I have utilized a Javascript code that allows a text entry box to only display when that specific answer is selected in a single choice MC question. However, I need to add static text before and after the text entry. Below is my current code for the text entry boxes to only appear when selected.
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
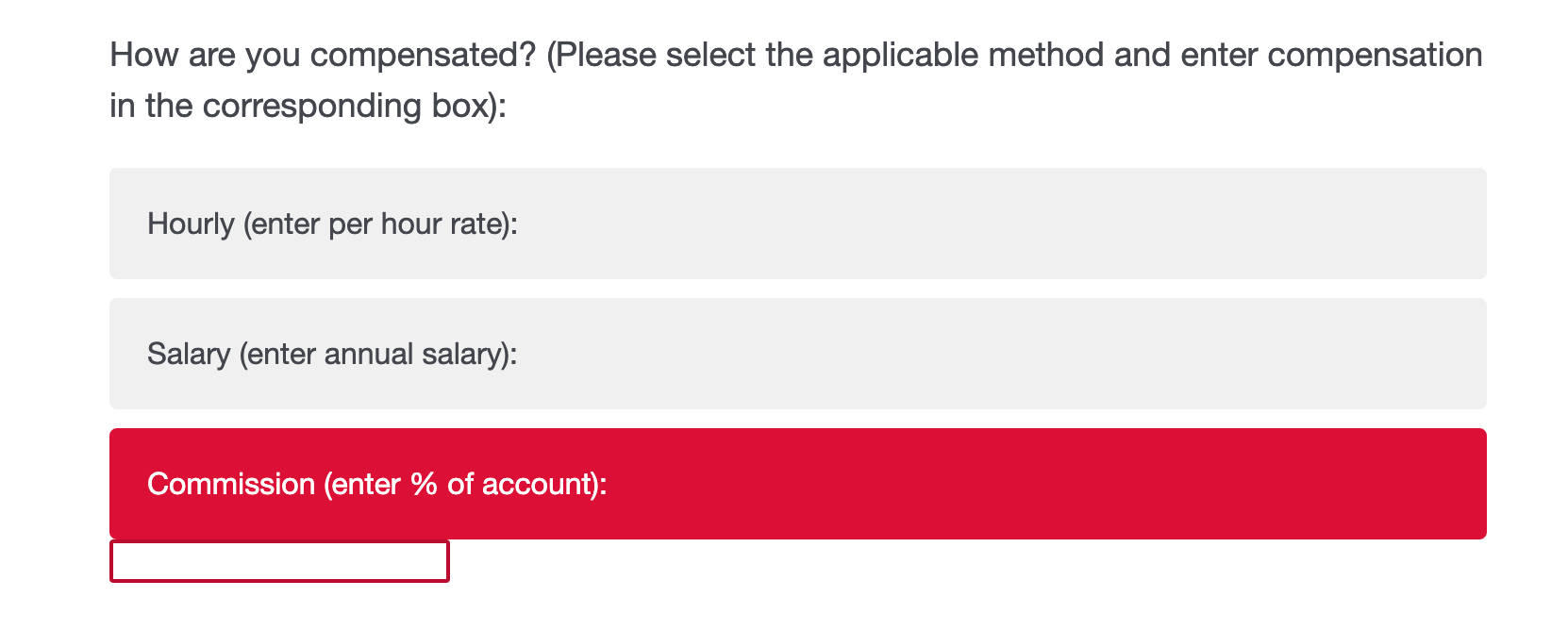
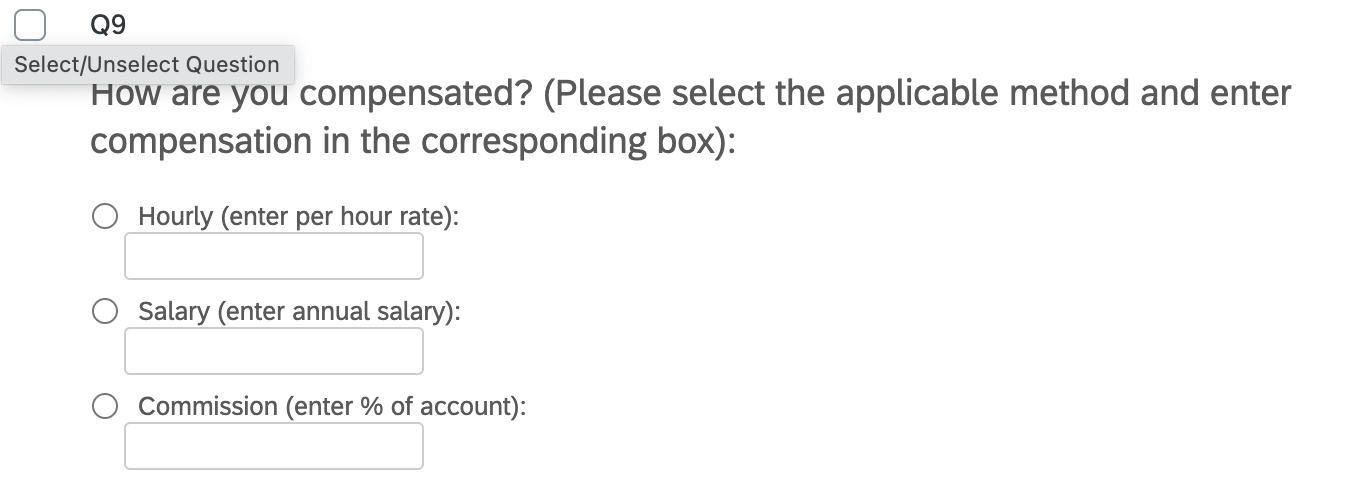
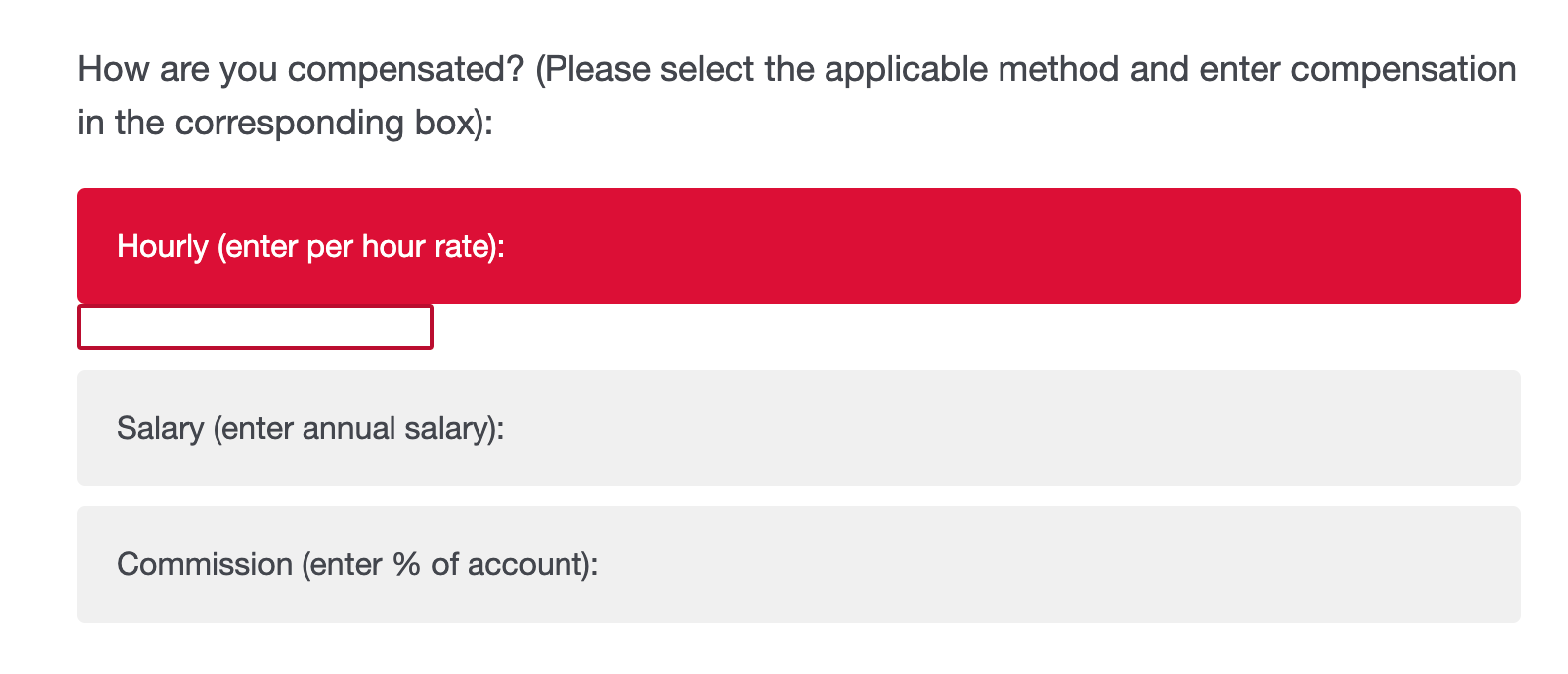
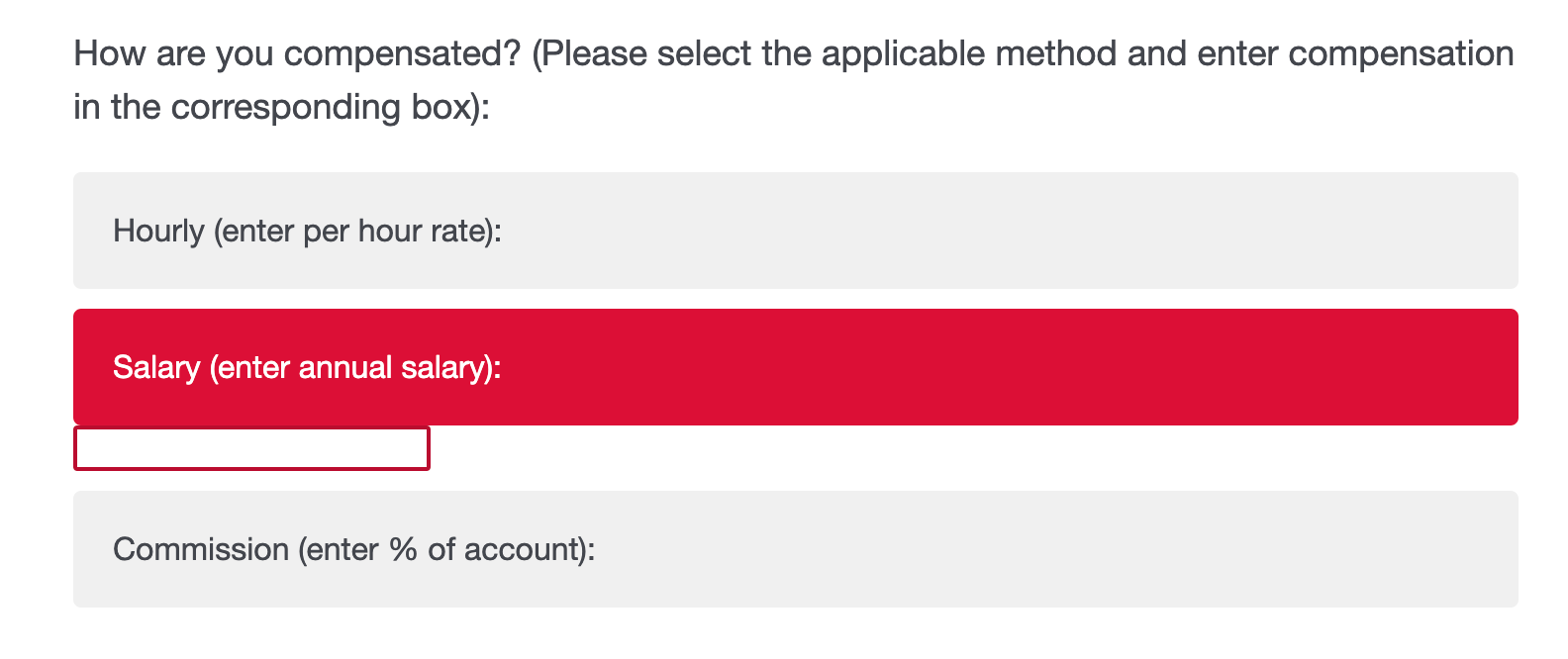
Anyone willing to help? I added a picture of the question below too.
Static Text for Text Entry on Single Choice MC Q
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




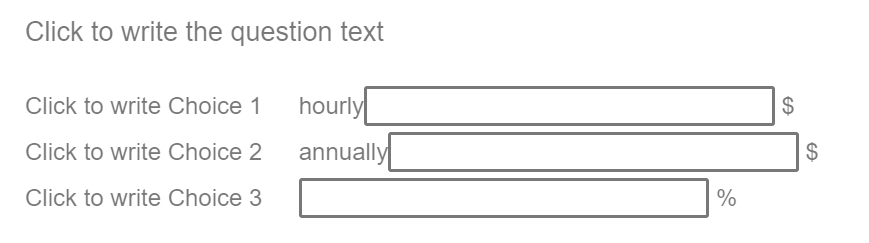
 I need the hourly one to have prefix "$" and suffix "hourly"
I need the hourly one to have prefix "$" and suffix "hourly" I need the salary option to have prefix "$" and suffix "annually"
I need the salary option to have prefix "$" and suffix "annually"