We need to launch a survey for updating customers´ data, so we need to make them to select which of the 3 types of document do they have, and this is just one of the field from the form and we don´t want to make an additional question for this.
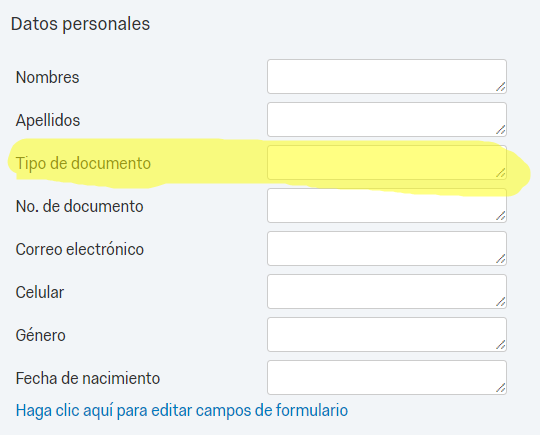
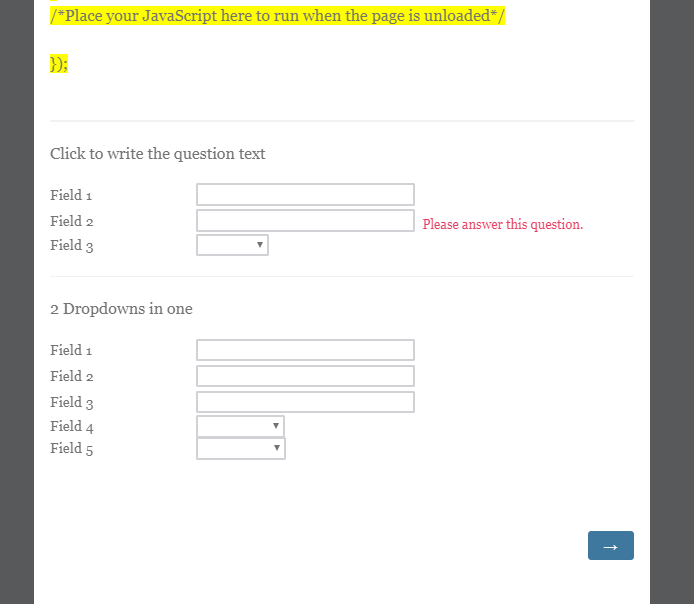
I want to put the dropdown list in the yellow field:
!

Thanks for helping me!!!




Best answer by uhrxx005
View original






 I need to add a drop down list to a form question as well. please help!
I need to add a drop down list to a form question as well. please help!
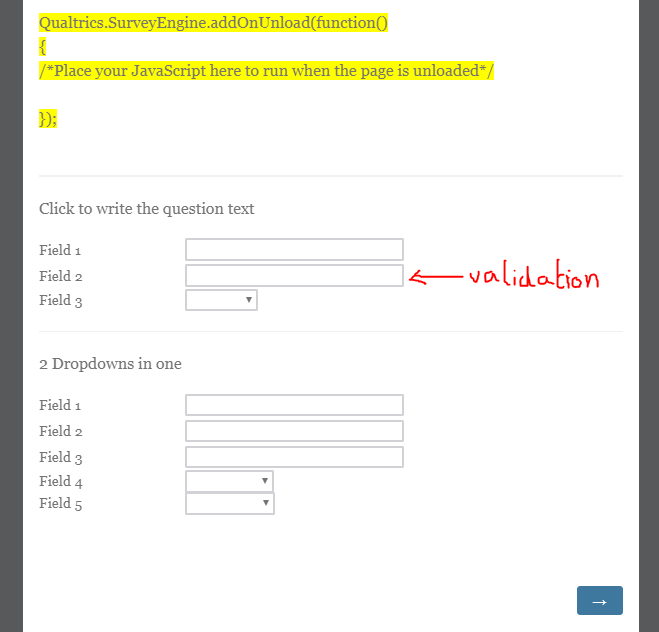
 I complete Field 3 using the drop down .
I complete Field 3 using the drop down . The I click next
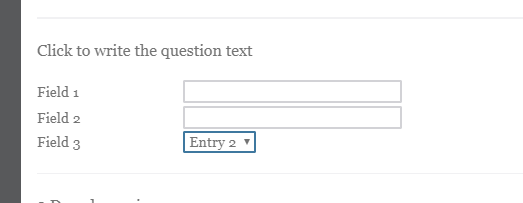
The I click next You can see that the entry in Field 3 has disappeared.
You can see that the entry in Field 3 has disappeared.