I would like to add a button to display more information if the respondent wants to see. By default the details will be hidden and on clicking the button it should toggle between displaying the details and hiding it again. How can it be done?
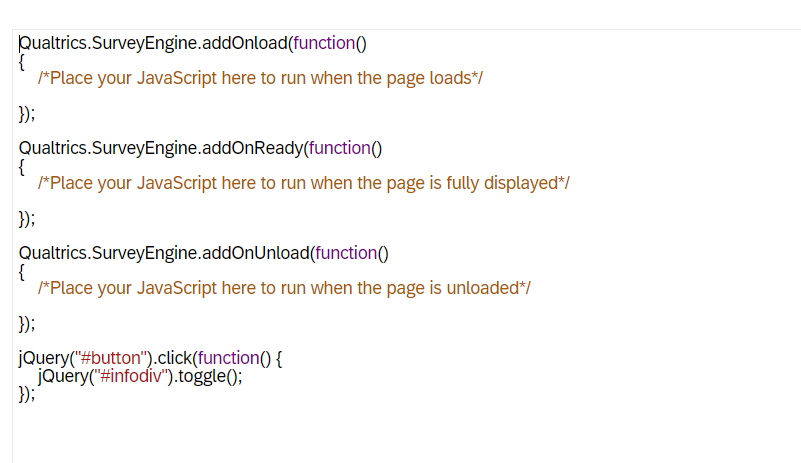
I have found the code on how to do it using JS but dont know how to make it work using Jquery.
It is the fourth answer in the link..
Hide and show text by click on div
Best answer by TomG
View original





 ?
? 
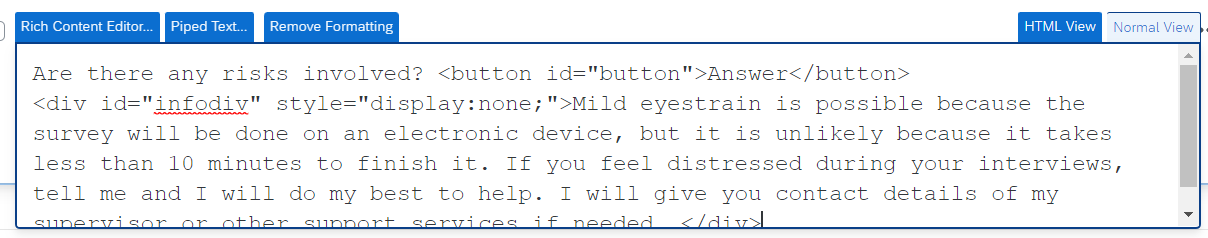
 The corresponding HTML is:
The corresponding HTML is: Please help! I am trying to have the list of questions on one page with clickable answers without participants having to use display logic as this makes the study longer for participants.
Please help! I am trying to have the list of questions on one page with clickable answers without participants having to use display logic as this makes the study longer for participants.
