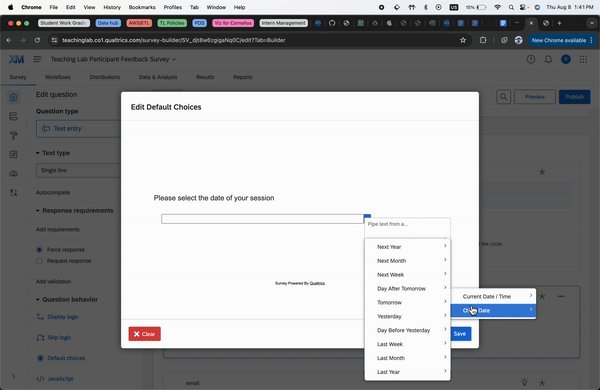
Hi @courtrc, so I found a hint on this page about setting Embedded Data and the below is working for me to store Flatpickr selections with Simple Layout. First, the hint:
setJSEmbeddedData(key, value)
Sets embedded data on the page. Only embedded data fields in the namespace _js can be set by this method.
The full process:
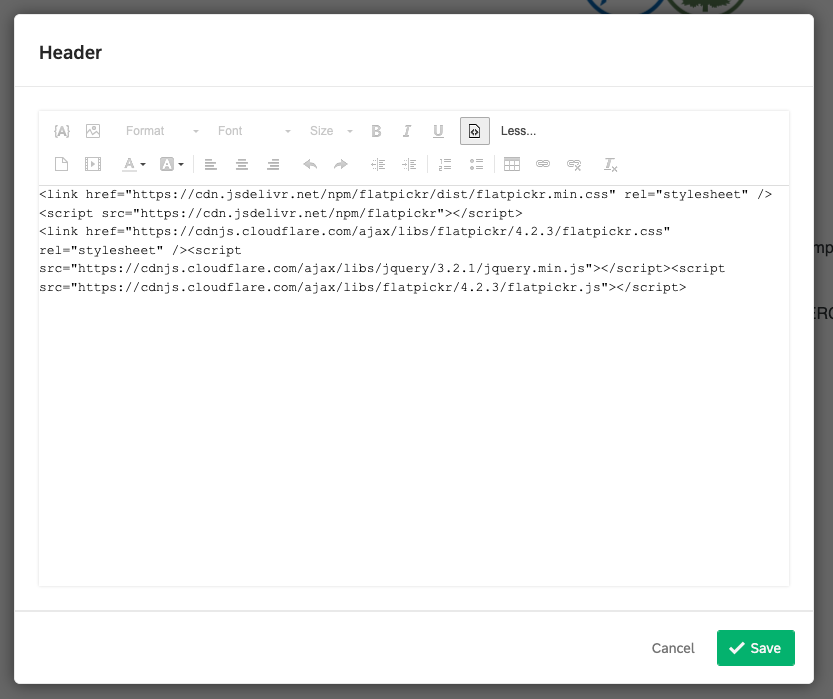
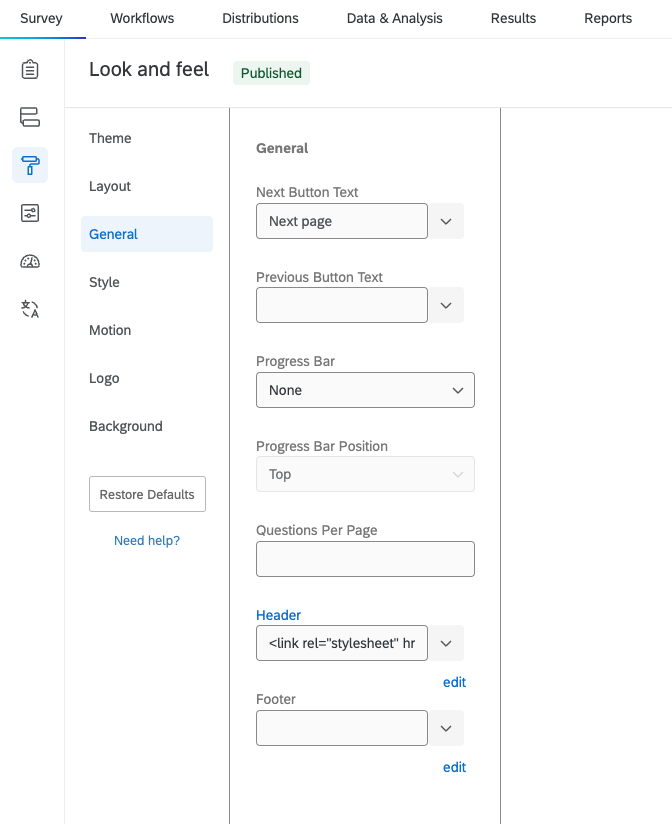
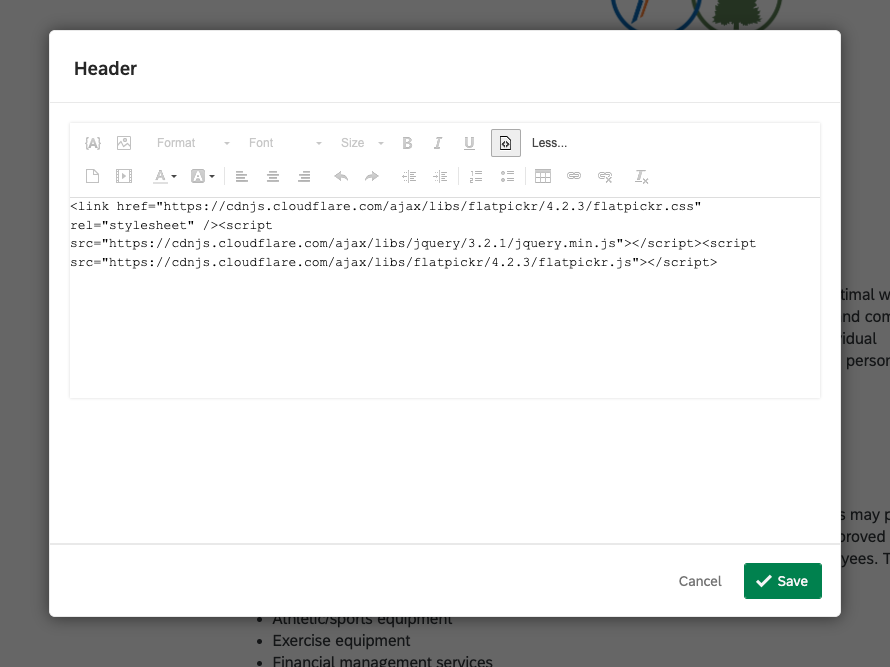
Add the below to the Survey's Header:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.2.3/flatpickr.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.2.3/themes/dark.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/flatpickr/4.2.3/flatpickr.js"></script>
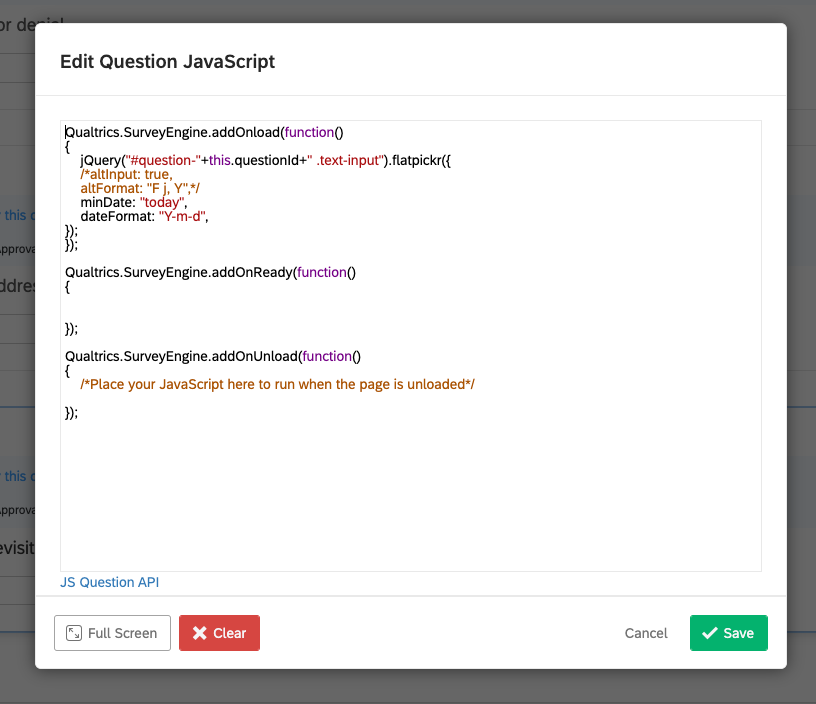
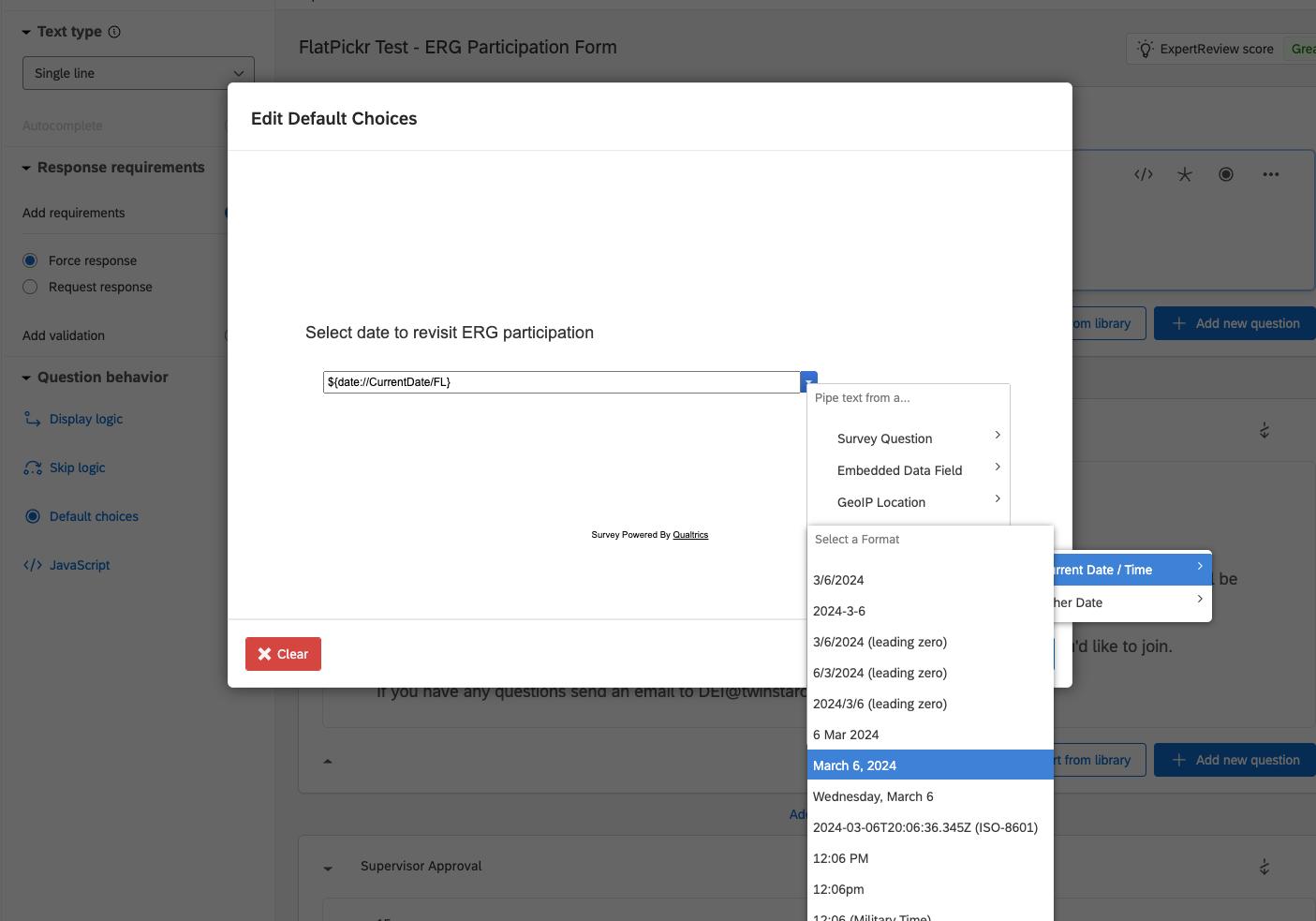
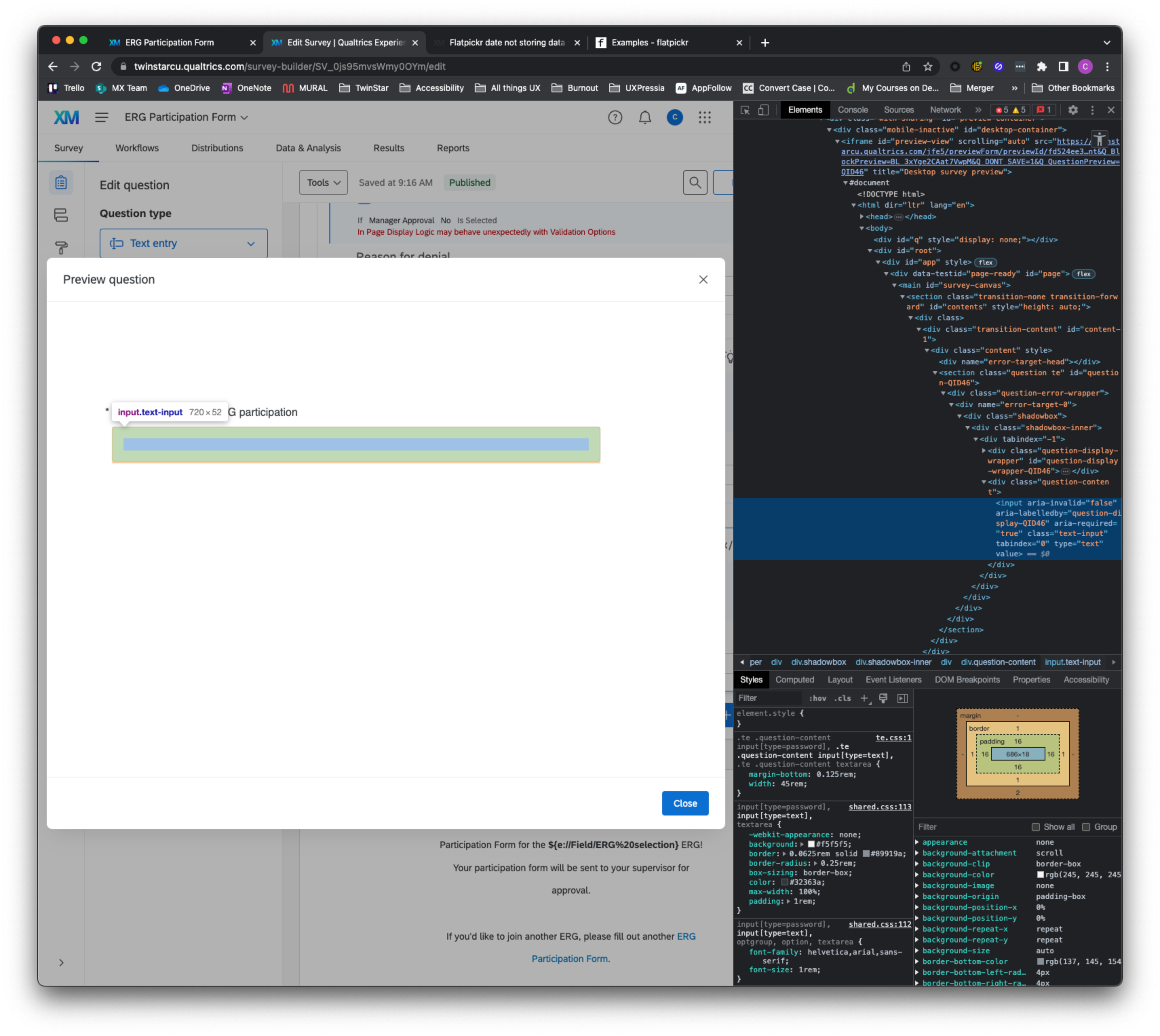
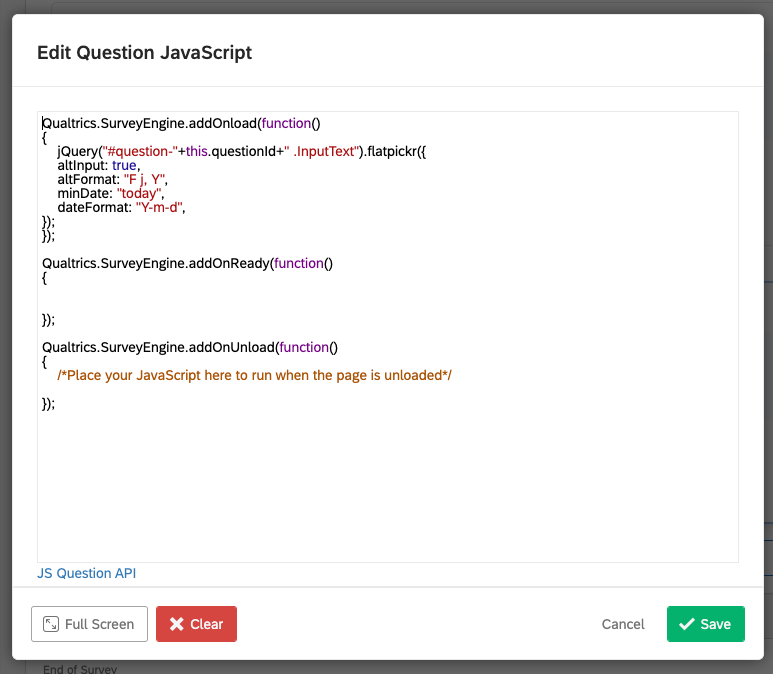
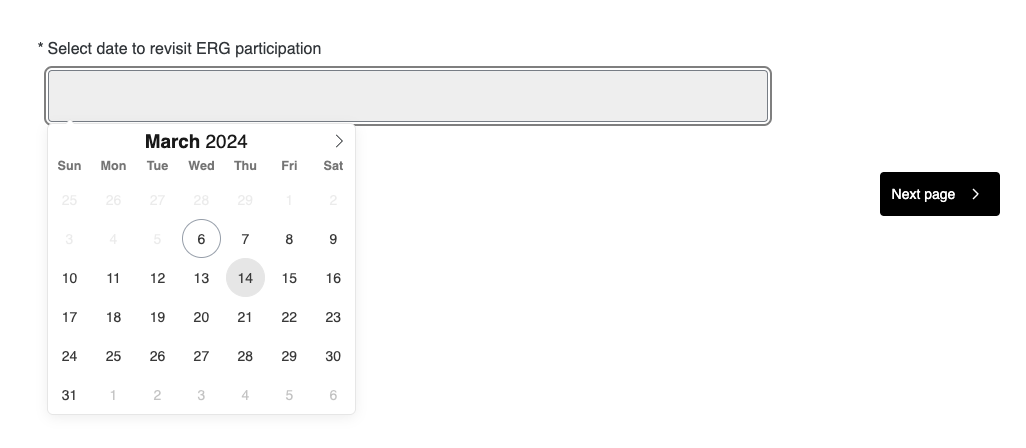
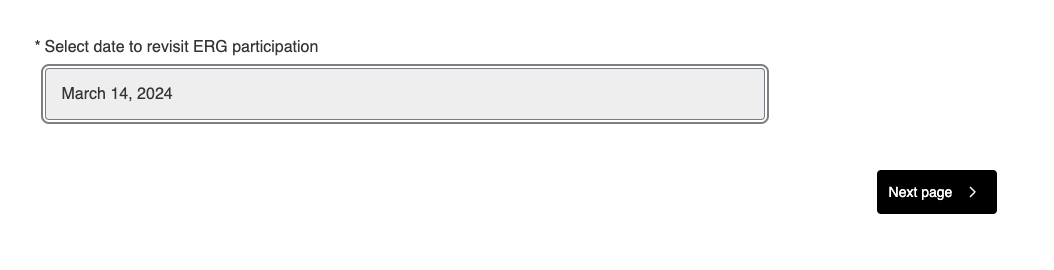
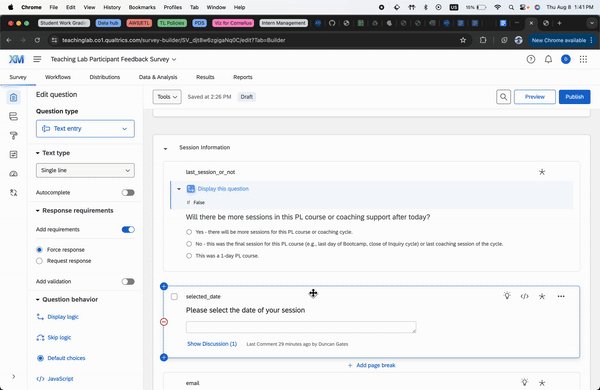
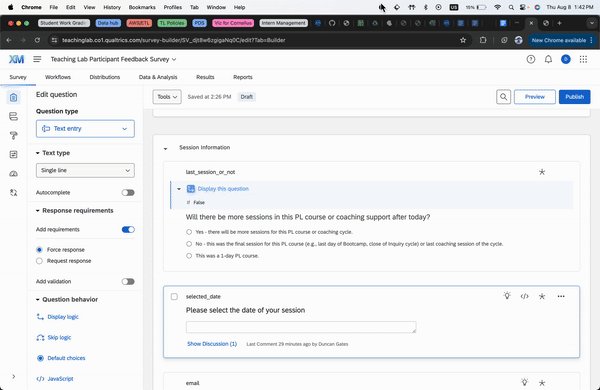
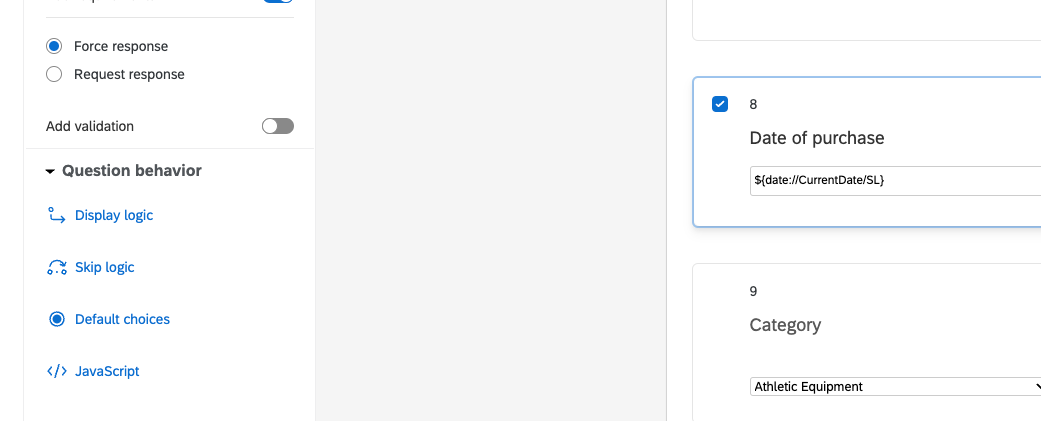
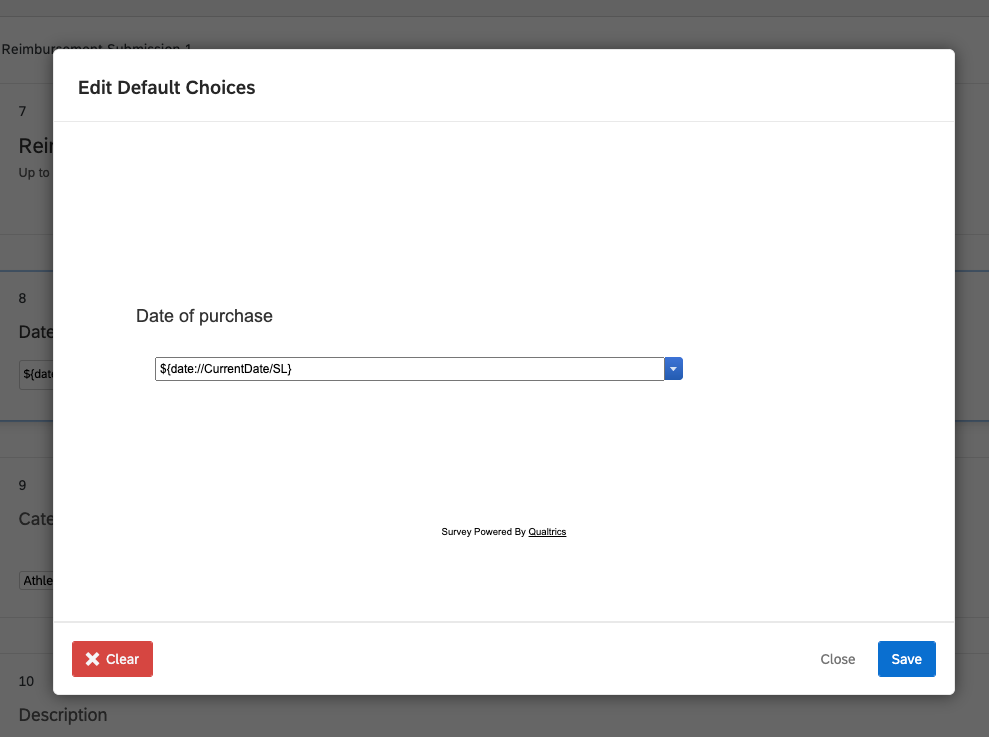
Next, create a Text Entry question and add the below to the question's JavaScript in the OnReady section:
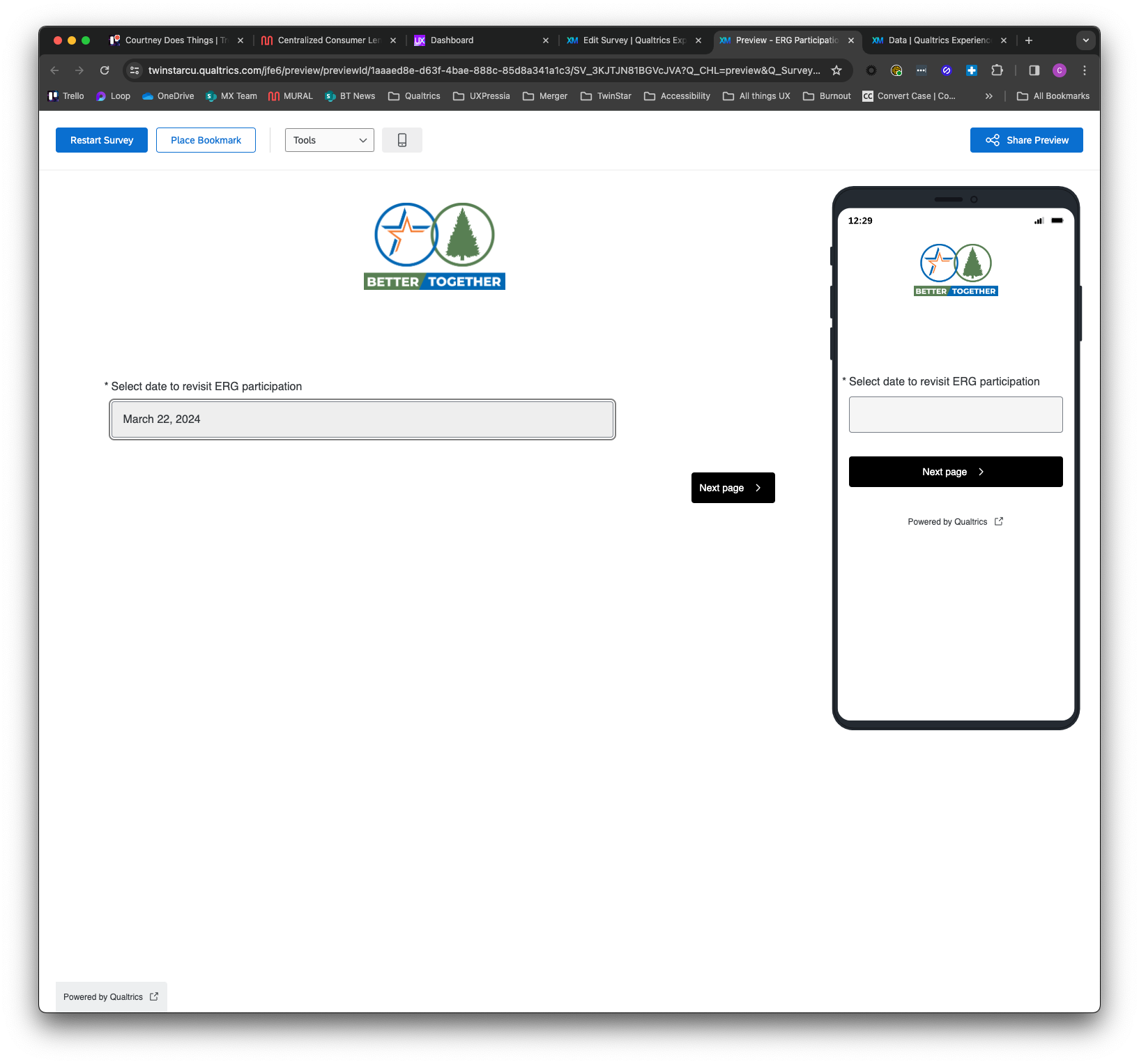
jQuery("#question-"+this.questionId+" .text-input").flatpickr({
dateFormat: "Y-m-d",
onChange: function(selectedDates, dateStr, instance) {
Qualtrics.SurveyEngine.setJSEmbeddedData("date1",dateStr);
}
});
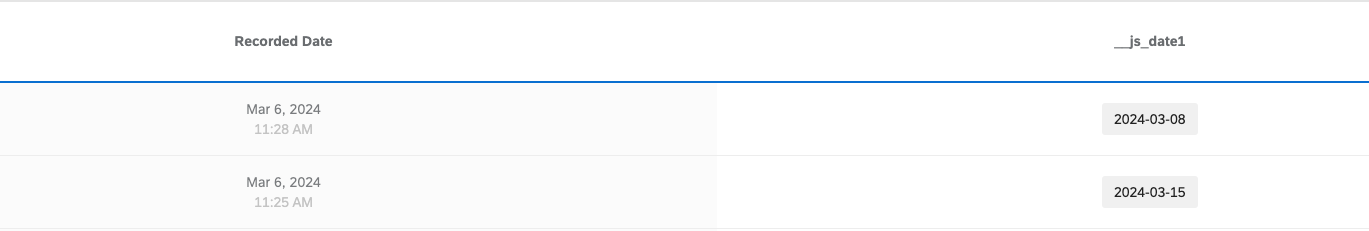
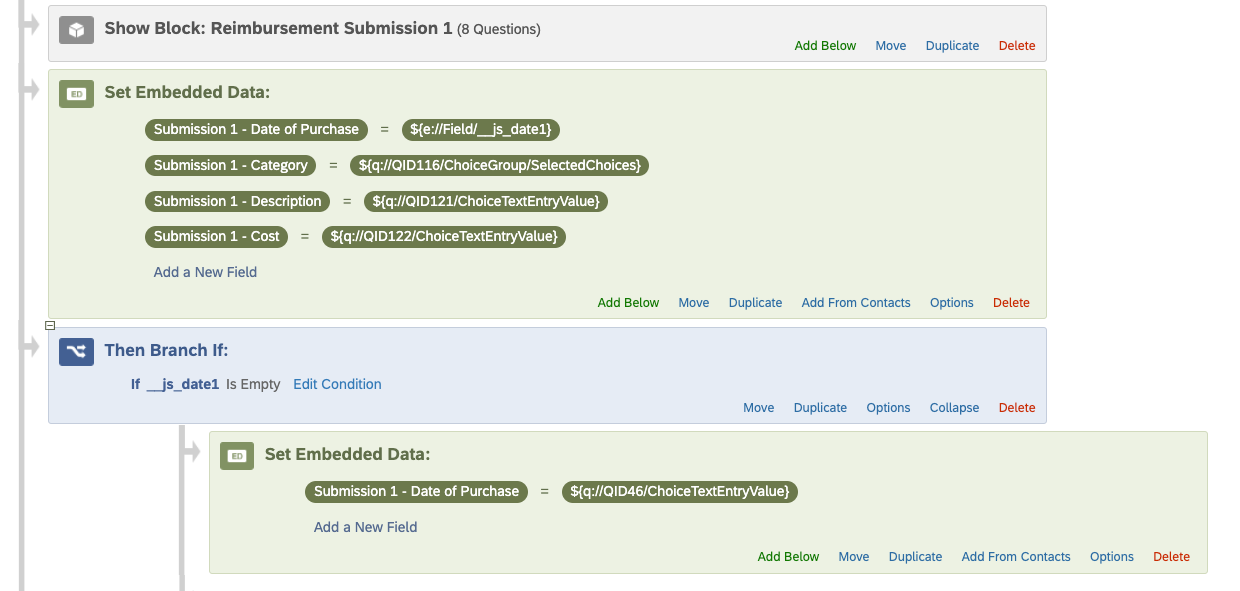
Finally, in the Survey Flow, add the following Embedded Data field at the top of the Survey Flow:
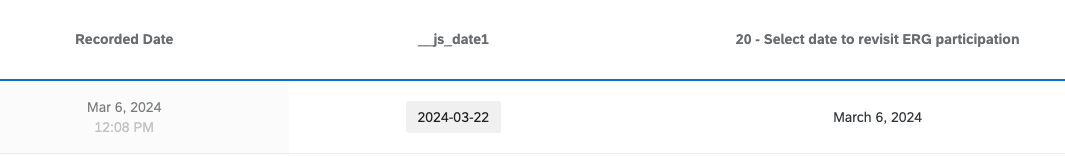
__js_date1
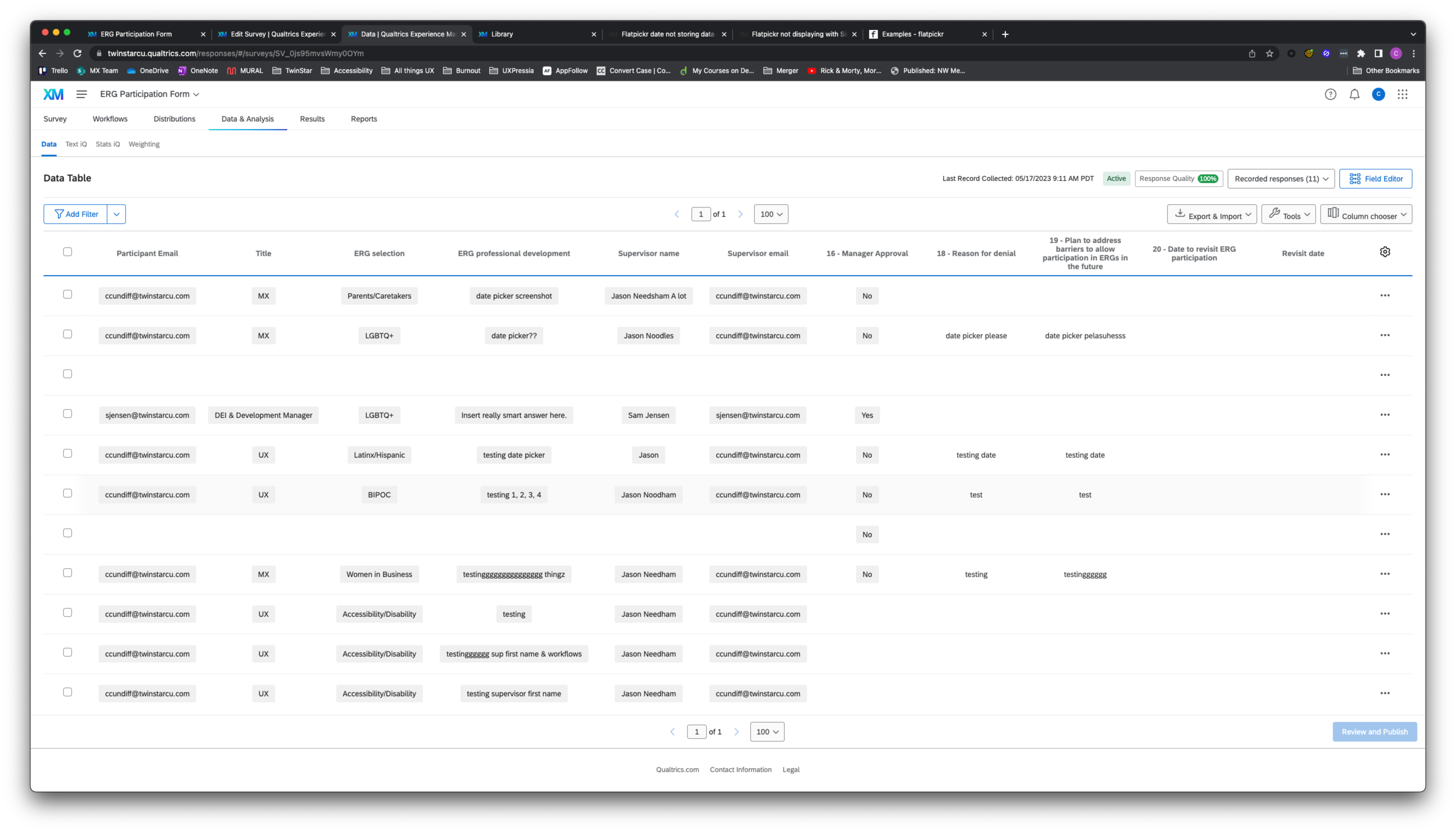
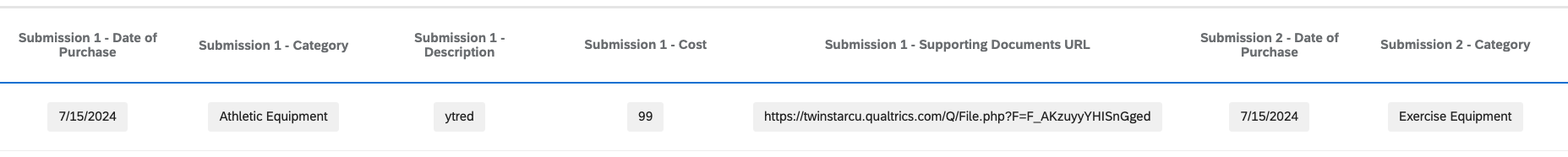
The Flatpickr selection will be saved to the "__js_date1" Embedded Data field, even though it being set to “date1” in the JavaScript.