Hi I need help with adding NPS colour code to qualtrics survey invite - I can only use default colours is there a way around this ?
NPS colour coding
Hello
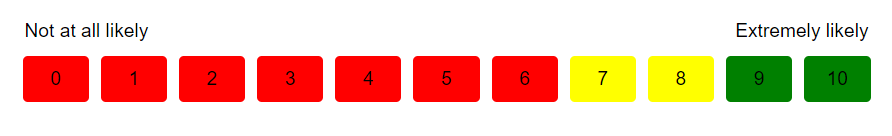
If you wish to apply color codes to your NPS question in the survey, you can customize it using the following code. Access your survey question in HTML mode and insert the code provided below. Make sure to adjust the QID number as required:
<style>
<html>
label#QID1-0-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-1-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-2-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-3-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-4-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-5-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-6-label.SingleAnswer{
color :white !Important;
background-color :red !Important;
}
label#QID1-7-label.SingleAnswer{
color : white !Important;
background-color :#f9d71c !Important;
}
label#QID1-8-label.SingleAnswer{
color : white!Important;
background-color :#f9d71c !Important;
}
label#QID1-9-label.SingleAnswer{
color :white !Important;
background-color :green !Important;
}
label#QID1-10-label.SingleAnswer{
color :white !Important;
background-color :green !Important;
}
label#QID1-0-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-1-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-2-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-3-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-4-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-5-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-6-label.SingleAnswer.q-checked {
background-color :#ff000073 !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-7-label.SingleAnswer.q-checked {
background-color :#f9d71c7d !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-8-label.SingleAnswer.q-checked {
background-color : #f9d71c7d !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-9-label.SingleAnswer.q-checked {
background-color :#0080008f !Important;
color:black !Important;
font-weight:bold;
}
label#QID1-10-label.SingleAnswer.q-checked {
background-color :#0080008f !Important;
color:black !Important;
font-weight:bold;
}
</style>
</html>
Let me know if this helps.
 +1
+1
Hi Sachin Nandikol thanks for the reply
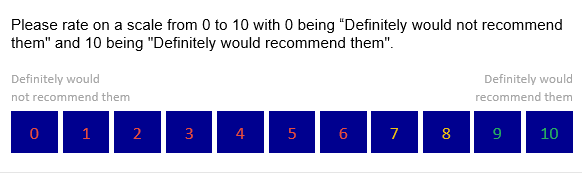
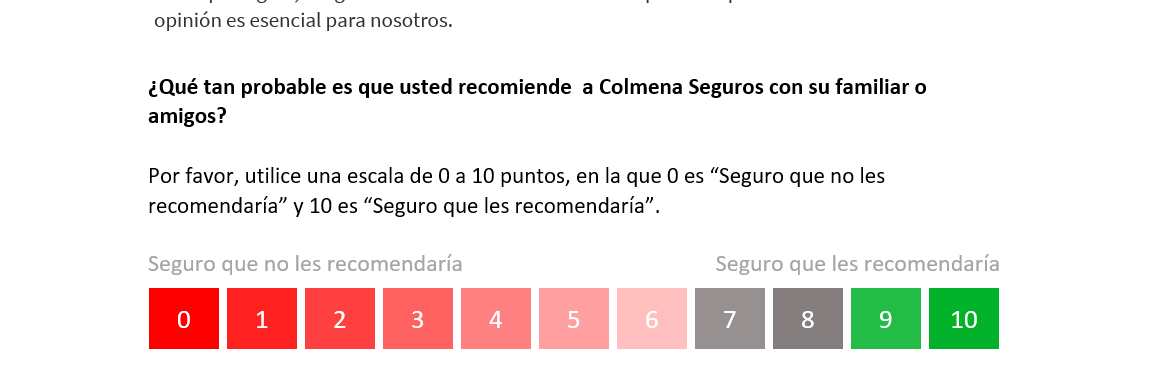
This is what I have currently but looking to improve. If I could amend the blue colouring and the writing colouring if you can help here.

Hello
By implementing the provided code, your NPS question will appear as depicted in the screenshot below:

 +1
+1

 +1
+1
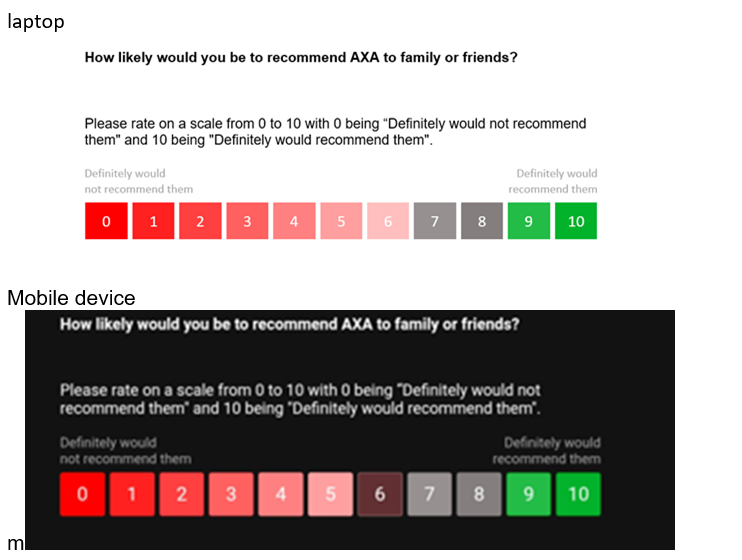
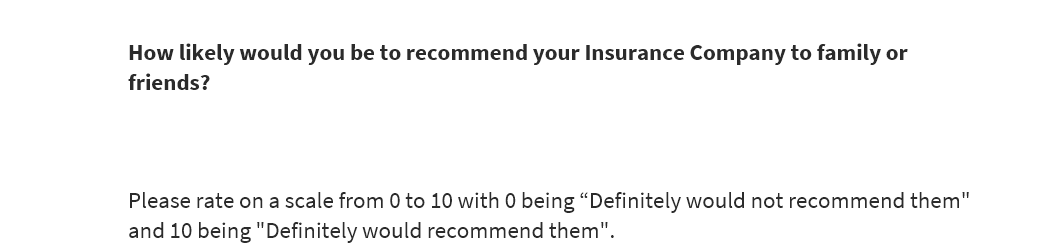
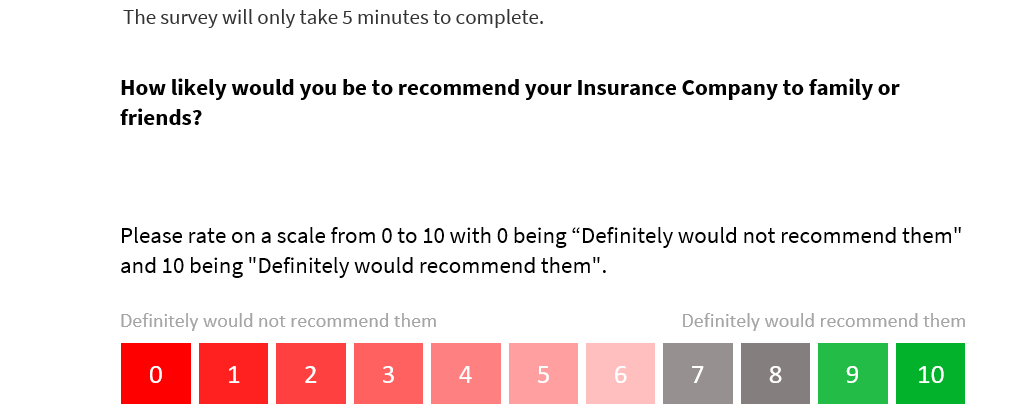
Hi can you help with the below how do i reduce the space between the how likely and please rate?

 +1
+1

 +1
+1

 +1
+1

 +1
+1
Hi
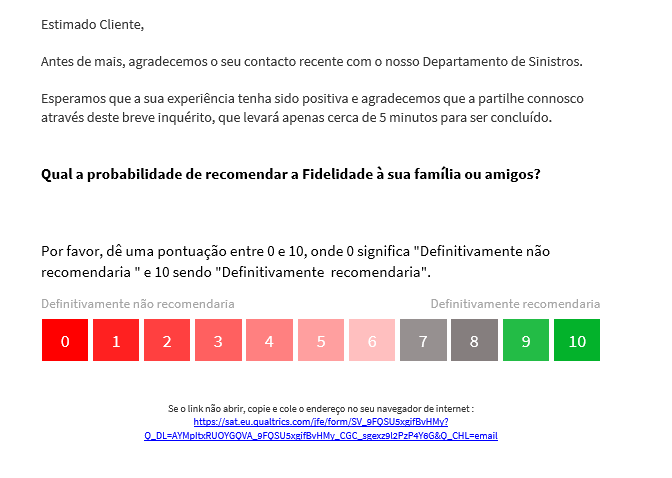
I have embedded an NPS question into an email invite.
I have an issue with the spacing, can you help with this please.
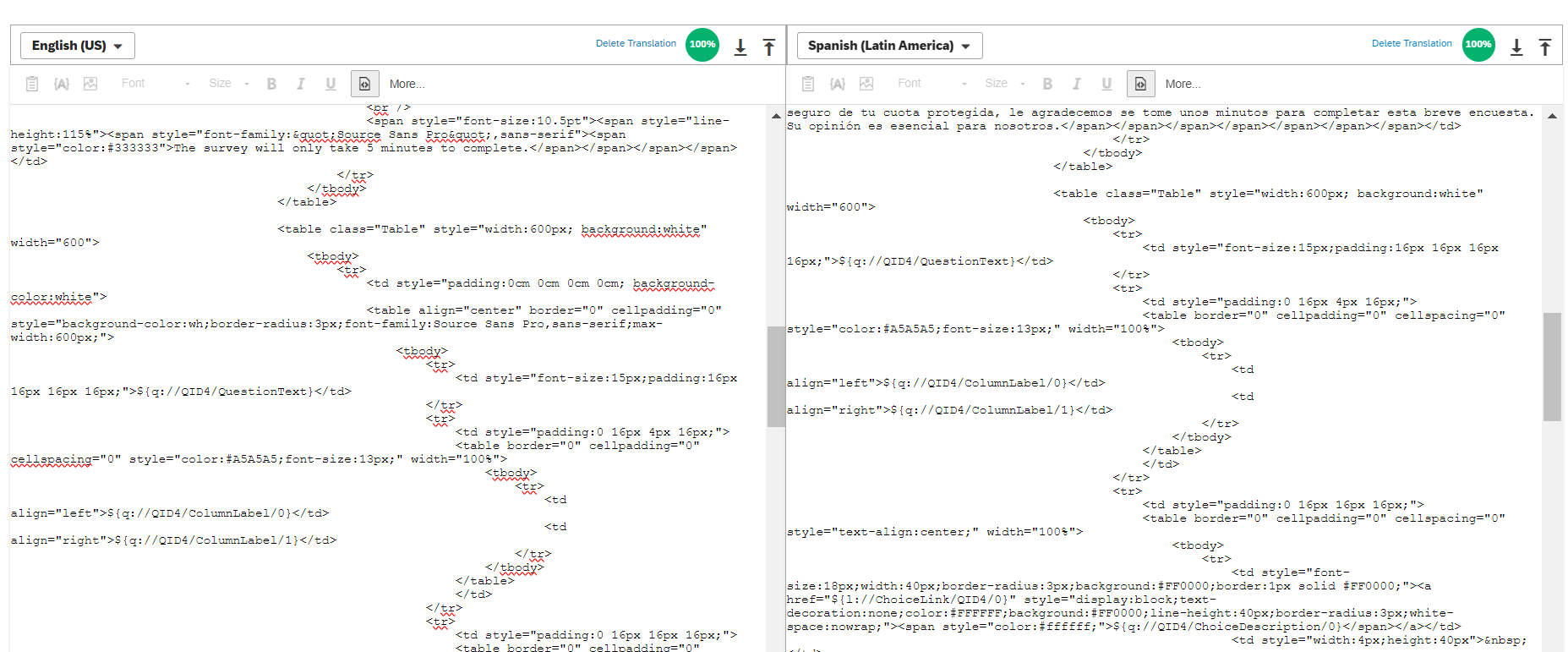
See below how it display, it want to reduce space between end of questions and start of answers, above por favor.

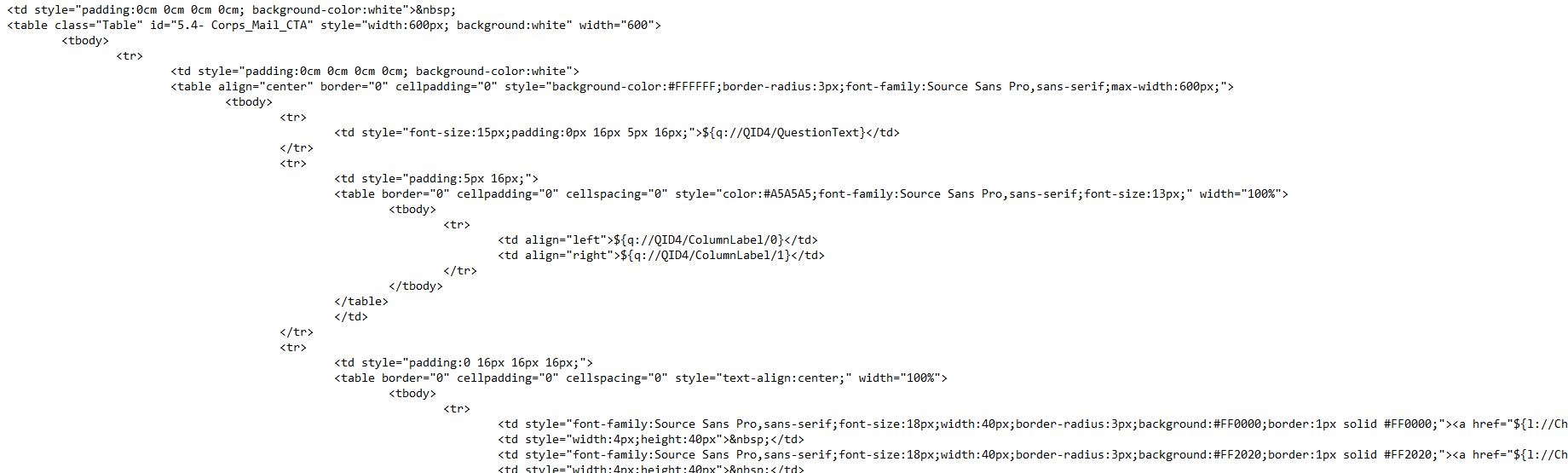
Here is the section of code

<tbody>
<tr>
<td style="padding:0cm 0cm 0cm 0cm; background-color:white">
<table align="center" border="0" cellpadding="0" style="background-color:#FFFFFF;border-radius:3px;font-family:Source Sans Pro,sans-serif;max-width:600px;">
<tbody>
<tr>
<td style="font-size:15px;padding:0px 16px 5px 16px;">${q://QID4/QuestionText}</td>
</tr>
<tr>
<td style="padding:5px 16px;">
<table border="0" cellpadding="0" cellspacing="0" style="color:#A5A5A5;font-family:Source Sans Pro,sans-serif;font-size:13px;" width="100%">
<tbody>
<tr>
<td align="left">${q://QID4/ColumnLabel/0}</td>
<td align="right">${q://QID4/ColumnLabel/1}</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="padding:0 16px 16px 16px;">
<table border="0" cellpadding="0" cellspacing="0" style="text-align:center;" width="100%">
<tbody>
<tr>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF0000;border:1px solid #FF0000;"><a href="${l://ChoiceLink/QID4/0}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF0000;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/0}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF2020;border:1px solid #FF2020;"><a href="${l://ChoiceLink/QID4/1}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF2020;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/1}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF4040;border:1px solid #FF4040;"><a href="${l://ChoiceLink/QID4/2}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF4040;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/2}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF6060;border:1px solid #FF6060;"><a href="${l://ChoiceLink/QID4/3}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF6060;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/3}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF8080;border:1px solid #FF8080;"><a href="${l://ChoiceLink/QID4/4}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF8080;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/4}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FF9F9F;border:1px solid #FF9F9F;"><a href="${l://ChoiceLink/QID4/5}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FF9F9F;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/5}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#FFBFBF;border:1px solid #FFBFBF;"><a href="${l://ChoiceLink/QID4/6}" style="display:block;text-decoration:none;color:#FFFFFF;background:#FFBFBF;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/6}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#969090;border:1px solid #969090;"><a href="${l://ChoiceLink/QID4/7}" style="display:block;text-decoration:none;color:#FFFFFF;background:#969090;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/7}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#857E7E;border:1px solid #857E7E;"><a href="${l://ChoiceLink/QID4/8}" style="display:block;text-decoration:none;color:#FFFFFF;background:#857E7E;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/8}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#23BC46;border:1px solid #23BC46;"><a href="${l://ChoiceLink/QID4/9}" style="display:block;text-decoration:none;color:#FFFFFF;background:#23BC46;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/9}</a></td>
<td style="width:4px;height:40px"> </td>
<td style="font-family:Source Sans Pro,sans-serif;font-size:18px;width:40px;border-radius:3px;background:#03B22B;border:1px solid #03B22B;"><a href="${l://ChoiceLink/QID4/10}" style="display:block;text-decoration:none;color:#FFFFFF;background:#03B22B;line-height:40px;border-radius:3px;white-space:nowrap;">${q://QID4/ChoiceDescription/10}</a></td>
</tr>
</tbody>
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



