I'm writing a survey that asks users to enter a bunch of different inputs, and then produces a customized list of outputs based on what the user entered. In other words, I have a list of 20 recommendations, and users will see the 5-10 most relevant ones for them on the end of survey page based on their answers to the survey questions. I've figured out how to do this using embedded data, but now have been asked to have each recommendation include an associated image. Inserting the html code for an image as an embedded field doesn't work - it shows shows up as blank. Is there a workaround for this? Thank you!
Using @bstrahin's code, you would replace [https://continuingstudies.wisc.edu/app/uploads/2017/06/strahin-elizabeth-headshot.jpg] with the piped text for the given embedded data field you created.
The entire code would look something like this:
[[mg height="205" src="${e://Field/Photo_ID}" style="width: 205px; height: 205px; float: left; margin-left: 20px; margin-right: 20px;" width="205" ]]
https://www.qualtrics.com/community/discussion/comment/4707#Comment_4707
When I try to implement Akdashboard's answer, my image fails to load. The embedded data "file_url" is a link to an image on the internet. Does anyone have any tips on how to solve this? Below is my code:
Update: the url needs to have "http://" at the beginning! Thanks for the solution, Akdashboard!
Adopted Qualtrics responsibilities after a Reduction in Force so I'm new to editing the survey with little to no HTML experience but this thread seems relevant to my needs:
Our problem is any time we want to display a logo the survey is constructed in such a way that we add a graphic which adds a question which adds a column to the data output which breaks the feed into our data warehouse.
I've been tasked with trying to consolidate the displaying of our clinics each unique logo into one question. Currently the logos use display logic.
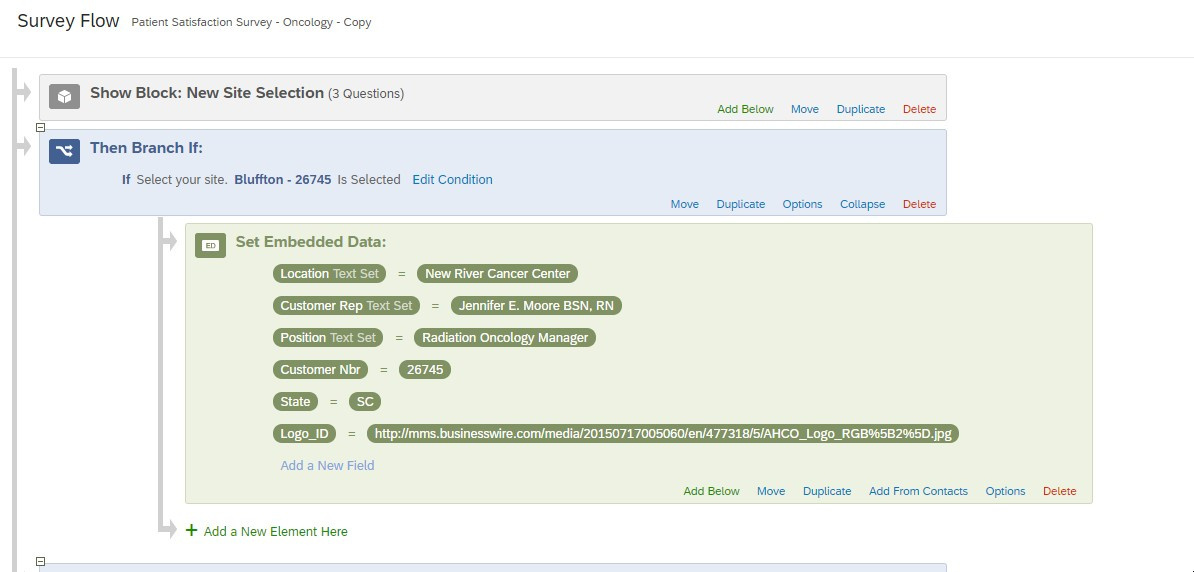
So where I'm at is in the pictures below... 
 what am i doing wrong? Thanks.
what am i doing wrong? Thanks.
Hello qualtrics people,
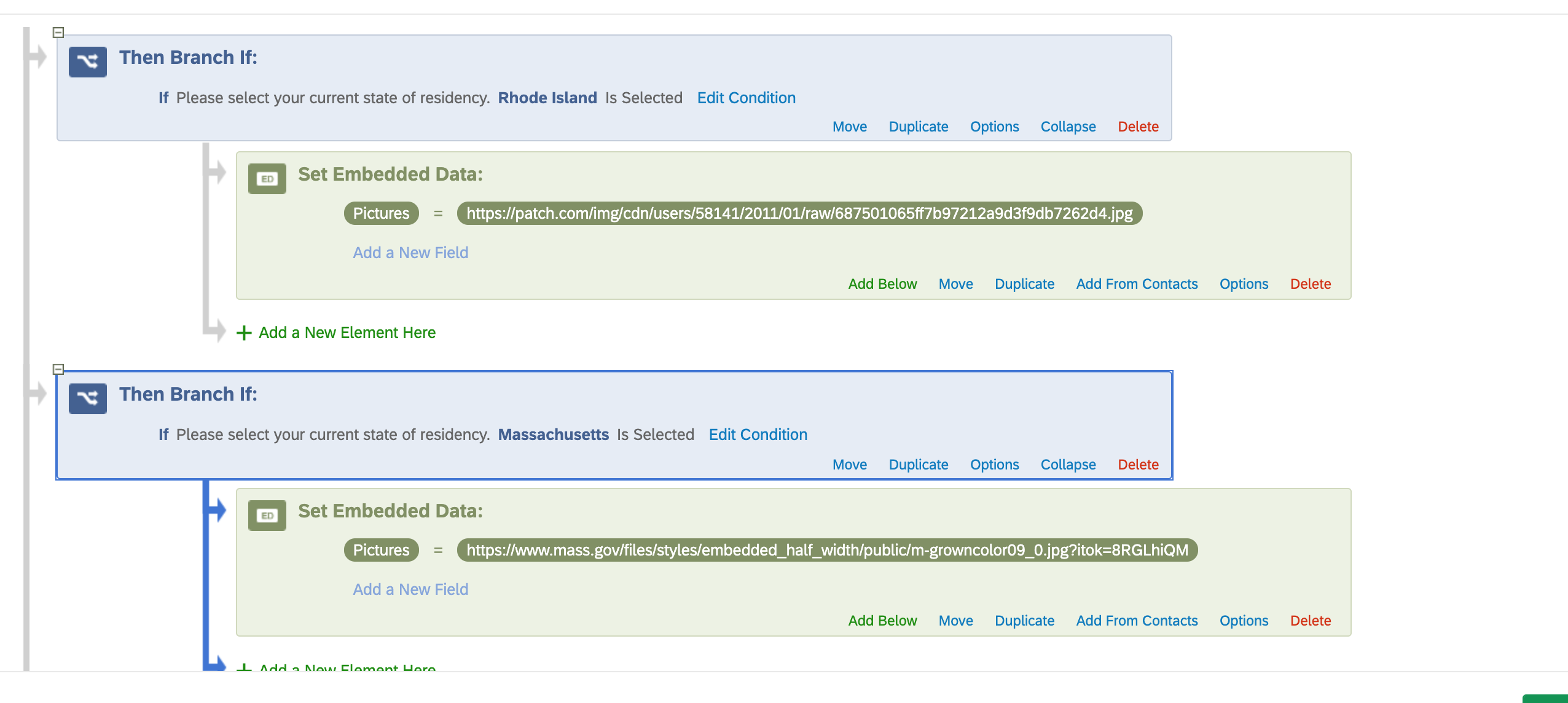
pretty new to qualtrics. I am trying to present varying logos to respondents dependent on the state they reside in.
My thought process was to use the survey flow to first embedded the data.. currently I am just copying and pasting the image URL into the set value now field (this is not working)
Then I was thinking I could you use the branch feature to set a condition, only show RI logo if respondent lives in RI.
Anyone have some input on what I need to do differently. I think my first mistake is, I can not simply just copy and paste the URI into the set value now.. but not sure what else to do.
Ive looked over the above feeds and others.. but still at a lost! ANy help would be awesome : ) 

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
