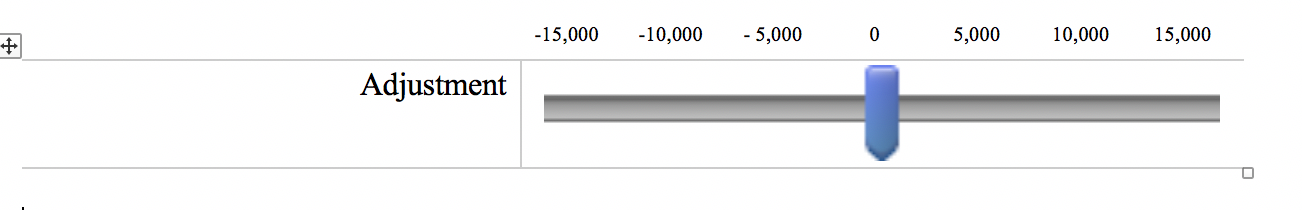
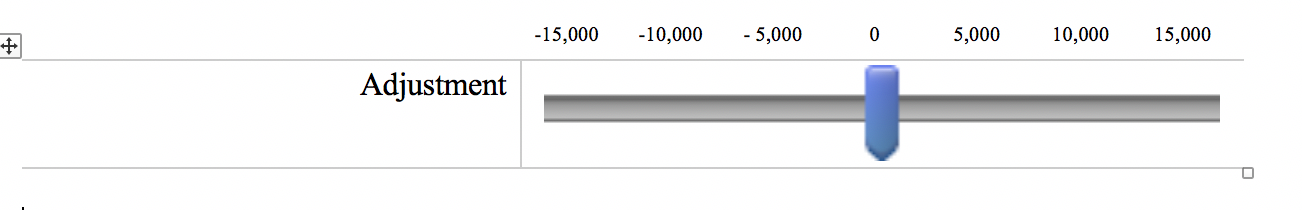
 There was a similar thread about this, and I was able to get the ,000 on all the values with the css code provided:
<style>
ul.numbers li::after {
content:",000";
}
</style>
however, I am wondering whether there is a workaround (to the css code above, or a new code altogether) that will allow me to display the mid-point as 0; instead of 0,000?
Thank you!
There was a similar thread about this, and I was able to get the ,000 on all the values with the css code provided:
<style>
ul.numbers li::after {
content:",000";
}
</style>
however, I am wondering whether there is a workaround (to the css code above, or a new code altogether) that will allow me to display the mid-point as 0; instead of 0,000?
Thank you!Adjusting slider values
 +2
+2 There was a similar thread about this, and I was able to get the ,000 on all the values with the css code provided:
<style>
ul.numbers li::after {
content:",000";
}
</style>
however, I am wondering whether there is a workaround (to the css code above, or a new code altogether) that will allow me to display the mid-point as 0; instead of 0,000?
Thank you!
There was a similar thread about this, and I was able to get the ,000 on all the values with the css code provided:
<style>
ul.numbers li::after {
content:",000";
}
</style>
however, I am wondering whether there is a workaround (to the css code above, or a new code altogether) that will allow me to display the mid-point as 0; instead of 0,000?
Thank you!Best answer by Anonymous
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
