Hello!
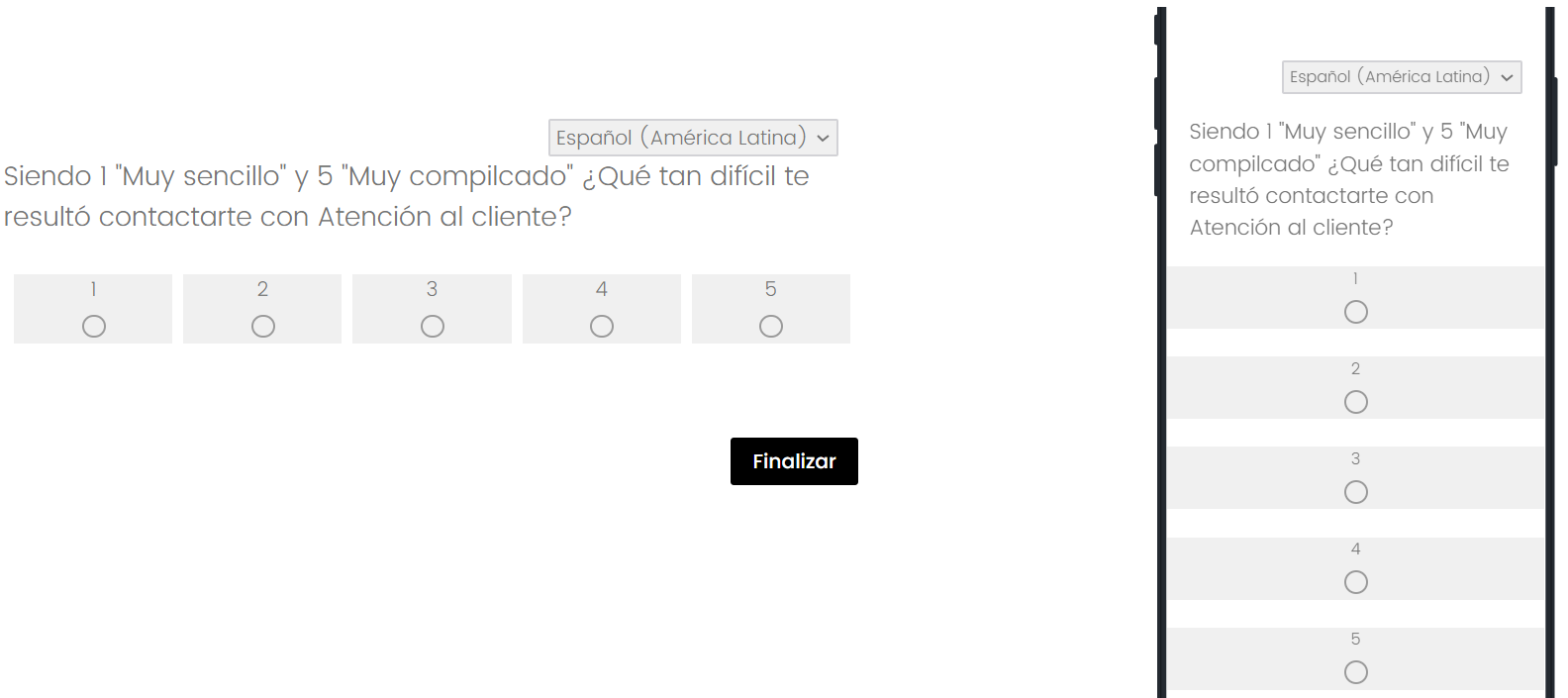
We have a 1-5 scale in a CES question and we would like it to have the 5 on the top for mobile and the 5 to the right in desktop. For example, if we use the 1-5 order, we have the right view in desktop (1 to the left and 5 to the right) but not in mobile.

Is it possible to define the order based on the device type?
Thanks!
Best answer by Tom_1842
View original



