Dear all,
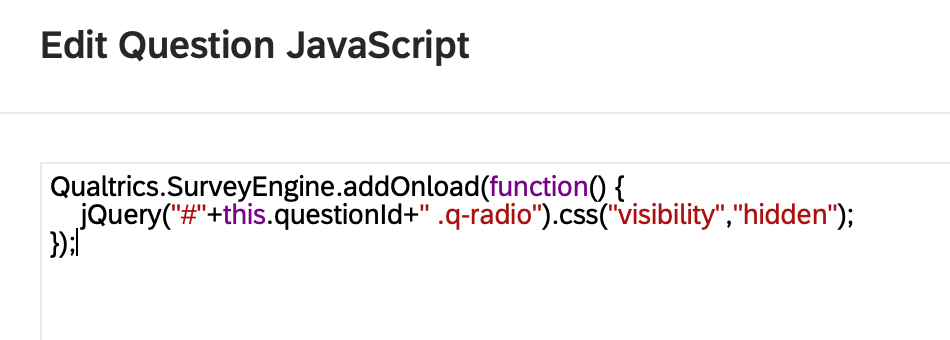
I would like to design a study that ask people to thumbs-up/down a message, so the logic of this is the same as multiple choices, but I just want to make the option button as an image- thumbs-up image. I will capture what I want to examine in the following:

I'm wondering if anyone are good at this or can provide some suggestions? thanks so much!