Hello lovely community :)
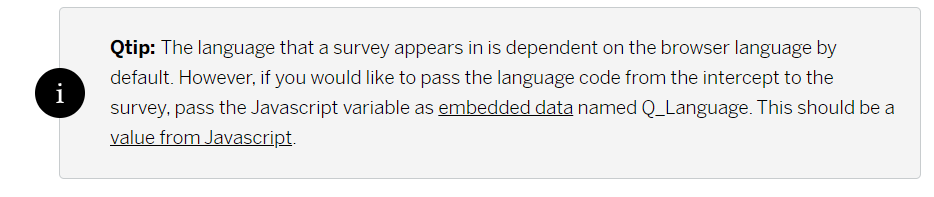
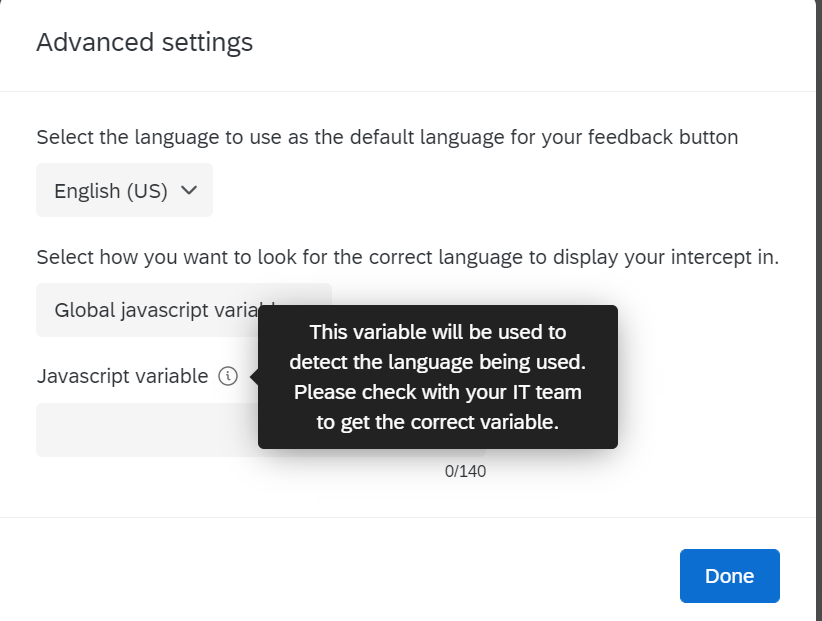
We would like to play out an onsite survey in the corresponding national language depending on the domain visited. Currently, the user's browser language (Q_Language) is the basis for deciding which translation is triggered. This is not optimal for us.
Is there a possibility to use the domain as a trigger for the translation instead of Q_Language?So that we display the survey translated into Spanish on domainname.es, although the browser language is still German?
Using embedded data to fix this unfortunalety is limited to questions.
I can not change Button-text, error messages and system messages based on the domain.
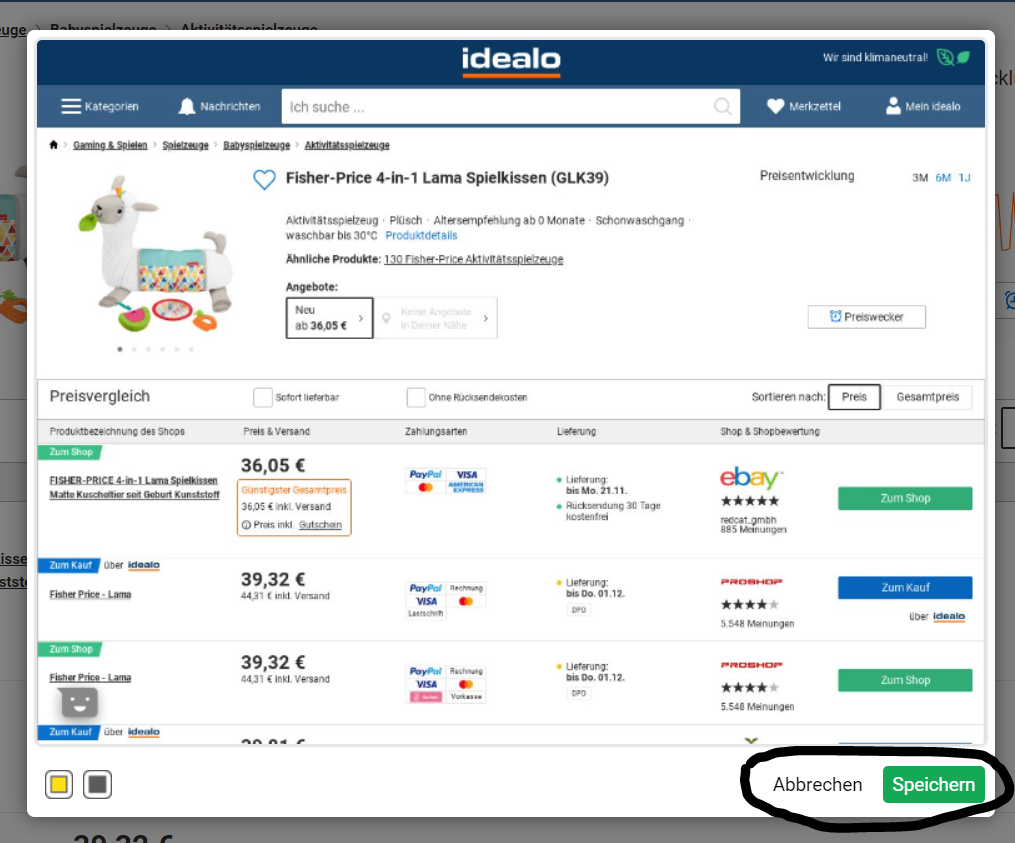
Especially when i use the question type 'Screen capture' i have elements that i can not simply change via embedded data:
 Is there a way to also change this elements related to the domain?
Is there a way to also change this elements related to the domain?
Many greetings.
Stefan
Translation based on domain not on browser language
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 Hope it helps!
Hope it helps!