Hi!
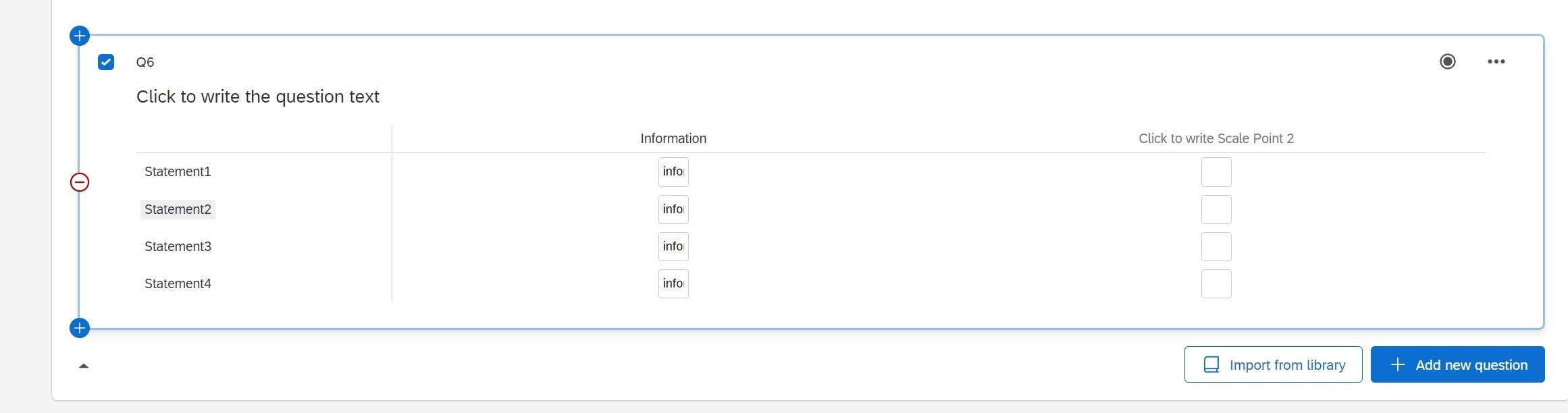
I want to creat a matrix table that has 3 columns and (say) 10 statements. Within the first two columns, I will have provide some information and I will try to collect the text answers at the last column. This should mimic what it looks like:
HEADER Column1 Column2 Column3
Statement1 Information1 Information2 [ ](text entry box)
Statement2 Information1 Information3 [ ](text entry box)
Statement3 Information1 Information4 [ ](text entry box)
….
I will fill in informationx as part of the question. Only column3 requires answers from survey takers. I tried to add more scale points but that will make column2 text entry box as well (not what I expect).
I do not have much coding experience in JS or CSS but any kind of help would be awesome!