I had programmed a test survey for my colleagues with custom code on almost every question. I found some great resources in community that allowed me to sum the rows and columns of side by sides. The problem is that these side by sides only had one answer option in each column. I now need to expand my survey so that I have three side by side columns (SBS1, SBS2, SBS3) with three answer columns in each.
I need help knowing how to call the containers and inputs so that I can
(1) disable input into SBS1 A1, SBS1 A3, SBS2 A1, SBS2 A3, SBS3 A1, SBS3 A2
(2) reference input in cells so I can add the first two answers in a SBS column and display the sum in answer 3 for that SBS column and specific row.
(3) calculate the sum for each answer column and display it in the last row.
For (1) I found some code but everything that I tried to modify from a "hide" to disable is not working.
var qid=this.questionId;
$('QR~'+qid+'#1~1~1~TEXT').up('td').childElements().invoke('hide');
I've tried changing this to the following and none work as I would like
$('QR~'+qid+'#1~1~1~TEXT').up('td').childElements().invoke('disabled');
$('QR~'+qid+'#1~1~1~TEXT').up('td').childElements().attr("disabled",true);
$('QR~'+qid+'#1~1~1~TEXT').attr("disabled",true);
For the rest I need help figuring out how to point properly. When there was only one answer in the SBS column I was using the following to sum the columns and display in the last row
var $jq = jQuery.noConflict(); //always keep this
//sum column 1 when only one answer in SBS1
jQuery('#update_button').on('click',function(){
var $sum1 = 0;
$jq('.SBS1 input').not(':last').each(fucntion(){
$sum1 += +getVal($jq(this.val());
});
$jq('.SBS1 input:last').val($sum1);
//sum row 1 when there are three SBS columns with one answer in each
var $sumRow1 = 0;
$jq('.SBS input').each(function(){
$sumRow1 = getVal($qj('.SBS1 input:eq(0)').val()) + getVal($jq('.SBS2 input:eq(0)').val());
});
I don't mind code that calls specific cells rather than column indexes as I found indexes get thrown off if we ever hide a column for any reason. However, I think I would plan to disable or hide the cell rather than the column to prevent this.
Thank you for reading and offering your help!
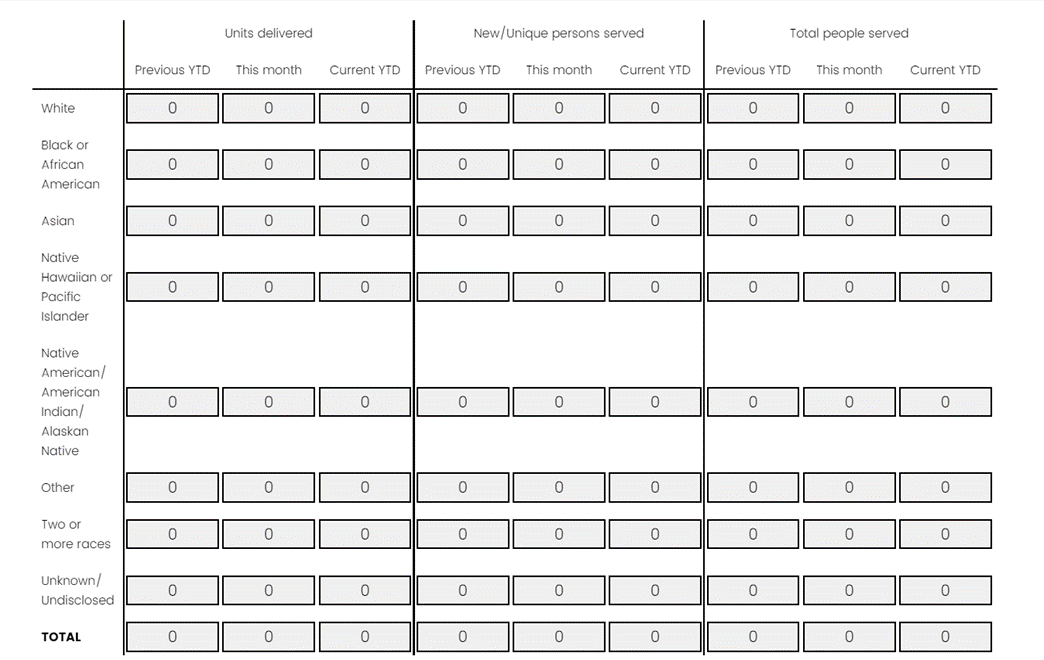
Side by Side with answer columns
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


