
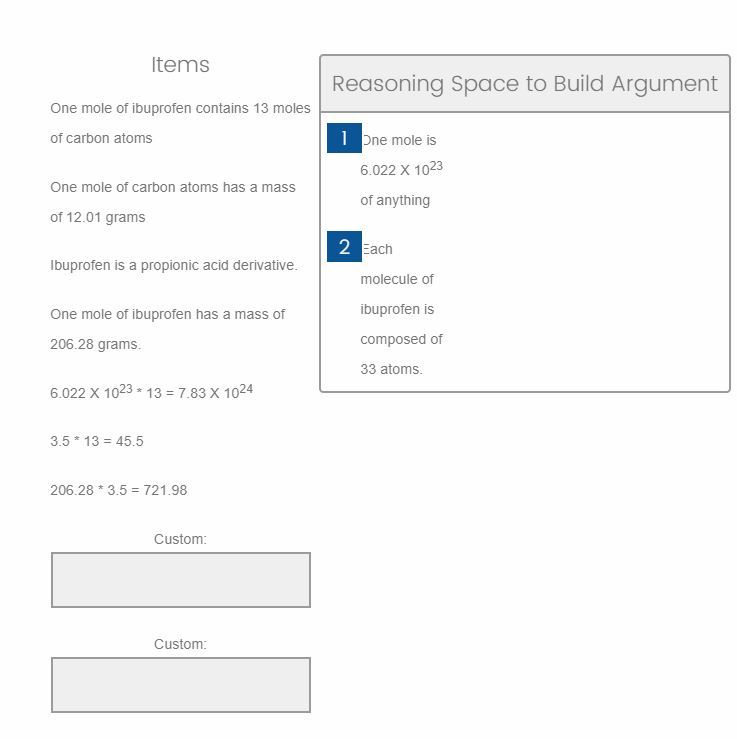
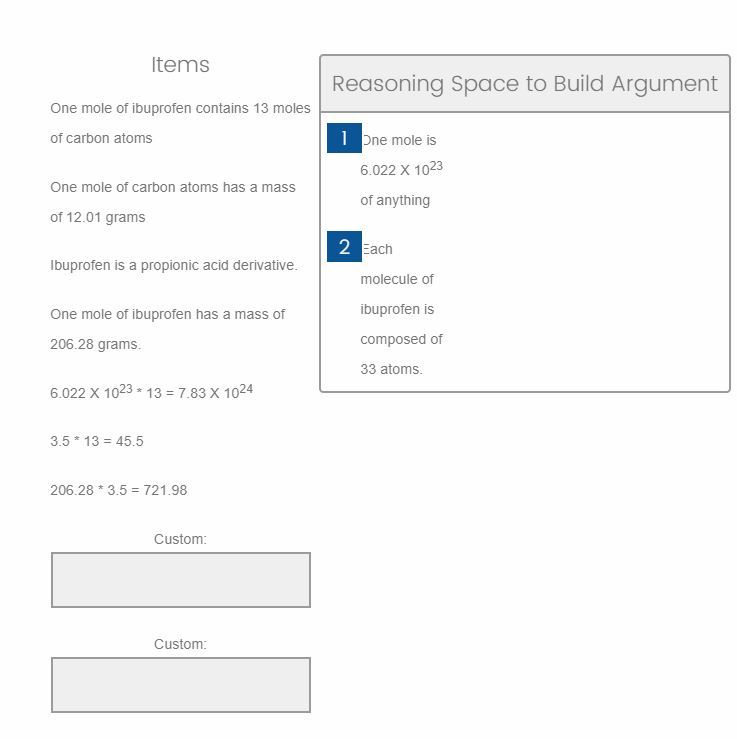
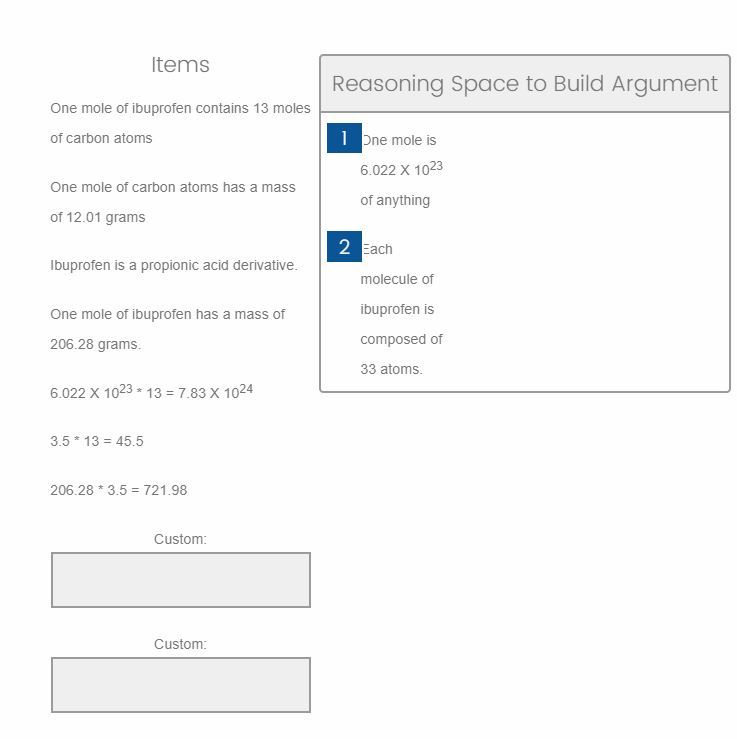
I have been able to adjust the column widths for the question I have developed. However, the text is only occupying about half (or less) of the column. Is there a change to the code that will allow the text to fill the entire column width and avoid the unnecessary text wrapping in the second column?!

Page 1 / 1
@mlm458 Please share the code you are using to adjust the column width so someone can help troubleshoot
I have added the following to the custom CSS in "Look and Feel"
.Skin .SkinInner {width: 90%}
.Skin .PGR .DragAndDrop td.itemsContainerTd {width:20%}
.Skin .PGR .DragAndDrop .Group h2, .Skin .PGR .DragAndDrop .Group ul, .Skin .PGR .DragAndDrop .Items h2, .Skin .PGR .DragAndDrop .Items ul {width:100%}
Thanks!
.Skin .SkinInner {width: 90%}
.Skin .PGR .DragAndDrop td.itemsContainerTd {width:20%}
.Skin .PGR .DragAndDrop .Group h2, .Skin .PGR .DragAndDrop .Group ul, .Skin .PGR .DragAndDrop .Items h2, .Skin .PGR .DragAndDrop .Items ul {width:100%}
Thanks!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.