them only once so a vignette is not shown more than one time. I do this by deactivating the randomization of the MCQ after one loop (I create an embedded data field (skip Q = 1), change the JS code of the following question so that the embedded data is updated to skipQ = 2, and then implemented display logic (display if skipQ is equal to 1).
Later in the block, I call the vignettes into text entry fields: Now comes my problem. Because I already created the vignettes before but also stopped the loop after one iteration, all the vignettes are now specific to one person - so while all vignettes are shown in a randomized order, it is always the same name + pronouns.
Now comes my problem. Because I already created the vignettes before but also stopped the loop after one iteration, all the vignettes are now specific to one person - so while all vignettes are shown in a randomized order, it is always the same name + pronouns.
So my question is: Is there a way to make a part (names + pronouns) within the piped text from the imported vignettes somehow loop-specific again? Or alternatively, is there may be a way in which I do not have to stop after the first iteration but still get non-overlapping vignettes in one block across loops?
Thank you so much!
Pipe are resolved on the Qualtrics server before the page is sent to the browser. Therefore, you can't:
- Nest pipes
- Set and pipe an embedded field on the same page
It appears you are attempting to do both.
https://community.qualtrics.com/XMcommunity/discussion/comment/47985#Comment_47985Marla ,
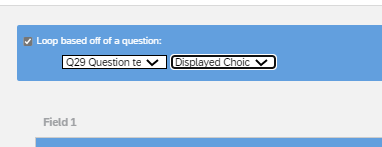
To add to my previous post... I think where you went wrong is the loop should be based on the displayed choices in the Randomization question. Then the vignettes will be loop & merge field 1. Once you do that, then you can use html span tags to specify where the other loop & merge fields should be placed within the vignettes and use JS to do the replacement.
Hi Tom!
- Do you mean that I should put the full vignette text OR the embedded data fields from the randomized question in field 1 of L&M?
- Should I put HTML span tags already inside the vignettes or where exactly do I set them?
Thank you!!
Do you mean that I should put the full vignette text OR the embedded data fields from the randomized question in field 1 of L&M?
Neither. The choices in the randomized question should be your vignettes. Then base the loop & merge on the displayed choices in the randomized question. Field 1 will automatically be the vignettes.
Should I put HTML span tags already inside the vignettes or where exactly do I set them?
Yes, in the vignettes instead of
${lm://Field/X} you should have then inside the loop update the contents of the spans based on class name with JS.
https://community.qualtrics.com/XMcommunity/discussion/comment/48013#Comment_48013Ah, I didn't realize until now that one can base loops of questions!! Thank you! The HTML span tags work but unfortunately, the randomization of the MCQ does not work anymore (displayed choices/ vignettes are stuck to names in the loop no matter how often I restart the study). Do you know a solution for this?
Also, one more Q:
My goal is that in one block I show all 8 vignettes randomized but I need that either all males come at once and then all females or the other way around (e.g., sara, lara, sophie, mara, peter, john, jake, bert - which gender comes first should also be randomized).
Is there a way to do this in Qualtrics? Or would I need advanced JS coding for that?
Marla ,
You need to randomize and set the names and pronouns prior to the loop and pipe embedded fields into the loop & merge setup. You could do it with JS, a web service or survey flow logic (randomizers and branches). One of the first two methods would be preferable.
https://community.qualtrics.com/XMcommunity/discussion/comment/48072#Comment_48072Hi Tom,
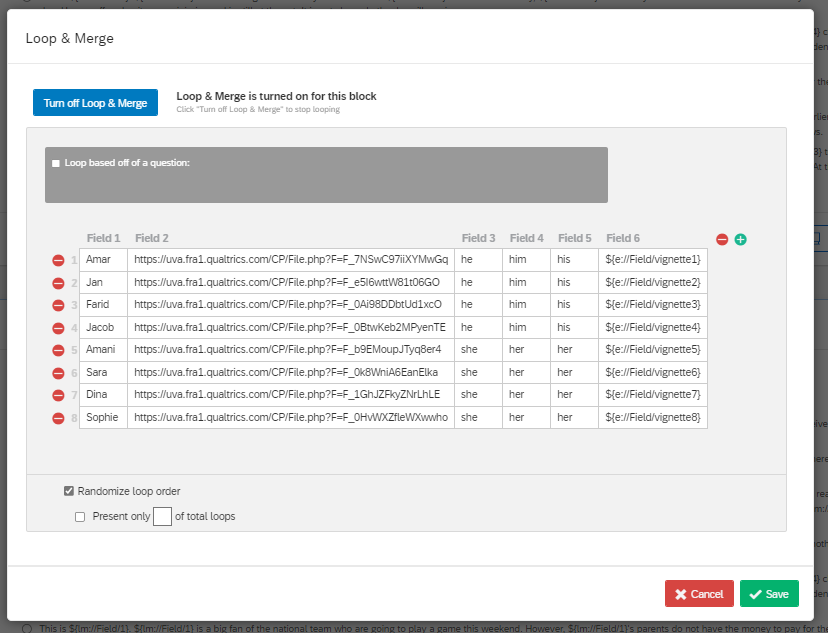
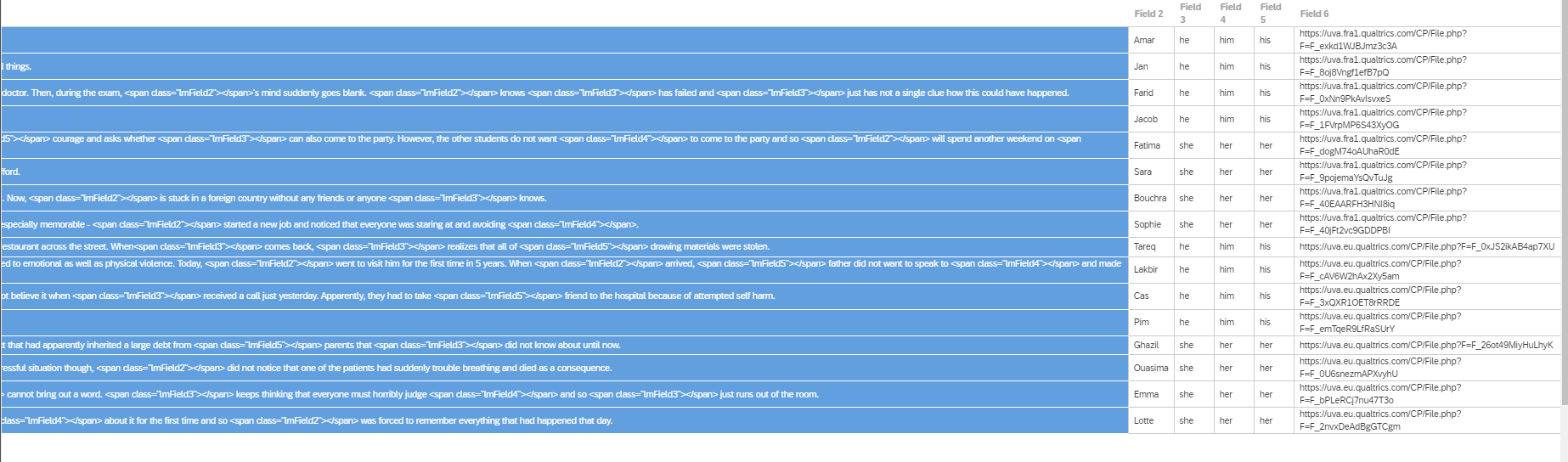
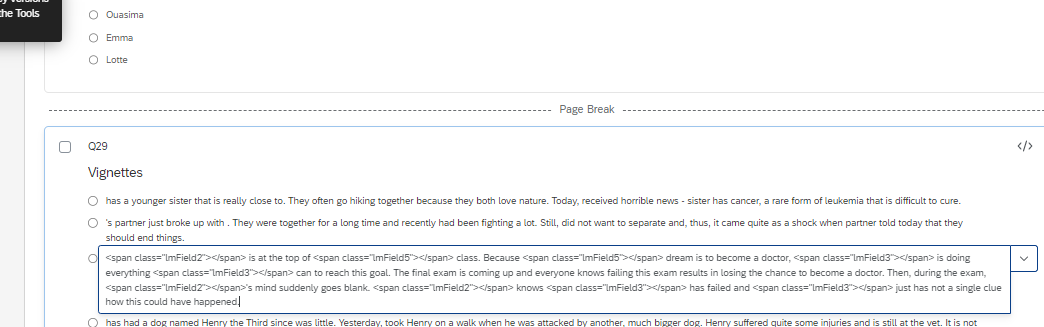
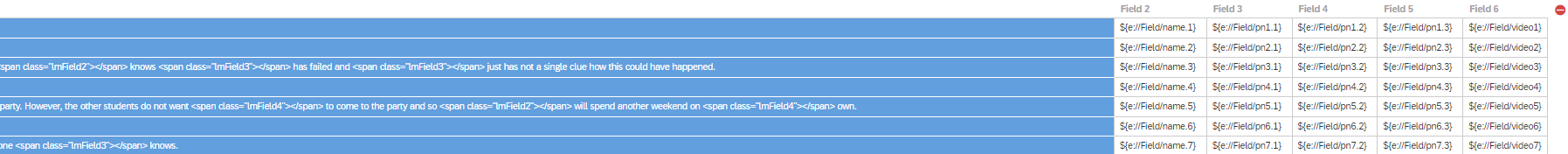
Thanks for your answer! I followed your advice but every vignette (Field 1 see below) still seems to be stuck with one story even though I based the loop on the displayed choices which I randomized via an MCQ before the block. Do you know where I went wrong?


https://community.qualtrics.com/XMcommunity/discussion/comment/49342#Comment_49342Fields 2-5 should be piped in embedded data fields. See my post from July 27 above.
https://community.qualtrics.com/XMcommunity/discussion/comment/49346#Comment_49346Ah, now I understand. Thanks!!!! I tried to do it with JS and an extra randomized MCQ beforehand, but I am not sure how to create multiple embedded data fields simultaneously for the corresponding pronouns and the video link. The code below will only insert the whole text of the choice. I am not sure how to include the additional corresponding fields... Do you know a way?
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
q.hide();
q.find("label.SingleAnswer>span").each(function(i) {
Qualtrics.SurveyEngine.setEmbeddedData("name"+(i+1),jQuery(this).text());
});
})
https://community.qualtrics.com/XMcommunity/discussion/comment/49365#Comment_49365You need to associate the names with the correct sets of pronouns. First, put the names in a span that includes a class for the gender:
Joe
Then your JS can be:
Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#"+this.questionId);
q.hide();
var malePns = ["he", "him", "his"], femalePns = ["she", "her", "hers"];
q.find(".male,.female").each(function(i) {
var person = jQuery(this);
Qualtrics.SurveyEngine.setEmbeddedData("name."+(i+1), person.text());
var pns = femalePns;
if(person.hasClass("male")) pns = malePns;
for(j=0;j
});
Your names will be name.1, name.2, etc. and your pronouns will be pn1.1, pn2.1, pn3.1, pn1.2, etc. where the number after the dot is the loop number in your loop & merge.
If the video links are associated with the vignettes you don't need embedded data fields for those.
AMAZING!! Will try that out now! The spans should be the choices in an extra randomized MCQ before the vignette MCQ, correct?
No, the videos are associated with the names. Is it possible to just add an additional class?
Yes, the spans are the choices that contain your names.
You can add classes, but I don't think that is the best solution. I would use a
data-video="video url goes here"attribute added to the spans to associate the videos with the names. Then in your JS:
Qualtrics.SurveyEngine.setEmbeddedData("video."+(i+1),person.data("video"));
https://community.qualtrics.com/XMcommunity/discussion/comment/49370#Comment_49370I think I am almost there  but it won't show me any names or pronouns in the preview yet:
but it won't show me any names or pronouns in the preview yet: I have one randomized MCQ like this:
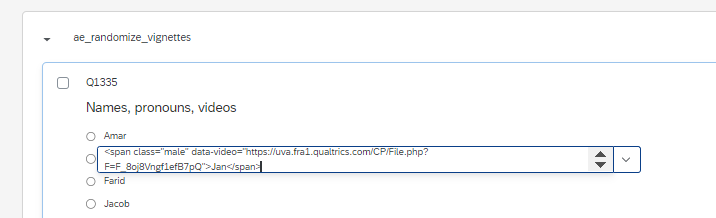
I have one randomized MCQ like this: Another randomized MCQ like this:
Another randomized MCQ like this: And then in the task block, I have L&M like this:
And then in the task block, I have L&M like this:
Do you know what I am still doing wrong?
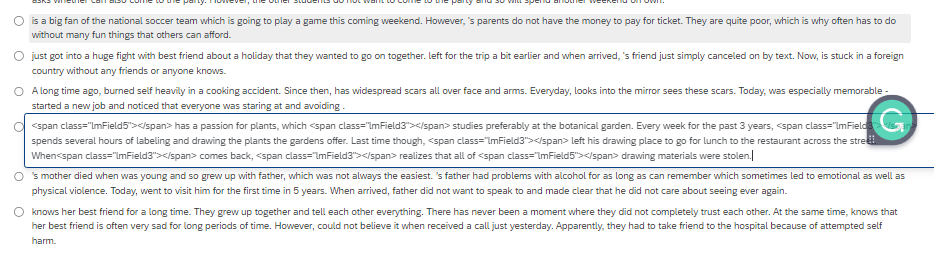
Are you running JS to replace the span contents of class lmFieldX with "${lm://Field/X}" in the loop & merge question?
Also, I think you are missing a dot from your video pipes (e.g., ${e://Field/video.1})
https://community.qualtrics.com/XMcommunity/discussion/comment/49373#Comment_49373In the question where I call the field I included this:
var q = jQuery("#"+this.questionId);
q.find(".lmField1").html("${lm://Field/1}");
q.find(".lmField2").html("${lm://Field/2}");
q.find(".lmField3").html("${lm://Field/3}");
q.find(".lmField4").html("${lm://Field/4}");
q.find(".lmField5").html("${lm://Field/5}");
q.find(".lmField6").html("${lm://Field/6}");
Is there anything else I need to include?
https://community.qualtrics.com/XMcommunity/discussion/comment/49385#Comment_49385That looks correct, except if field 6 is a video url it should update a src attribute.
https://community.qualtrics.com/XMcommunity/discussion/comment/49387#Comment_49387It works when I replace the spans with the embedded data pipes!! 
What do you mean exactly by updating an src attribute?
If you are showing a video, you’ll have an html video tag with a child source tag that has a src attribute where you pipe in the url. So, it should be src='${lm://Field/6}'. No need to update with JS.
https://community.qualtrics.com/XMcommunity/discussion/comment/49389#Comment_49389Everything works now! Thank you so much!!! You are my savior.
The only thing that I have now is a super random bug where it will sometimes skip a whole block after randomizing the vignettes. I have a skip logic but I tried to take it out and this doesn't seem to be the problem. Do you know if one of the actions here could have caused this?
(maybe it is important to say that I have two conditions that I specify in the survey flow and only one of them is randomly shown to the participant - one of them always seems to work while the other one does not)
Do you know if one of the actions here could have caused this?
Nothing in solution above impacts survey flow
https://community.qualtrics.com/XMcommunity/discussion/comment/49837#Comment_49837https://community.qualtrics.com/XMcommunity/discussion/comment/49835#Comment_49835I found the reason - indeed it had nothing to do with survey flow - I just had a condition that was dependent on validation and since I ignored validation in the preview, it skipped a whole bunch.
Everything works now! Thanks again!!!
@TomG Thank you so much for your continued contribution to help out! We truly appreciate it 
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
