I am always looking for challenging new ideas of things that can be built for the platform. I would love to help make at least some of your wild ideas a reality. I can't promise I will get to all of them, but I will do what I can when I have downtime.
Custom question types?
Interesting Integrations?
Interesting Web Services?
Something fun / unique?
Page 1 / 2
> @AbdulDezkam said:
> 5) Realtime refresh of dashboard as data ticks in. Perfect for internal meetings and conferences where a live feed could either count the feedback or simply show the input in a stream a like flow. Top that with a kahoot-ish feature, if you will. Maybe in the fun category 😃
I realise I am a little late to the party on this one but this suggestion from Abdul jumped out at me as it's similar to a challenge I am having for the team here. We are importing data live (every 15 mins) from our support team and are using that to display a sort of live view of what kind of calls are coming in to support. Doing this should tell us if we have the right people on the right queues or if something has gone wrong with the product or any number of other things. I have built something in vocalize but I am trying to find ways of making changes in the data jump out so you don't have to be watching constantly to notice something different.
I'd really appreciate some help on this if anyone is up for the challenge?
> 5) Realtime refresh of dashboard as data ticks in. Perfect for internal meetings and conferences where a live feed could either count the feedback or simply show the input in a stream a like flow. Top that with a kahoot-ish feature, if you will. Maybe in the fun category 😃
I realise I am a little late to the party on this one but this suggestion from Abdul jumped out at me as it's similar to a challenge I am having for the team here. We are importing data live (every 15 mins) from our support team and are using that to display a sort of live view of what kind of calls are coming in to support. Doing this should tell us if we have the right people on the right queues or if something has gone wrong with the product or any number of other things. I have built something in vocalize but I am trying to find ways of making changes in the data jump out so you don't have to be watching constantly to notice something different.
I'd really appreciate some help on this if anyone is up for the challenge?
> @rettweber said:
> Hi @AnthonyR ,
>
> We talked briefly at the X4 meeting. You suggested I ask my question in the forum so others could share. I would like to have required responses based upon the condition of an embedded data field. I have a one page survey, the embedded data is coming from the contact list. So the idea is that if someone is in a particular group, they are forced to answer the questions. If they are not in the group, they still see the questions but they are not required to answer them.
>
> Thanks for being so giving in the community.
>
> Sincerely,
> Rett
I'll find the code I have used to handle this and make sure it is up to date sometime this week!
> Hi @AnthonyR ,
>
> We talked briefly at the X4 meeting. You suggested I ask my question in the forum so others could share. I would like to have required responses based upon the condition of an embedded data field. I have a one page survey, the embedded data is coming from the contact list. So the idea is that if someone is in a particular group, they are forced to answer the questions. If they are not in the group, they still see the questions but they are not required to answer them.
>
> Thanks for being so giving in the community.
>
> Sincerely,
> Rett
I'll find the code I have used to handle this and make sure it is up to date sometime this week!
Hi @AnthonyR ,
We talked briefly at the X4 meeting. You suggested I ask my question in the forum so others could share. I would like to have required responses based upon the condition of an embedded data field. I have a one page survey, the embedded data is coming from the contact list. So the idea is that if someone is in a particular group, they are forced to answer the questions. If they are not in the group, they still see the questions but they are not required to answer them.
Thanks for being so giving in the community.
Sincerely,
Rett
We talked briefly at the X4 meeting. You suggested I ask my question in the forum so others could share. I would like to have required responses based upon the condition of an embedded data field. I have a one page survey, the embedded data is coming from the contact list. So the idea is that if someone is in a particular group, they are forced to answer the questions. If they are not in the group, they still see the questions but they are not required to answer them.
Thanks for being so giving in the community.
Sincerely,
Rett
Thanks @AnthonyR. I assumed that was the case, just thought I would double check. I put in a feature request a couple months ago but haven't heard anything.
> @uhrxx005 said:
> @AnthonyR , not sure if you are still taking requests. If you are, this is something I would love to get figured out.
>
> With the new advanced reporting, do you know of anyway to export the entire report to Word, and have Word properly recognize the graphs and tables so macros can be used on them?
>
> Exporting individual graphs works this way, but when you export the whole report everything gets recognized by Word as drawings instead of charts (exporting to PDF then converting to Word). Any ideas for how to do this?
This seems to currently be a limitation of the new reporting method. definitely worth putting in a feature request to Qualtrics for though. Unfortunately it would require access to the Qualtrics back end code to update.
> @AnthonyR , not sure if you are still taking requests. If you are, this is something I would love to get figured out.
>
> With the new advanced reporting, do you know of anyway to export the entire report to Word, and have Word properly recognize the graphs and tables so macros can be used on them?
>
> Exporting individual graphs works this way, but when you export the whole report everything gets recognized by Word as drawings instead of charts (exporting to PDF then converting to Word). Any ideas for how to do this?
This seems to currently be a limitation of the new reporting method. definitely worth putting in a feature request to Qualtrics for though. Unfortunately it would require access to the Qualtrics back end code to update.
> @manu0079 said:
> @AnthonyR
>
> I am trying to achieve this. We need 7 columns, with three columns of text in the middle and two columns of choices either side. The choice options are to be grouped per row as the user is expected to only choose one option per row.
>
> https://www.qualtrics.com/community/discussion/443/custom-side-by-side-question-with-7-columns
>
> Could you help?
>
> Thanks,
> Manu
>
Looks like I was already beaten to the punch on this one!

> @AnthonyR
>
> I am trying to achieve this. We need 7 columns, with three columns of text in the middle and two columns of choices either side. The choice options are to be grouped per row as the user is expected to only choose one option per row.
>
> https://www.qualtrics.com/community/discussion/443/custom-side-by-side-question-with-7-columns
>
> Could you help?
>
> Thanks,
> Manu
>
Looks like I was already beaten to the punch on this one!

@AnthonyR , not sure if you are still taking requests. If you are, this is something I would love to get figured out.
With the new advanced reporting, do you know of anyway to export the entire report to Word, and have Word properly recognize the graphs and tables so macros can be used on them?
Exporting individual graphs works this way, but when you export the whole report everything gets recognized by Word as drawings instead of charts (exporting to PDF then converting to Word). Any ideas for how to do this?
With the new advanced reporting, do you know of anyway to export the entire report to Word, and have Word properly recognize the graphs and tables so macros can be used on them?
Exporting individual graphs works this way, but when you export the whole report everything gets recognized by Word as drawings instead of charts (exporting to PDF then converting to Word). Any ideas for how to do this?
@AnthonyR
I am trying to achieve this. We need 7 columns, with three columns of text in the middle and two columns of choices either side. The choice options are to be grouped per row as the user is expected to only choose one option per row.
https://www.qualtrics.com/community/discussion/443/custom-side-by-side-question-with-7-columns
Could you help?
Thanks,
Manu
I am trying to achieve this. We need 7 columns, with three columns of text in the middle and two columns of choices either side. The choice options are to be grouped per row as the user is expected to only choose one option per row.
https://www.qualtrics.com/community/discussion/443/custom-side-by-side-question-with-7-columns
Could you help?
Thanks,
Manu
> @AnthonyR said:
> > @MartyK said:
> > the ability (I submitted as an enhancement) to "filter" a report on a field. So if we have a field called "department" - looking at the results, I want to be able to change the report to show only the results for a certain department...wait for it....From a drop down (instead of having to create a "permanent" filter or multiple copies of the report. It should be "simple" to do...
>
> Unfortunately this is more of a feature request than something another user of the platform can build :(
@MartyK
If you opt for their dashboard solution (Vocalize) you can do this. You could also create role-based dashboards that will auto-populate the correct department (and more if you have a hierarchy) upon login.
> > @MartyK said:
> > the ability (I submitted as an enhancement) to "filter" a report on a field. So if we have a field called "department" - looking at the results, I want to be able to change the report to show only the results for a certain department...wait for it....From a drop down (instead of having to create a "permanent" filter or multiple copies of the report. It should be "simple" to do...
>
> Unfortunately this is more of a feature request than something another user of the platform can build :(
@MartyK
If you opt for their dashboard solution (Vocalize) you can do this. You could also create role-based dashboards that will auto-populate the correct department (and more if you have a hierarchy) upon login.
> Honestly a really cool solution, though what I like about the solution I began building is that it doesn't require the time to setup each item and outline them well. Can be applied directly to existing multiple choice questions with minimal effort, and in theory can be made more and more responsive to device type over time.
Yeah - having this set up in a column, as you did, would make the setup very straightforward and easy to change/pop in new products - I'd also assume you could randomize the locations of each item on the shelves - something the Hot Spot method couldn't do.
I suppose one advantage of the Hot Spot method is being able to click what you like and what you dislike (your method, you could just copy the question and instruct how you want, though). Hot Spot can also deal with oddball shapes... and should work just as well on mobile devices.
Depending on what kind of shelf test you'd want to do - telling someone to 'find' the product on the shelf to give a 'findability' score - if paired with the timer question. Could also just use a heat map, too.
Anyway - it's been a long time since I've done any shelf tests and don't anticipate doing them in the future... fun to find novel solutions on this platform.
Yeah - having this set up in a column, as you did, would make the setup very straightforward and easy to change/pop in new products - I'd also assume you could randomize the locations of each item on the shelves - something the Hot Spot method couldn't do.
I suppose one advantage of the Hot Spot method is being able to click what you like and what you dislike (your method, you could just copy the question and instruct how you want, though). Hot Spot can also deal with oddball shapes... and should work just as well on mobile devices.
Depending on what kind of shelf test you'd want to do - telling someone to 'find' the product on the shelf to give a 'findability' score - if paired with the timer question. Could also just use a heat map, too.
Anyway - it's been a long time since I've done any shelf tests and don't anticipate doing them in the future... fun to find novel solutions on this platform.
> @Dan said:
> re: Shelf test
>
> I'd think the 'hot spot' question type would be perfect for shelf tests. You could create a picture using any picture editing tool (with or without prices) - then highlight all of the products. Data comes out nicely based on your definitions.
>
> You could instruct respondents to click 'next' without selecting anything if they "wouldn't select any" - and make sure the validation allows people to skip. OR - when you edit your shelf, you could create a button.
>
> I did a very, very hacky and quick job just to show how it could work.
> https://peapod.az1.qualtrics.com/jfe/preview/SV_daLFSPtRqFf2bfn?Q_CHL=preview
>
> ...and you can even use custom validation to force people to answer one of the selections.
Honestly a really cool solution, though what I like about the solution I began building is that it doesn't require the time to setup each item and outline them well. Can be applied directly to existing multiple choice questions with minimal effort, and in theory can be made more and more responsive to device type over time.
> re: Shelf test
>
> I'd think the 'hot spot' question type would be perfect for shelf tests. You could create a picture using any picture editing tool (with or without prices) - then highlight all of the products. Data comes out nicely based on your definitions.
>
> You could instruct respondents to click 'next' without selecting anything if they "wouldn't select any" - and make sure the validation allows people to skip. OR - when you edit your shelf, you could create a button.
>
> I did a very, very hacky and quick job just to show how it could work.
> https://peapod.az1.qualtrics.com/jfe/preview/SV_daLFSPtRqFf2bfn?Q_CHL=preview
>
> ...and you can even use custom validation to force people to answer one of the selections.
Honestly a really cool solution, though what I like about the solution I began building is that it doesn't require the time to setup each item and outline them well. Can be applied directly to existing multiple choice questions with minimal effort, and in theory can be made more and more responsive to device type over time.
re: Shelf test
I'd think the 'hot spot' question type would be perfect for shelf tests. You could create a picture using any picture editing tool (with or without prices) - then highlight all of the products. Data comes out nicely based on your definitions.
You could instruct respondents to click 'next' without selecting anything if they "wouldn't select any" - and make sure the validation allows people to skip. OR - when you edit your shelf, you could create a button.
I did a very, very hacky and quick job just to show how it could work.
https://peapod.az1.qualtrics.com/jfe/preview/SV_daLFSPtRqFf2bfn?Q_CHL=preview
...and you can even use custom validation to force people to answer one of the selections.
I'd think the 'hot spot' question type would be perfect for shelf tests. You could create a picture using any picture editing tool (with or without prices) - then highlight all of the products. Data comes out nicely based on your definitions.
You could instruct respondents to click 'next' without selecting anything if they "wouldn't select any" - and make sure the validation allows people to skip. OR - when you edit your shelf, you could create a button.
I did a very, very hacky and quick job just to show how it could work.
https://peapod.az1.qualtrics.com/jfe/preview/SV_daLFSPtRqFf2bfn?Q_CHL=preview
...and you can even use custom validation to force people to answer one of the selections.
> @AnthonyR said:
> @RachelTHREE no rush!
Thanks so much — this is great!
Here are my initial thoughts:
1) In this type are you able to keep the shelf to a single row Or perhaps, so that it doesn't look super awkward, somehow letting the top and bottom rows show blank and just having items on a single row? I can imagine there will be an instance where we would either only have a few products or potentially want to keep them all on the same row (or both).
2) Are you able to create this in a single select question format as well (selecting only one product)?
3) I definitely like the idea of having a pricetag element as an optionwell. Could help get at a more realistic in-store shopping experience.
4) Just to throw this out there, ore as a brainstorming thing, How would you incorporate a "I wouldn't select any of these" — or something along those lines — into this question? Button at the bottom? Item that sits on the shelf?
Thanks!
> @RachelTHREE no rush!
Thanks so much — this is great!
Here are my initial thoughts:
1) In this type are you able to keep the shelf to a single row Or perhaps, so that it doesn't look super awkward, somehow letting the top and bottom rows show blank and just having items on a single row? I can imagine there will be an instance where we would either only have a few products or potentially want to keep them all on the same row (or both).
2) Are you able to create this in a single select question format as well (selecting only one product)?
3) I definitely like the idea of having a pricetag element as an optionwell. Could help get at a more realistic in-store shopping experience.
4) Just to throw this out there, ore as a brainstorming thing, How would you incorporate a "I wouldn't select any of these" — or something along those lines — into this question? Button at the bottom? Item that sits on the shelf?
Thanks!
@RachelTHREE no rush!
@AnthonyR Apologies for the delay! Let me grab my notes and I'll get back to you!
@AnthonyR ,
I am going to test out the code, but I think that the jquery text solution should work based upon what I saw here (https://jqueryui.com/autocomplete/). Just so you know I tried the code above, and it works to hide the questions, but if a required question is hidden through standard display logic, it is not triggered. When I hide required questions with the code above, there are issues with it completing the survey with the next button and going back into the survey with authentication on using the option to be able to go back into the survey.
In short, I think that there is a special way they are hiding the questions through the prototype DOM that is different from standard Javascript methods. Then again, in my background, I tend towards database and statistical work, not writing Javascript.
I am going to test out the code, but I think that the jquery text solution should work based upon what I saw here (https://jqueryui.com/autocomplete/). Just so you know I tried the code above, and it works to hide the questions, but if a required question is hidden through standard display logic, it is not triggered. When I hide required questions with the code above, there are issues with it completing the survey with the next button and going back into the survey with authentication on using the option to be able to go back into the survey.
In short, I think that there is a special way they are hiding the questions through the prototype DOM that is different from standard Javascript methods. Then again, in my background, I tend towards database and statistical work, not writing Javascript.
@rettweber
Ahh so search than includes ANY text in the filter. gotcha.
And as far as the conditional required, i'll play with this, I have some ideas here as well.
Ahh so search than includes ANY text in the filter. gotcha.
And as far as the conditional required, i'll play with this, I have some ideas here as well.
Hi @AnthonyR
I think that the option you suggested for question 1 (lists that are restricted) will work. Now if you can get it combined with option 2 (list from online source) that would be stellar!
Thanks, I appreciate your talent!
I think that the option you suggested for question 1 (lists that are restricted) will work. Now if you can get it combined with option 2 (list from online source) that would be stellar!
Thanks, I appreciate your talent!
Hi @AnthonyR ,
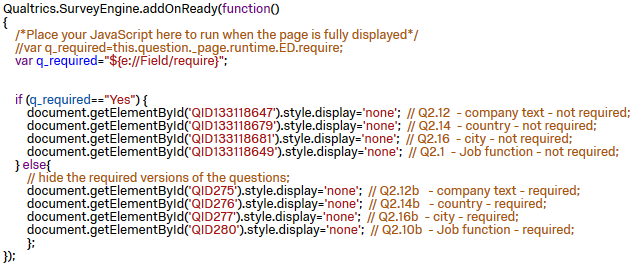
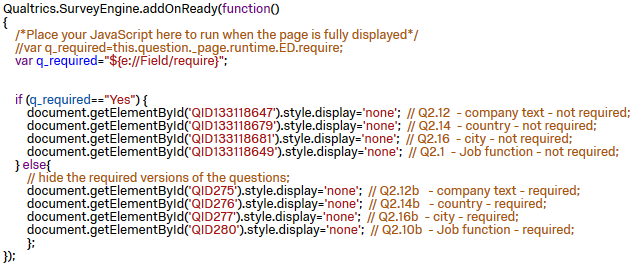
One more item that would be good to see. Conditional required responses based upon embedded data in a single page survey (no page breaks or blocks allowed). It is possible to hide questions based upon embedded data, but not with in-page display logic. I wrote the following script, but I think the hidden trait is not used to hide questions the same way as Qualtrics hides questions.
!
One more item that would be good to see. Conditional required responses based upon embedded data in a single page survey (no page breaks or blocks allowed). It is possible to hide questions based upon embedded data, but not with in-page display logic. I wrote the following script, but I think the hidden trait is not used to hide questions the same way as Qualtrics hides questions.
!

Hi @AnthonyR
Regarding item number 1. Actually, with pulldowns, it already jumps to the correct section. The issue is that with a list of employers or universities, people often put information prior to the meat of a name, or the organizations name is somewhat burried within the name. for instance "The Ford Motor Company". "Fiat Chrysler" (when you are interested in Chrysler), and for Michigan Universities it would be nice to get all universities that include Michigan in the name (Michigan State, Central Michigan, Eastern Michigan, etc).
See the Search(Filter) Dropdown on the w3Schools page for dropdowns
https://w3schools.com/howto/howto_js_dropdown.asp
Thanks for looking into this. It could save lots of time and increase flexibility.
Rett
Regarding item number 1. Actually, with pulldowns, it already jumps to the correct section. The issue is that with a list of employers or universities, people often put information prior to the meat of a name, or the organizations name is somewhat burried within the name. for instance "The Ford Motor Company". "Fiat Chrysler" (when you are interested in Chrysler), and for Michigan Universities it would be nice to get all universities that include Michigan in the name (Michigan State, Central Michigan, Eastern Michigan, etc).
See the Search(Filter) Dropdown on the w3Schools page for dropdowns
https://w3schools.com/howto/howto_js_dropdown.asp
Thanks for looking into this. It could save lots of time and increase flexibility.
Rett
@rettweber
For Item 1 on your list, are you thinking of this as being used for multiple choice dropdown lists? Or are you talking about auto completing a text box with a standard set of answers as seen here: https://www.qualtrics.com/community/discussion/12/adding-autocomplete-javascript-to-my-survey#latest
Item 2 is definitely do-able, I'll add that to my list
I'll think about number 3, I have some concepts, but nothing concrete at this point.
@RachelTHREE
Have you had any chance to take a look at that yet? Would love to get your feedback on what works and what doesn't.
For Item 1 on your list, are you thinking of this as being used for multiple choice dropdown lists? Or are you talking about auto completing a text box with a standard set of answers as seen here: https://www.qualtrics.com/community/discussion/12/adding-autocomplete-javascript-to-my-survey#latest
Item 2 is definitely do-able, I'll add that to my list
I'll think about number 3, I have some concepts, but nothing concrete at this point.
@RachelTHREE
Have you had any chance to take a look at that yet? Would love to get your feedback on what works and what doesn't.
Hi @AnthonyR ,
3 items for multiple choice questions
1) type a portion of the answer and the list is restricted to those that include that text</u>. This is pretty standard in online forms now. So if I type survey, the list would include...
> survey
> the best survey
> other surveys
> the survey of all surveys
2) make a <u>multiple choice options pulled from an online source</u>. So as things change, you just change the data, not the question. We have a list of 2500 companies. The names of those companies change every year. I would love to have the list pull from a web based source rather than have to manually change the options. This would require that the selected options be saved as text in embedded data obviously.
3) When someone takes a survey in another language, if you set embedded data of a multiple choice question, it saves it as the language it was taken in. That makes perfect sense, but I would like to determine a way to <u>save the response to embedded data in the base language of the survey</u> (for me that would be English). I can then use web resource elements with the English version of the response.
Thanks,
Rett
3 items for multiple choice questions
1) type a portion of the answer and the list is restricted to those that include that text</u>. This is pretty standard in online forms now. So if I type survey, the list would include...
> survey
> the best survey
> other surveys
> the survey of all surveys
2) make a <u>multiple choice options pulled from an online source</u>. So as things change, you just change the data, not the question. We have a list of 2500 companies. The names of those companies change every year. I would love to have the list pull from a web based source rather than have to manually change the options. This would require that the selected options be saved as text in embedded data obviously.
3) When someone takes a survey in another language, if you set embedded data of a multiple choice question, it saves it as the language it was taken in. That makes perfect sense, but I would like to determine a way to <u>save the response to embedded data in the base language of the survey</u> (for me that would be English). I can then use web resource elements with the English version of the response.
Thanks,
Rett
> @AnthonyR said:
> > @RachelTHREE said:
> > @AnthonyR as for #2, you're right on — I was envisioning a multiple select (single answer) where they select an item off of the shelf. It's more for UX/simulating a shelf than it would be for any fancy/additional data.
>
> Any interest in helping me debug / test this one? https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
>
> A problem that I probably can't fix is that you will need to have this question by itself on the page. Unfortunately, who knows how all this custom work will affect other question types!
>
> I'm also considering adding styling for a pricetag element that could be included in each answer option. Any thoughts on this?
>
> Interestingly, the work done here is similar to the work that would need to be done to use a column layout as a row type layout! :)
Yes! Will work on this and get back to you! Thanks!
> > @RachelTHREE said:
> > @AnthonyR as for #2, you're right on — I was envisioning a multiple select (single answer) where they select an item off of the shelf. It's more for UX/simulating a shelf than it would be for any fancy/additional data.
>
> Any interest in helping me debug / test this one?
 https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!>
> A problem that I probably can't fix is that you will need to have this question by itself on the page. Unfortunately, who knows how all this custom work will affect other question types!
>
> I'm also considering adding styling for a pricetag element that could be included in each answer option. Any thoughts on this?
>
> Interestingly, the work done here is similar to the work that would need to be done to use a column layout as a row type layout! :)
Yes! Will work on this and get back to you! Thanks!
> @RachelTHREE said:
> @AnthonyR as for #2, you're right on — I was envisioning a multiple select (single answer) where they select an item off of the shelf. It's more for UX/simulating a shelf than it would be for any fancy/additional data.
Any interest in helping me debug / test this one? https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
A problem that I probably can't fix is that you will need to have this question by itself on the page. Unfortunately, who knows how all this custom work will affect other question types!
I'm also considering adding styling for a pricetag element that could be included in each answer option. Any thoughts on this?
Interestingly, the work done here is similar to the work that would need to be done to use a column layout as a row type layout!
> @AnthonyR as for #2, you're right on — I was envisioning a multiple select (single answer) where they select an item off of the shelf. It's more for UX/simulating a shelf than it would be for any fancy/additional data.
Any interest in helping me debug / test this one?
 https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!
https://communicus.qualtrics.com/jfe/preview/SV_0jJHYzE9nC98FOl?Q_CHL=preview Also, please note this one is being built based on a column question type. each column becoming a shelf. It's also not going to play nicely with mobile if you have more than 2 items per column. I'll be working on that soon enough, but v1 is large screen only!A problem that I probably can't fix is that you will need to have this question by itself on the page. Unfortunately, who knows how all this custom work will affect other question types!
I'm also considering adding styling for a pricetag element that could be included in each answer option. Any thoughts on this?
Interestingly, the work done here is similar to the work that would need to be done to use a column layout as a row type layout!

1) Webservice that allowed to distribute SMS with link to survey (message content). Just like the email. I was told it is not possible yet, which came as a slight dissapointment for me. We are looking forward to utilize SMS where we simply send a text message with link to the survey.
2) Rolling dates "Last XX days, month, this month, etc.) in Vocalize
3) Response rate widget in Vocalize
4) Responsive/Mobile friendly site intercept themes
5) Realtime refresh of dashboard as data ticks in. Perfect for internal meetings and conferences where a live feed could either count the feedback or simply show the input in a stream a like flow. Top that with a kahoot-ish feature, if you will. Maybe in the fun category 😃
6) Allow any of the Site Intercept types to be triggered via javascript - e.g. a click on a button opens a slider SI
7) In some countries the multiple options (e.g. likert scale) needs to be opposite order (high to low). A simple way to acommendate both orders without having to create multiple copies of same questions to then later merge it in a super clumbsy way.
 Enable the Actions emails to contain the same information as a the regular trigger emails. Today i'd have to setup 2 emails if I want to alert an employee about a feedback/response. 1 for ticketing/action and 1 with the results itself within the email. Great for feedback loop.
Enable the Actions emails to contain the same information as a the regular trigger emails. Today i'd have to setup 2 emails if I want to alert an employee about a feedback/response. 1 for ticketing/action and 1 with the results itself within the email. Great for feedback loop.
9) Allow custom widgets for Vocalize and community-supported approach. With inspiration from MS Power BI.
10) Allow automatically close of Site Intercepts after submit. This is for some of the SI types, example Slider.
2) Rolling dates "Last XX days, month, this month, etc.) in Vocalize
3) Response rate widget in Vocalize
4) Responsive/Mobile friendly site intercept themes
5) Realtime refresh of dashboard as data ticks in. Perfect for internal meetings and conferences where a live feed could either count the feedback or simply show the input in a stream a like flow. Top that with a kahoot-ish feature, if you will. Maybe in the fun category 😃
6) Allow any of the Site Intercept types to be triggered via javascript - e.g. a click on a button opens a slider SI
7) In some countries the multiple options (e.g. likert scale) needs to be opposite order (high to low). A simple way to acommendate both orders without having to create multiple copies of same questions to then later merge it in a super clumbsy way.
 Enable the Actions emails to contain the same information as a the regular trigger emails. Today i'd have to setup 2 emails if I want to alert an employee about a feedback/response. 1 for ticketing/action and 1 with the results itself within the email. Great for feedback loop.
Enable the Actions emails to contain the same information as a the regular trigger emails. Today i'd have to setup 2 emails if I want to alert an employee about a feedback/response. 1 for ticketing/action and 1 with the results itself within the email. Great for feedback loop. 9) Allow custom widgets for Vocalize and community-supported approach. With inspiration from MS Power BI.
10) Allow automatically close of Site Intercepts after submit. This is for some of the SI types, example Slider.
Page 1 / 2
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.








