I'm looking for some assistance with removing blank entries from an embedded data drop down list.
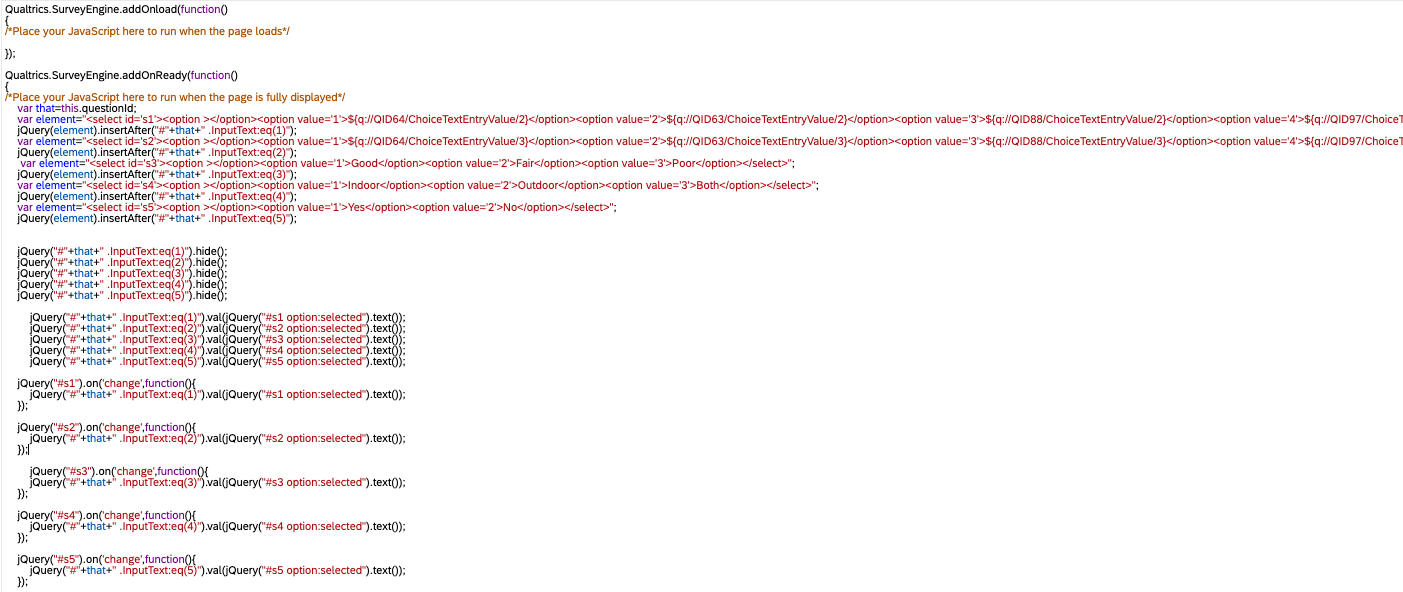
I have created a product servicing form which includes a list of questions that must be completed for each product a person wishes to get serviced. I have used branch logic so that if a person has 2 products that are either different or the same, they will see different questions. If a product is the same as a previous one, I have created a drop down using javascript that includes embedded data that has been piped from previous answers. I have included an image of the code I am currently using.

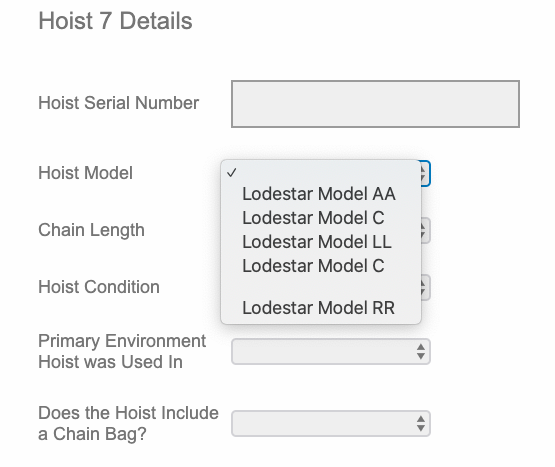
For each new product, I am including an extra embedded data field from the previous response. The issue that I am experiencing however, is that if someone chooses the option of the product being the same as a previous one, the dropdown for the next product will have a blank space.
Would anyone have any idea of how to fix this issue?
Best answer by grahulp5
View original

