Best answer by Clint
View originalHow to add static text after a text entry box?
I'd like to add static text after the text entry box. I want to include "@[company].com" to make it clear the respondents should enter their ID rather than their entire email. How can I add this after the text box?
Page 1 / 2
I am using this approach and it works perfectly when (a) I only have one text prompt or (b) all the prompts on a grid should have the same label. I am wondering if there is a tweak I need to use so that I could use two different labels (where one label should be "days" and another should be "%" for example)?
> @Clint said:
> With the addition of some JavaScript on the question, you can get this done.
>
> This example shows how to put text on either side of the text entry box.
> https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> /*Place Your Javascript Below This Line*/
>
> var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
>
> for (var i = 0; i < inputs.length; i++) {
> var input = inputs[i];
> $(input).insert({before: 'In '});
> $(input).insert({after: ' years'});
> }
>
>
> });
> ```
> @Clint said:
> With the addition of some JavaScript on the question, you can get this done.
>
> This example shows how to put text on either side of the text entry box.
> https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> /*Place Your Javascript Below This Line*/
>
> var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
>
> for (var i = 0; i < inputs.length; i++) {
> var input = inputs[i];
> $(input).insert({before: 'In '});
> $(input).insert({after: ' years'});
> }
>
>
> });
> ```
@Sheryl,
Yes, unfortunately, you are doing it wrong. I think you've misunderstood what I've been trying to explain from the beginning. I'll start from the beginning one last time:
1. Create a multiple choice question at the BEGINNING of your survey. Label it "PT" for "Piped Translations". Respondents will not see this question. It's only purpose it to contain words or phrases that need to be piped into various parts of the survey in the current language.
* * Add to the PT question, in your base language, words or phrases that you will need to pipe as choices
* * After adding the choices to the PT question, translate the choices using the Qualtrics translate functionality
* * Hide the PT question using display logic. Use a display logic condition that is always false.
2. Pipe the PT question choice descriptions into other questions in the survey as needed. Make sure you use the correct pipe string. One way to do this is to go to a question's text and click on "Piped text...", then choose the PT question and the appropriate choice description. This string can then be copied wherever you need it (e.g. into a JavaScript).
Yes, unfortunately, you are doing it wrong. I think you've misunderstood what I've been trying to explain from the beginning. I'll start from the beginning one last time:
1. Create a multiple choice question at the BEGINNING of your survey. Label it "PT" for "Piped Translations". Respondents will not see this question. It's only purpose it to contain words or phrases that need to be piped into various parts of the survey in the current language.
* * Add to the PT question, in your base language, words or phrases that you will need to pipe as choices
* * After adding the choices to the PT question, translate the choices using the Qualtrics translate functionality
* * Hide the PT question using display logic. Use a display logic condition that is always false.
2. Pipe the PT question choice descriptions into other questions in the survey as needed. Make sure you use the correct pipe string. One way to do this is to go to a question's text and click on "Piped text...", then choose the PT question and the appropriate choice description. This string can then be copied wherever you need it (e.g. into a JavaScript).
Hi @TomG
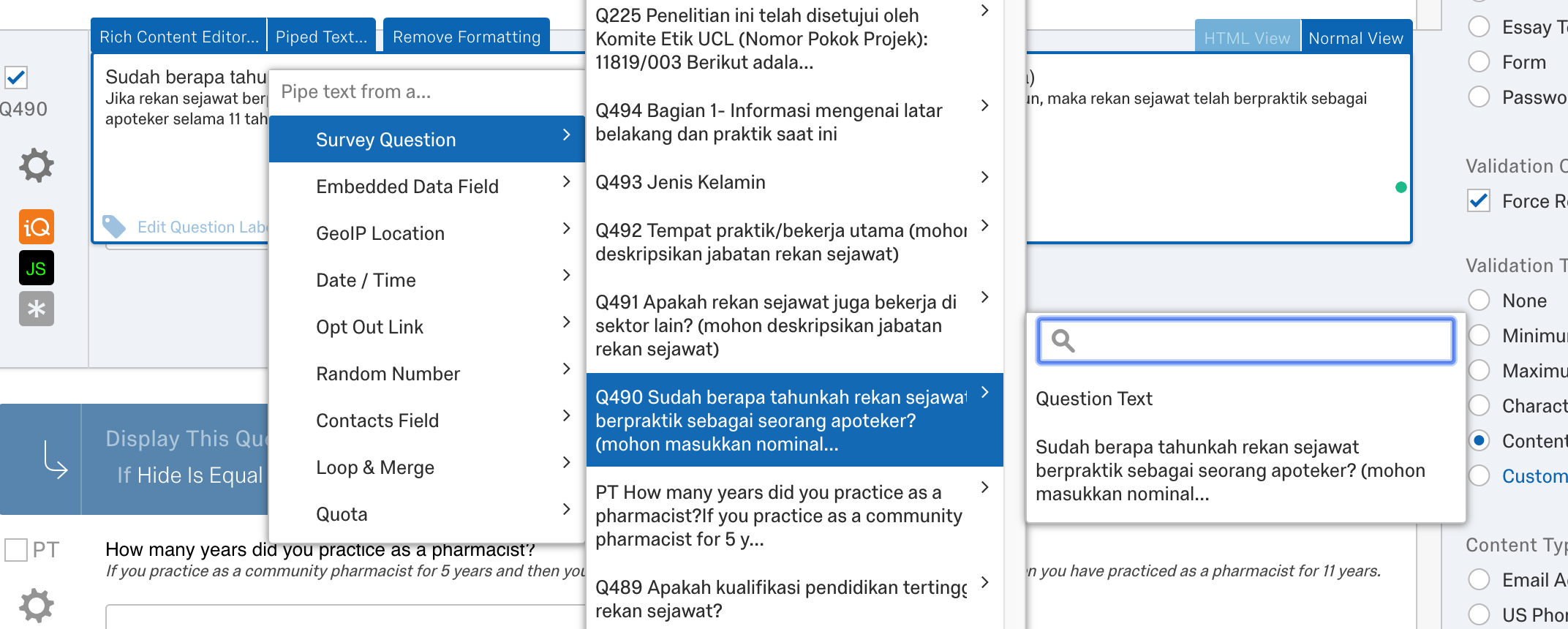
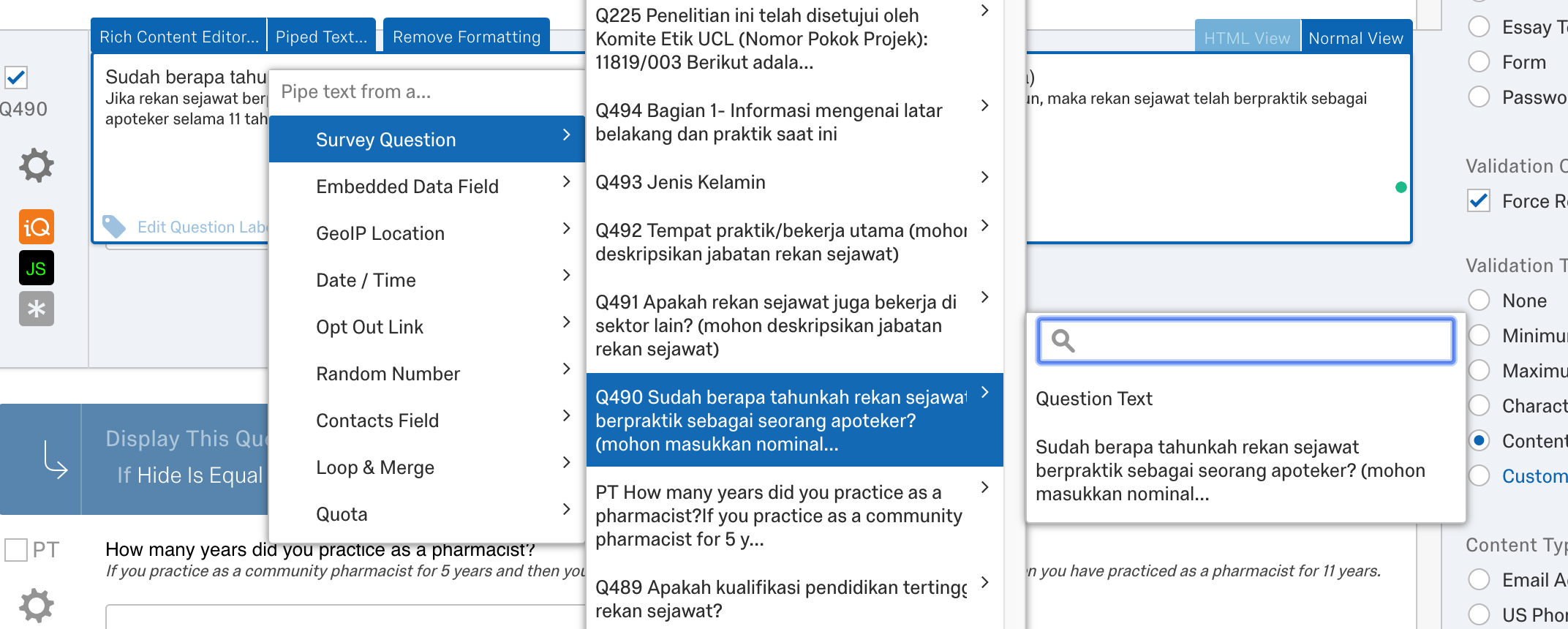
This is how I do the pipe text.
!
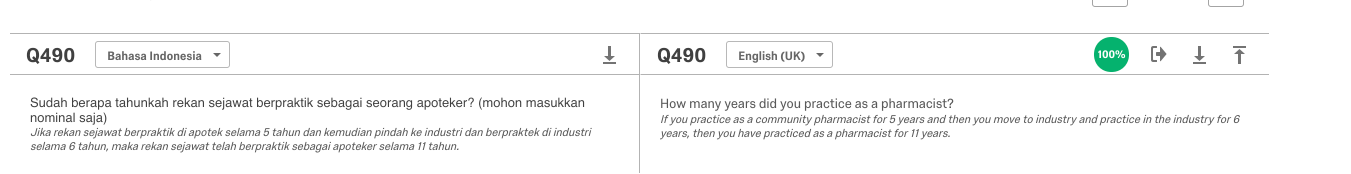
The result that I got is ${q://QID490/ChoiceTextEntryValue}
Am I doing it wrong?
___I don't understand your "Should I pipe to the new translated question(English) or to the original question (Indonesia)?" question. You can't choose which language to pipe. Qualtrics pipes the current language.___
What I mean for that question is, when I want to choose questions to pipe, should I choose my original question or should I choose new question that I just created (English).
Also, as I said, when I do think, my original question did not contain static year anymore.
Thank you.
This is how I do the pipe text.
!

The result that I got is ${q://QID490/ChoiceTextEntryValue}
Am I doing it wrong?
___I don't understand your "Should I pipe to the new translated question(English) or to the original question (Indonesia)?" question. You can't choose which language to pipe. Qualtrics pipes the current language.___
What I mean for that question is, when I want to choose questions to pipe, should I choose my original question or should I choose new question that I just created (English).
Also, as I said, when I do think, my original question did not contain static year anymore.
Thank you.
I'm fairly certain that the pipe of the first choice in Q490 is NOT ${q://QID490/ChoiceTextEntryValue/1}. As I said in my last message, using "Piped text..." select the Q490 choice description into your question text. That will give the you the correct pipe string (with a QID that is not QID490). Then cut and paste it from your Question Text into your JS.
I don't understand your "Should I pipe to the new translated question(English) or to the original question (Indonesia)?" question. You can't choose which language to pipe. Qualtrics pipes the current language.
I don't understand your "Should I pipe to the new translated question(English) or to the original question (Indonesia)?" question. You can't choose which language to pipe. Qualtrics pipes the current language.
@TomG
Sorry if I ask again, I still didn't get it.
As you suggested,
1. I created new questions with translation (English)
2. I managed to do display logic with hide=1
3. I put this into my javascript:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after(" ${q://QID490/ChoiceTextEntryValue/1}");
input.css("width","120px");
});
"${q://QID490/ChoiceTextEntryValue" This is my pipe text of question label Q490.
Should I pipe to the new translated question(English) or to the original question (Indonesia)?
4. I am sorry, I mean I used Preview Survey. It still did not work for translation and for the original.
What did I miss now?
Thank you so much
Sorry if I ask again, I still didn't get it.
As you suggested,
1. I created new questions with translation (English)
2. I managed to do display logic with hide=1
3. I put this into my javascript:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after(" ${q://QID490/ChoiceTextEntryValue/1}");
input.css("width","120px");
});
"${q://QID490/ChoiceTextEntryValue" This is my pipe text of question label Q490.
Should I pipe to the new translated question(English) or to the original question (Indonesia)?
4. I am sorry, I mean I used Preview Survey. It still did not work for translation and for the original.
What did I miss now?
Thank you so much
@Sherly,
Two things:
1. Q490 (the question label) and QID490 (the internal question id) are NOT the same thing. You need to use the correct QID. Pipe it into the question text of your question, then cut and paste it into your JavaScript.
2. You can't use Preview Question to check piped values, the values don't resolve. You need to use Preview Survey.
Two things:
1. Q490 (the question label) and QID490 (the internal question id) are NOT the same thing. You need to use the correct QID. Pipe it into the question text of your question, then cut and paste it into your JavaScript.
2. You can't use Preview Question to check piped values, the values don't resolve. You need to use Preview Survey.
I would like "tahun" shows in the main language (Indonesia) and "years" in my translated version (English). Is it possible to do that? Thank you.
Hi Tom,
I did what you said:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after(" ${q://QID490/ChoiceDescription/1}");
input.css("width","120px");
});
When I preview the question, it did not show the static text in main language "tahun" (I believe this because I delete this: "input.after(" tahun");" as you suggested. When I look at the translated version "years" also did not show off.
Thank you,
I did what you said:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after(" ${q://QID490/ChoiceDescription/1}");
input.css("width","120px");
});
When I preview the question, it did not show the static text in main language "tahun" (I believe this because I delete this: "input.after(" tahun");" as you suggested. When I look at the translated version "years" also did not show off.
Thank you,
@Sherly,
You are mixing two different scripts. The script you posted is jQuery, except the last line which is Prototypejs. Replace the input.after(" tahun") line with:
```
input.after(" ${q://QID490/ChoiceDescription/1}");
```
And delete the $(input)... line.
You are mixing two different scripts. The script you posted is jQuery, except the last line which is Prototypejs. Replace the input.after(" tahun") line with:
```
input.after(" ${q://QID490/ChoiceDescription/1}");
```
And delete the $(input)... line.
Hi Tom,
Thanks for your explanation. I managed to do that. Now I added the one that you mentioned before in my Javascript of Q490. I added it like this:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after("<span style=\\"font-size:smaller\\"> tahun</span>");
input.css("width","120px");
$(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID490/ChoiceDescription/1}</span>'});
});
When I looked at the translation version, it did not work. What did I miss?
Thank you,
Thanks for your explanation. I managed to do that. Now I added the one that you mentioned before in my Javascript of Q490. I added it like this:
Qualtrics.SurveyEngine.addOnload(function() {
var input = jQuery("#"+this.questionId+" .InputText");
input.after("<span style=\\"font-size:smaller\\"> tahun</span>");
input.css("width","120px");
$(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID490/ChoiceDescription/1}</span>'});
});
When I looked at the translation version, it did not work. What did I miss?
Thank you,
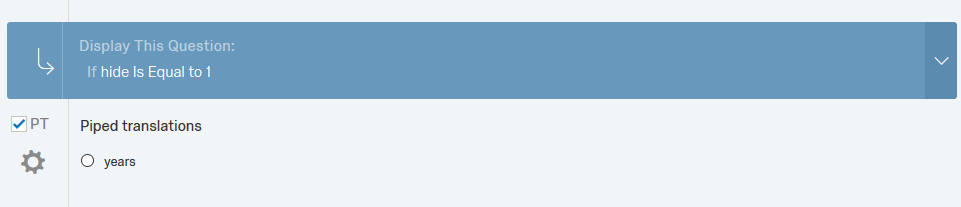
@Sherly - In Display Logic where it says "Question" select "Embedded Data" then type "hide" in the box next to it, then "Is Equal to" in the next box, then type "1" in the last box. Since "hide" is an undefined embedded data variable it will never be equal to 1 and the question will never display.
> @TomG said:
> > @Sherly said:
> > Hi @TomG ,
> > Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
>
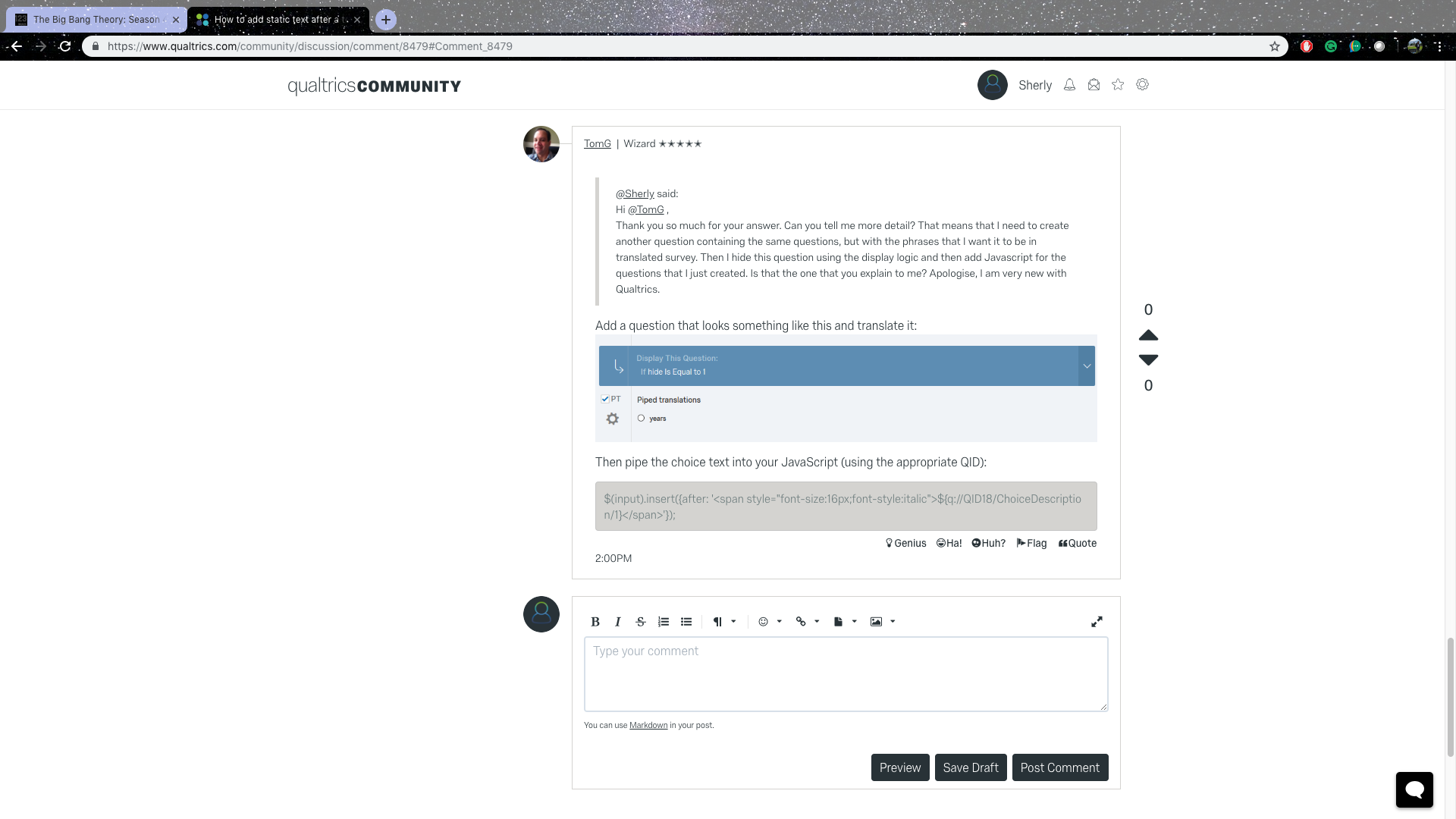
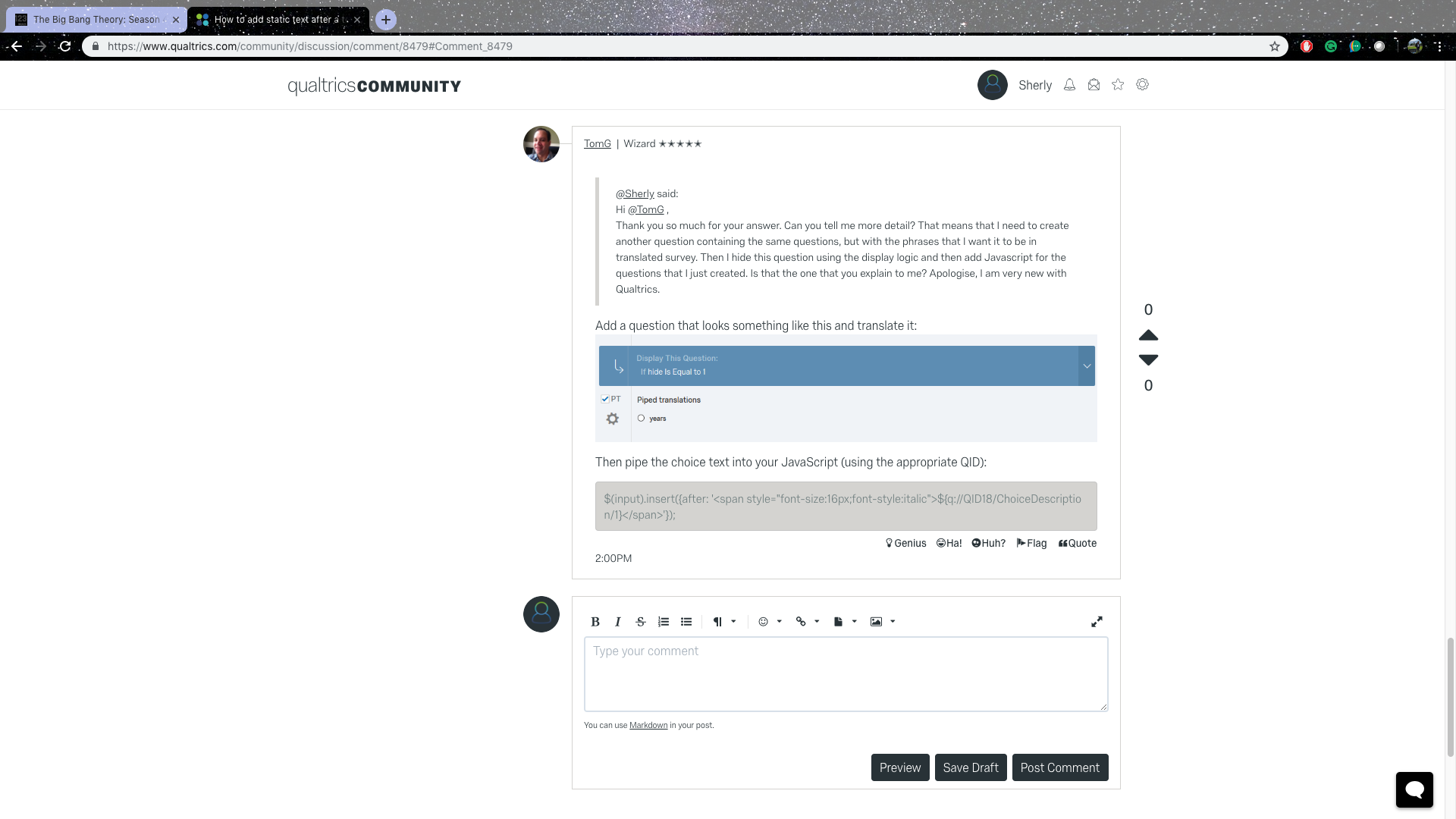
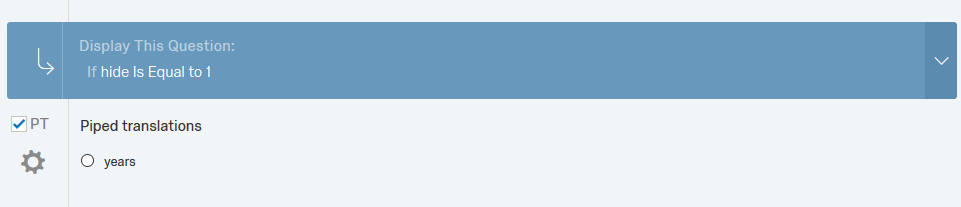
> Add a question that looks something like this and translate it:
> !
>
> Then pipe the choice text into your JavaScript (using the appropriate QID):
> ```
> $(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID18/ChoiceDescription/1}</span>'});
> ```
Hi Tom,
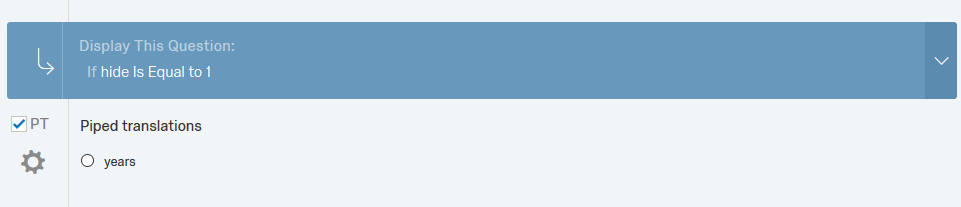
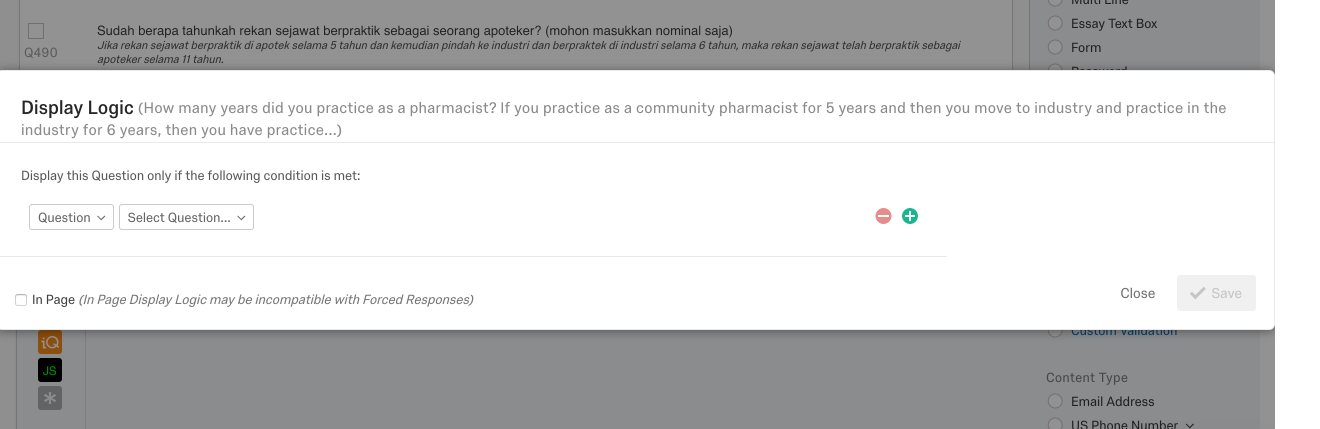
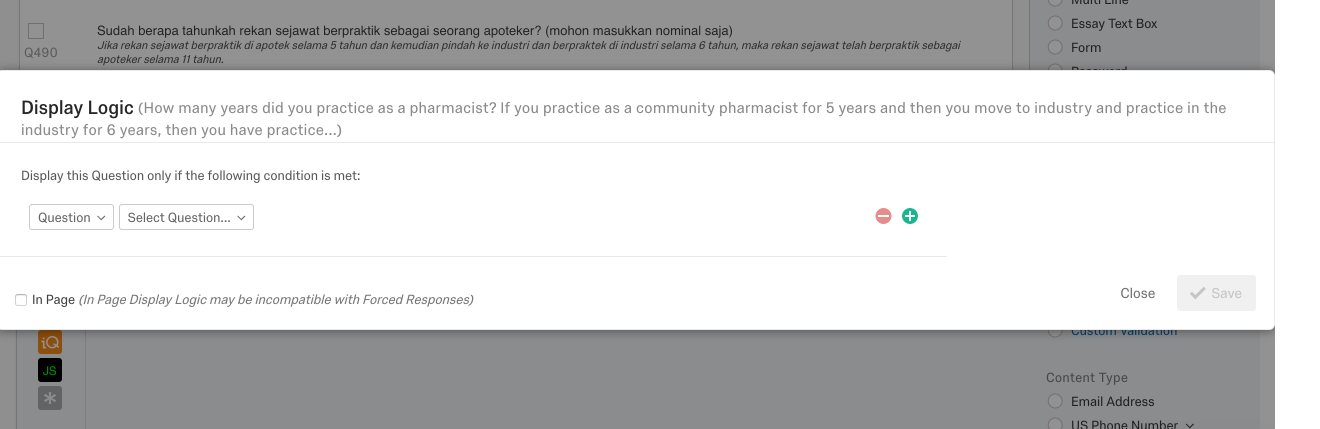
I saw from your picture, it showed "If hide is equal to 1". How can I get into this? I have created a new question below my "Indonesia" version. However, when I want to do display logic, I could not find the one that you said.
!
Thank you.
> > @Sherly said:
> > Hi @TomG ,
> > Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
>
> Add a question that looks something like this and translate it:
> !

>
> Then pipe the choice text into your JavaScript (using the appropriate QID):
> ```
> $(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID18/ChoiceDescription/1}</span>'});
> ```
Hi Tom,
I saw from your picture, it showed "If hide is equal to 1". How can I get into this? I have created a new question below my "Indonesia" version. However, when I want to do display logic, I could not find the one that you said.
!

Thank you.
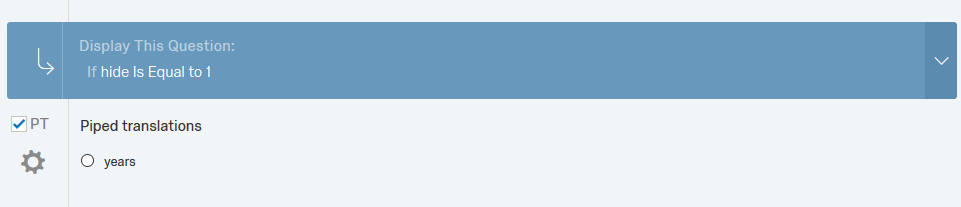
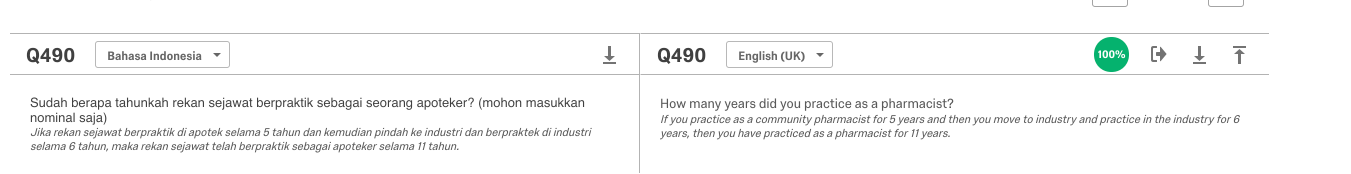
The only thing that changes in Q490 is the JavaScript, where you pipe in choice text from the "Piped translations" question. You add the "Piped translations" question as a new question to the beginning of your survey (see image in previous message). The only difference is "years" would be "tahun" since the base language for the survey is Bahasa Indonesia. Then in your English translation, "years" is the translation for "tahun".
!

!
Hi Tom, I am sorry, I think do not understand with what you mention above. How do I choose the display logic? I attach you the picture of my questions and my translation. Basically, I will show my questionnaire in Indonesia language, which I already put static text, which is "tahun". But I could not put static text in my English language, which should be "years".
Thank you for your help.

Hi Tom, I am sorry, I think do not understand with what you mention above. How do I choose the display logic? I attach you the picture of my questions and my translation. Basically, I will show my questionnaire in Indonesia language, which I already put static text, which is "tahun". But I could not put static text in my English language, which should be "years".
Thank you for your help.
> @Sherly said:
> Hi @TomG ,
> Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
Add a question that looks something like this and translate it:
!
Then pipe the choice text into your JavaScript (using the appropriate QID):
```
$(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID18/ChoiceDescription/1}</span>'});
```
> Hi @TomG ,
> Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
Add a question that looks something like this and translate it:
!

Then pipe the choice text into your JavaScript (using the appropriate QID):
```
$(input).insert({after: '<span style="font-size:16px;font-style:italic">${q://QID18/ChoiceDescription/1}</span>'});
```
Hi @TomG ,
Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
Thank you so much for your answer. Can you tell me more detail? That means that I need to create another question containing the same questions, but with the phrases that I want it to be in translated survey. Then I hide this question using the display logic and then add Javascript for the questions that I just created. Is that the one that you explain to me? Apologise, I am very new with Qualtrics.
> @Sherly said:
>
> Hi Tom,
>
> I have 2 versions of my questionnaire, with different translation. I use the translation features from Qualtrics and put my translation in translation box. I would like to ask if you know how to add this static "years" in my translation box?
>
> Thank you so much,
> Best Regards,
> Sherly
@Sherly,
Add a "Piped Translations" MC question to the beginning of your survey and hide it with display logic. The choices should be the words or phrases you want to pipe (e.g. years, etc.). Then pipe the choice text for years into the JavaScript.
>
> Hi Tom,
>
> I have 2 versions of my questionnaire, with different translation. I use the translation features from Qualtrics and put my translation in translation box. I would like to ask if you know how to add this static "years" in my translation box?
>
> Thank you so much,
> Best Regards,
> Sherly
@Sherly,
Add a "Piped Translations" MC question to the beginning of your survey and hide it with display logic. The choices should be the words or phrases you want to pipe (e.g. years, etc.). Then pipe the choice text for years into the JavaScript.
> @TomG said:
> > @Sherly said:
> > > @Clint said:
> > > With the addition of some JavaScript on the question, you can get this done.
> > >
> > > This example shows how to put text on either side of the text entry box.
> > > https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
> > >
> > > ```
> > > Qualtrics.SurveyEngine.addOnload(function()
> > > {
> > > /*Place Your Javascript Below This Line*/
> > >
> > > var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
> > >
> > > for (var i = 0; i < inputs.length; i++) {
> > > var input = inputs[i];
> > > $(input).insert({before: 'In '});
> > > $(input).insert({after: ' years'});
> > > }
> > >
> > >
> > > });
> > > ```
> >
> >
> > HI, I would like to ask, how to change the text size and text type of "years"?
>
> Put the text inside a span and style it, for example:
> ```
> $(input).insert({after: '<span style="font-size:16px;font-style:italic">years</span>'});
> ```
Hi Tom,
I have 2 versions of my questionnaire, with different translation. I use the translation features from Qualtrics and put my translation in translation box. I would like to ask if you know how to add this static "years" in my translation box?
Thank you so much,
Best Regards,
Sherly
> > @Sherly said:
> > > @Clint said:
> > > With the addition of some JavaScript on the question, you can get this done.
> > >
> > > This example shows how to put text on either side of the text entry box.
> > > https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
> > >
> > > ```
> > > Qualtrics.SurveyEngine.addOnload(function()
> > > {
> > > /*Place Your Javascript Below This Line*/
> > >
> > > var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
> > >
> > > for (var i = 0; i < inputs.length; i++) {
> > > var input = inputs[i];
> > > $(input).insert({before: 'In '});
> > > $(input).insert({after: ' years'});
> > > }
> > >
> > >
> > > });
> > > ```
> >
> >
> > HI, I would like to ask, how to change the text size and text type of "years"?
>
> Put the text inside a span and style it, for example:
> ```
> $(input).insert({after: '<span style="font-size:16px;font-style:italic">years</span>'});
> ```
Hi Tom,
I have 2 versions of my questionnaire, with different translation. I use the translation features from Qualtrics and put my translation in translation box. I would like to ask if you know how to add this static "years" in my translation box?
Thank you so much,
Best Regards,
Sherly
> @Sherly said:
> > @Clint said:
> > With the addition of some JavaScript on the question, you can get this done.
> >
> > This example shows how to put text on either side of the text entry box.
> > https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
> >
> > ```
> > Qualtrics.SurveyEngine.addOnload(function()
> > {
> > /*Place Your Javascript Below This Line*/
> >
> > var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
> >
> > for (var i = 0; i < inputs.length; i++) {
> > var input = inputs[i];
> > $(input).insert({before: 'In '});
> > $(input).insert({after: ' years'});
> > }
> >
> >
> > });
> > ```
>
>
> HI, I would like to ask, how to change the text size and text type of "years"?
Put the text inside a span and style it, for example:
```
$(input).insert({after: '<span style="font-size:16px;font-style:italic">years</span>'});
```
> > @Clint said:
> > With the addition of some JavaScript on the question, you can get this done.
> >
> > This example shows how to put text on either side of the text entry box.
> > https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
> >
> > ```
> > Qualtrics.SurveyEngine.addOnload(function()
> > {
> > /*Place Your Javascript Below This Line*/
> >
> > var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
> >
> > for (var i = 0; i < inputs.length; i++) {
> > var input = inputs[i];
> > $(input).insert({before: 'In '});
> > $(input).insert({after: ' years'});
> > }
> >
> >
> > });
> > ```
>
>
> HI, I would like to ask, how to change the text size and text type of "years"?
Put the text inside a span and style it, for example:
```
$(input).insert({after: '<span style="font-size:16px;font-style:italic">years</span>'});
```
> @Clint said:
> With the addition of some JavaScript on the question, you can get this done.
>
> This example shows how to put text on either side of the text entry box.
> https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> /*Place Your Javascript Below This Line*/
>
> var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
>
> for (var i = 0; i < inputs.length; i++) {
> var input = inputs[i];
> $(input).insert({before: 'In '});
> $(input).insert({after: ' years'});
> }
>
>
> });
> ```
HI, I would like to ask, how to change the text size and text type of "years"?
> With the addition of some JavaScript on the question, you can get this done.
>
> This example shows how to put text on either side of the text entry box.
> https://gist.github.com/13bzhang/92be517b6558132c78620ad029c77f4d
>
> ```
> Qualtrics.SurveyEngine.addOnload(function()
> {
> /*Place Your Javascript Below This Line*/
>
> var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
>
> for (var i = 0; i < inputs.length; i++) {
> var input = inputs[i];
> $(input).insert({before: 'In '});
> $(input).insert({after: ' years'});
> }
>
>
> });
> ```
HI, I would like to ask, how to change the text size and text type of "years"?
@gwrightiv for multiple oe boxes refer below post
https://www.qualtrics.com/community/discussion/comment/4139#Comment_4139
https://www.qualtrics.com/community/discussion/comment/4139#Comment_4139
I have a question related to the original post. I used the JavaScript posted by Clint in November 2017 and it worked. However, the static text after the textbox is appearing underneath the textbox and is slightly covered by it. I was wondering if there was any way to amend the code to tidy it up?
@gwrightiv See this posting for your answer: https://www.qualtrics.com/community/discussion/427/default-text-in-a-response-that-disappears-when-clicked-on
Page 1 / 2
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.