Hi Everyone
Hope you’re well.
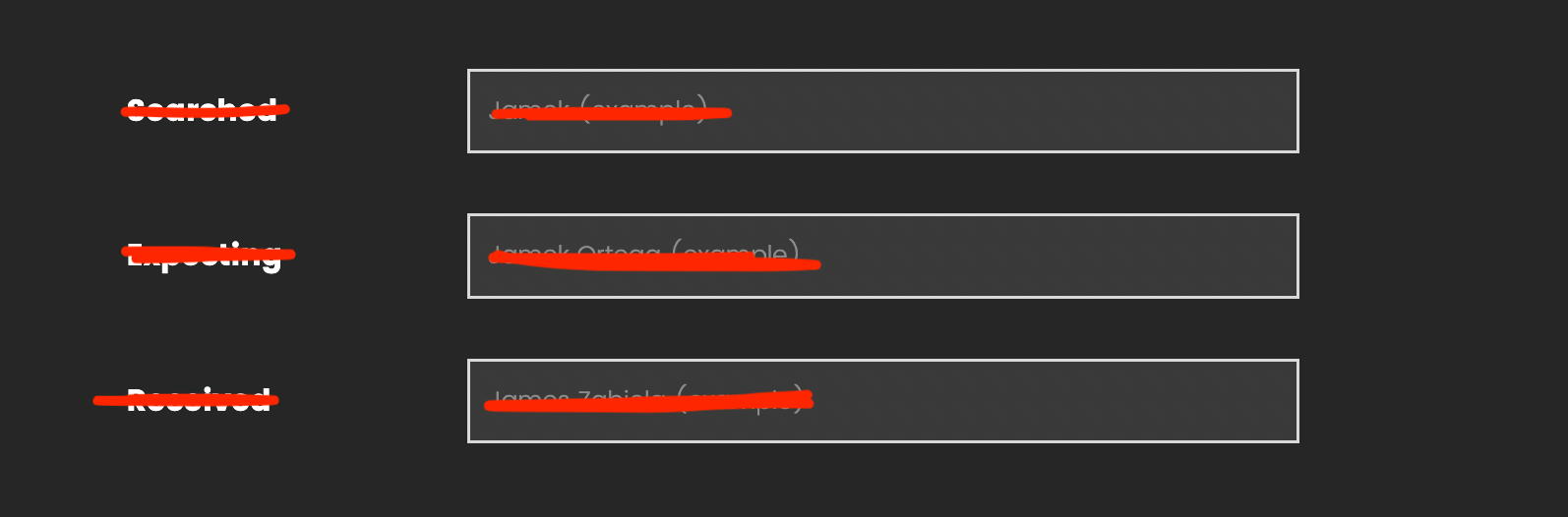
I have a form field question with custom JavaScript that gives me this.

This is the JavaScript.
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" input[type=text]").eq(0).attr("placeholder", "INSERT TEXT;
jQuery("#"+this.questionId+" input[type=text]").eq(1).attr("placeholder", "INSERT TEXT;
jQuery("#"+this.questionId+" input[type=text]").eq(2).attr("placeholder", "INSERT TEXT;
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});The JavaScript generates example text in the 3 boxes.
- How would I change the background colour of the boxes?
- How would I change the border colour of the boxes?
- How would I change the colour of the example text?
- How would I round the corners on the boxes?
As always thanks for your help.
👊





