Best answer by AlexB
View originalCalendar/Date Picker
> @Rod_Pestell I am running into that same issue. Can you provide screen shots on how you solved the issue? I tried following your instructions, but it's still not working. I assume I am doing something wrong. Thanks!
Qualtrics recently made a change. You can no longer include a script tag in question text.
 +2
+2
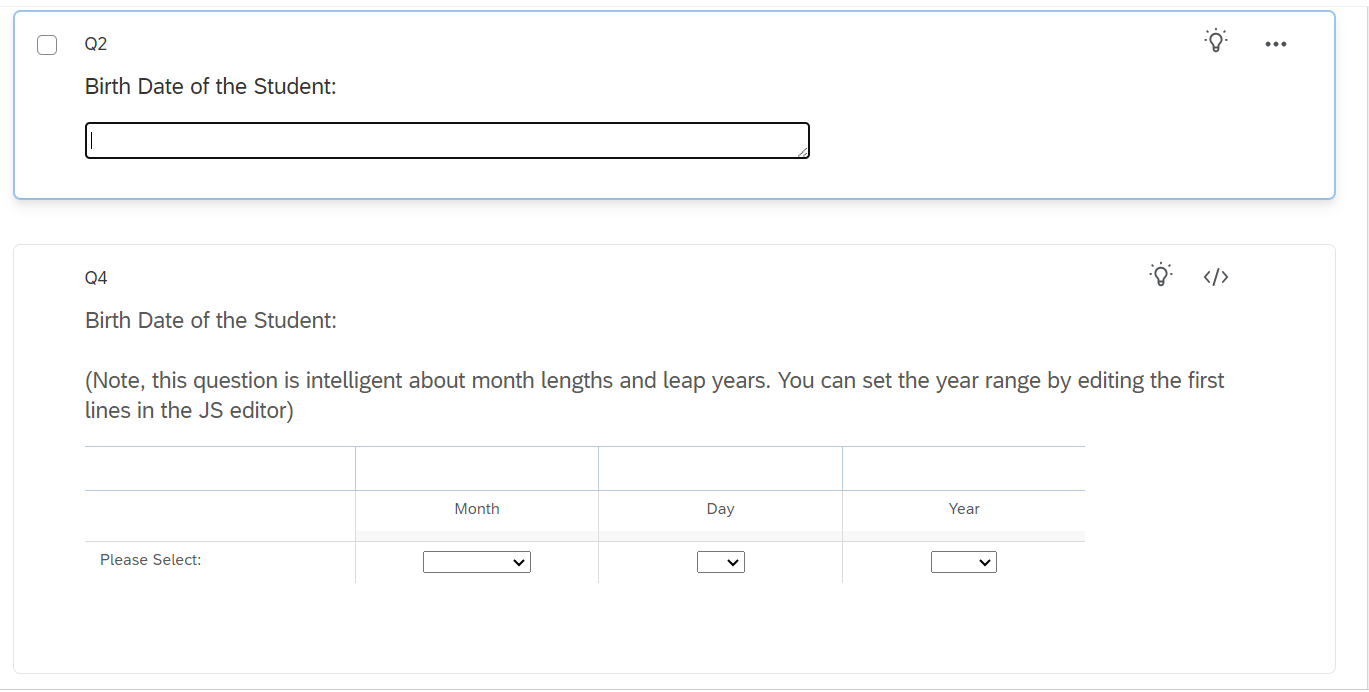
I tried to add date picker question form 1st type in Qualtrics library, Calendar & Date Questions.
But the date picker is shown.

Since JavaScript icon also in shown in top-right corner, this may be due to an error in code.
Appreciate it if someone can help.
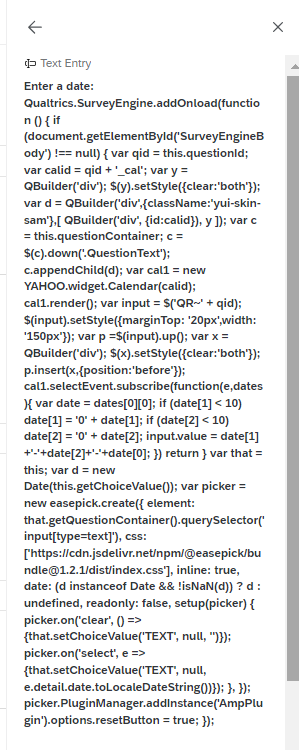
JavaScript code in Qualtrics library.

Thought I'd add a little extra note. I wanted to restrict the date so that the responder couldn't choose a future date. This was done by amending the JavaScript to the following:
Note the var today section. I needed to reverse the format of the date.
Qualtrics.SurveyEngine.addOnload(function()
{
var qid = this.questionId;
var calid = qid + '_cal';
var y = QBuilder('div');
$(y).setStyle({clear:'both'});
var d = QBuilder('div',{className:'yui-skin-sam'},[
QBuilder('div', {id:calid}),
y
]);
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0'); //January is 0!
var yyyy = today.getFullYear();
today = mm + '/' + dd + '/' + yyyy;
var c = this.questionContainer;
c = $(c).down('.QuestionText');
c.appendChild(d);
var cal1 = new YAHOO.widget.Calendar(calid, {maxdate: today});
cal1.render();
/*$('.yui-skin-sam .yui-calendar td.calcell.oom').setStyle({color:'#efefef!important'});
$('.yui-skin-sam .yui-calendar td.calcell.previous').setStyle({color:'#efefef!important'});*/
/* these two lines above was an attempt to control the skin css of the out of month and disabled dates (ie future dates) However Qualtrics doesn't like the term !important so you have to do it by the usual look and feel header source code route*/
var input = $('QR~' + qid);
$(input).setStyle({marginTop: '20px',width: '150px'});
var p =$(input).up();
var x = QBuilder('div');
$(x).setStyle({clear:'both'});
p.insert(x,{position:'before'});
cal1.selectEvent.subscribe(function(e,dates){
var date = dates[0][0];
if (date[1] < 10)
date[1] = '0' + date[1];
if (date[2] < 10)
date[2] = '0' + date[2];
input.value = date[0] +'-'+date[1]+'-'+date[2];
/* var dt = [ /this code was thought to be needed to reverse the date format but seems to be ok now. It's not quite working as it's not updating the field through the input.value method so something isn't quite right in the syntax
date.getFullYear(),
('0' + (date.getMonth() + 1)).slice(-2),
('0' + date.getDate()).slice(-2)
].join('-');
input.value = dt; */
})
});
----------
then in the look and feel header source section add this:
----------
<link href="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js"></script>
<style type="text/css">.yui-skin-sam .yui-calendar td.calcell.oom {
background-color:#cccccc;
color:#ffffff!important;
cursor:default;
}
.yui-skin-sam .yui-calendar td.calcell.previous {
color:#ffffff!important;
}
</style>
Some info about how to control the date picker can be found here:
https://www.cse.iitb.ac.in/~cs387/yui/examples/calendar/calskin.html
I have used the date picker javascript in my survey to allow for 30 days back. And it works beautifully. The calendar shows up and you select the date and it shows year 2021. However, when viewing the responses the date is coming through as 2121.
Has anyone else seen this and is there an easy fix?
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery("#"+this.questionId+" .InputText").flatpickr({enableTime: false, altInput: true, altFormat: "m/d/yy", dateFormat: "m/d/yy", minDate:new Date().fp_incr(-30), maxDate: new Date().fp_incr(0)});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Thank you
Ann
Hi voglan ,
I'm not sure but it looks like it's using 2 digit year vs a 4 digit year meaning the date format is not working as expected. Also, this post talks about the yahoo sourced calendar so I'm not sure why you posted here. I think there are other post around which covers flatpickr in more detail? eg. https://community.qualtrics.com/XMcommunity/discussion/10210/month-picker-help-changing-html-elements-through-jquery
https://community.qualtrics.com/XMcommunity/discussion/8850/embedding-flatpickr-into-the-survey
Hope that helps
Thanks
Rod Pestell
 +4
+4
I have a similar request - I would like a person to select a date that we have events on and select - for example, we have Aug 23 and Aug 25 for events, and they would choose August 23 to see the session and select it. Like event calendar.
Right now, I use all dates as multiple choices - it looks so cumbersome - since I have to say -
Tuesday, August 23, 2022 - 10 am - In-Person
Thursday, August 25, 2022 - 3 pm - Virtual
And when I send them an automatic trigger email with dates that they select, I would like to have it to provide ical format for them to add to their calendar. Is this possible?
Thanks.
Shannon
Hi Topazfae
If I recall correctly, there was a preview I attended which demonstrated an extension or new addin that would let you control invites in google calendar or outlook. I can't remember the details in full but if you reach out to the Qualtrics team they should be able to confirm whether this would help you. Alternatively the flatpickr module I think (?) has the capability to block out specific dates or ranges at least (eg. I've used it to block past or future dates in the past). You do this in the javaScript code.
Hope that helps
Thanks
Rod Pestell
 +1
+1
I created a Script to directly add the datepicker to the input field using flatpickr
">https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.6/flatpickr.min.css">
">https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.6.6/flatpickr.min.js">
 +2
+2
Hello. I am using one of the 3 calendar question from the Qualtric library (Demographics-Calendar and Date Questions-Enter a date). I want to make sure that the choosen date is not beyond the current date. How can I do this? Can I use a condition like Display Logic or do I need to write code? Thanks, Al
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.







