 On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
Claudio
On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
ClaudioSolved
How to custom code multiple drop down lists with diverse number of choices to hide empty items
Hi everyone,
I'm pretty new to Qualtrics and I have some troubles in custom code with Javascript.
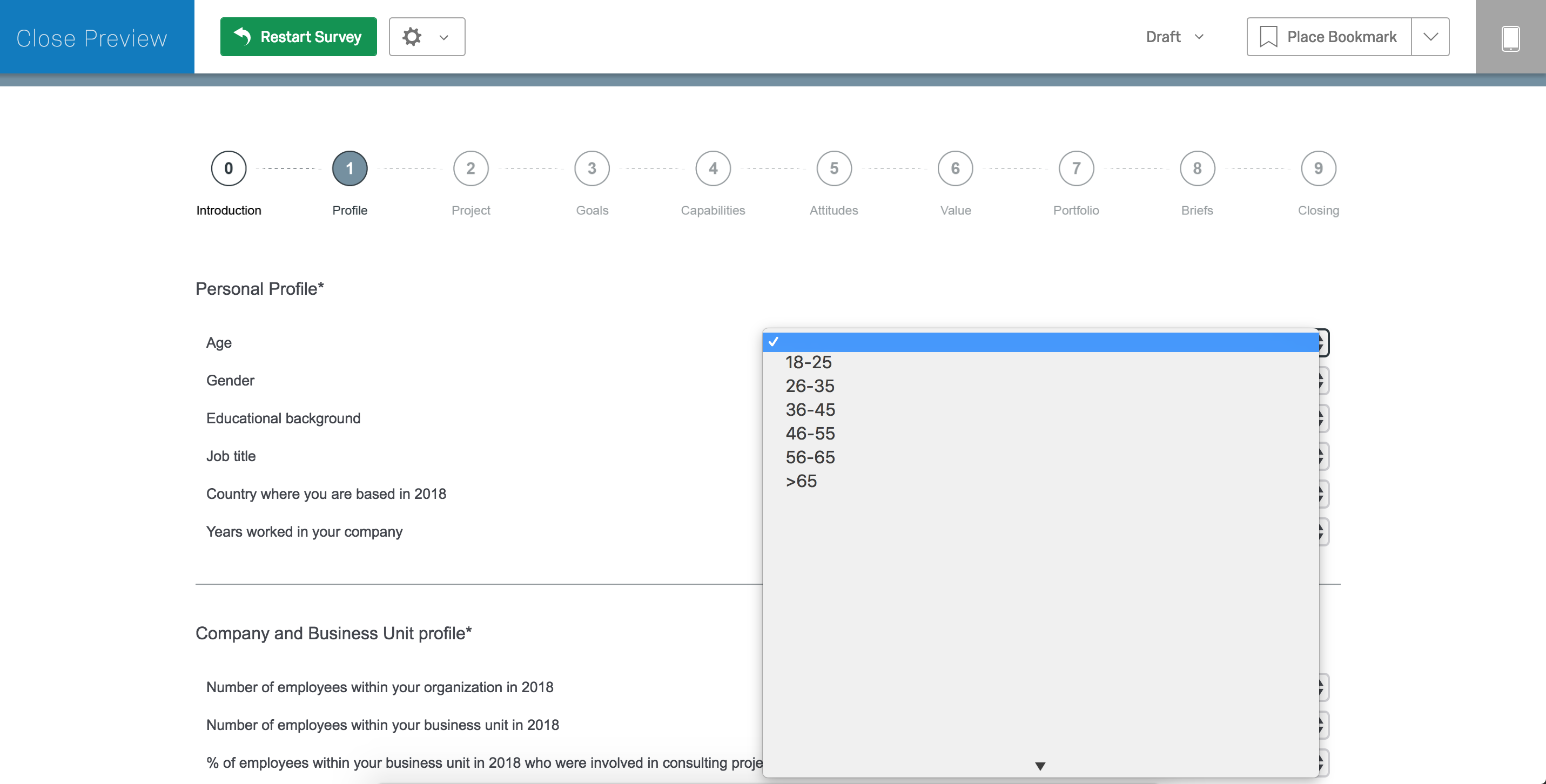
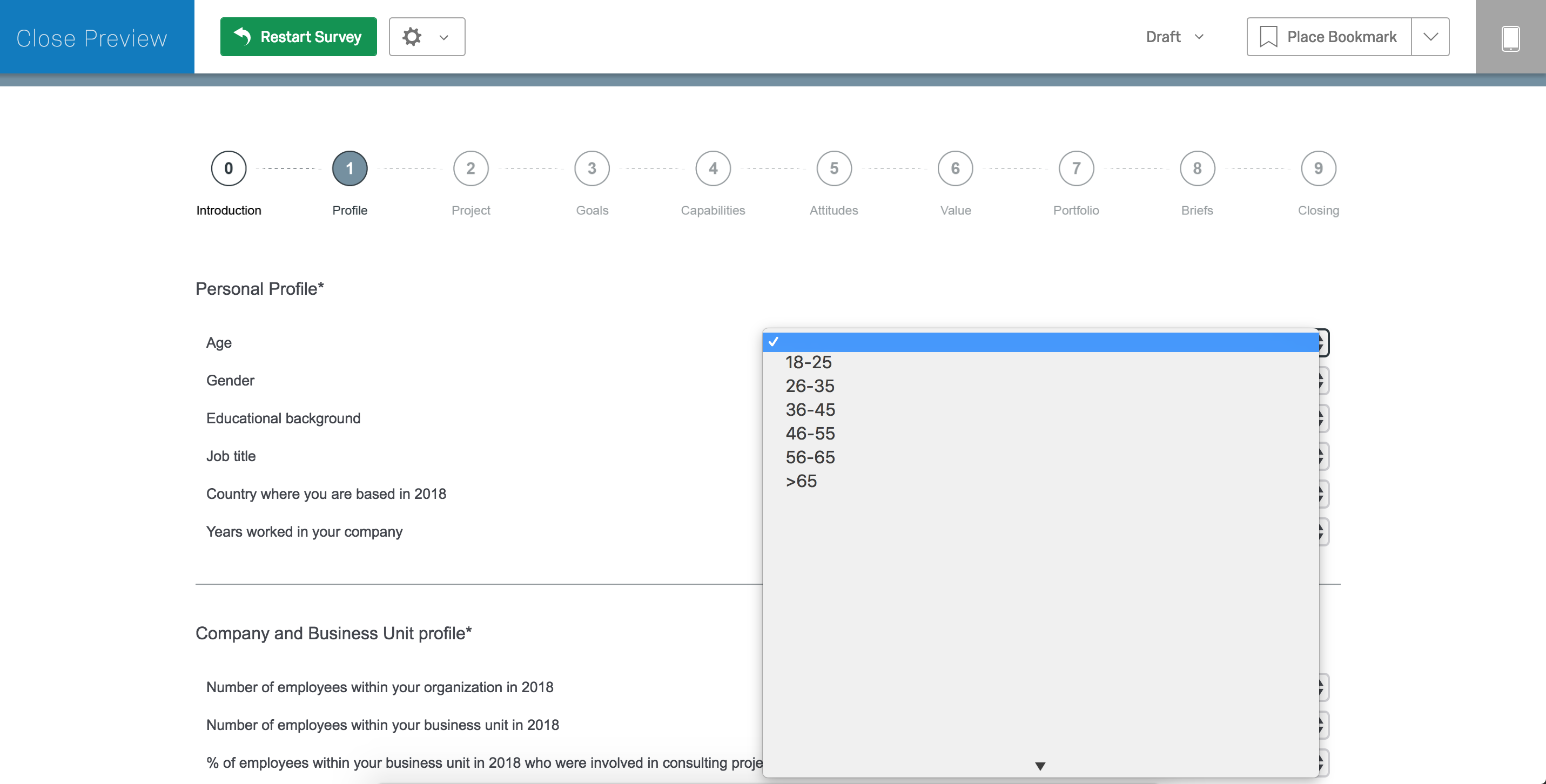
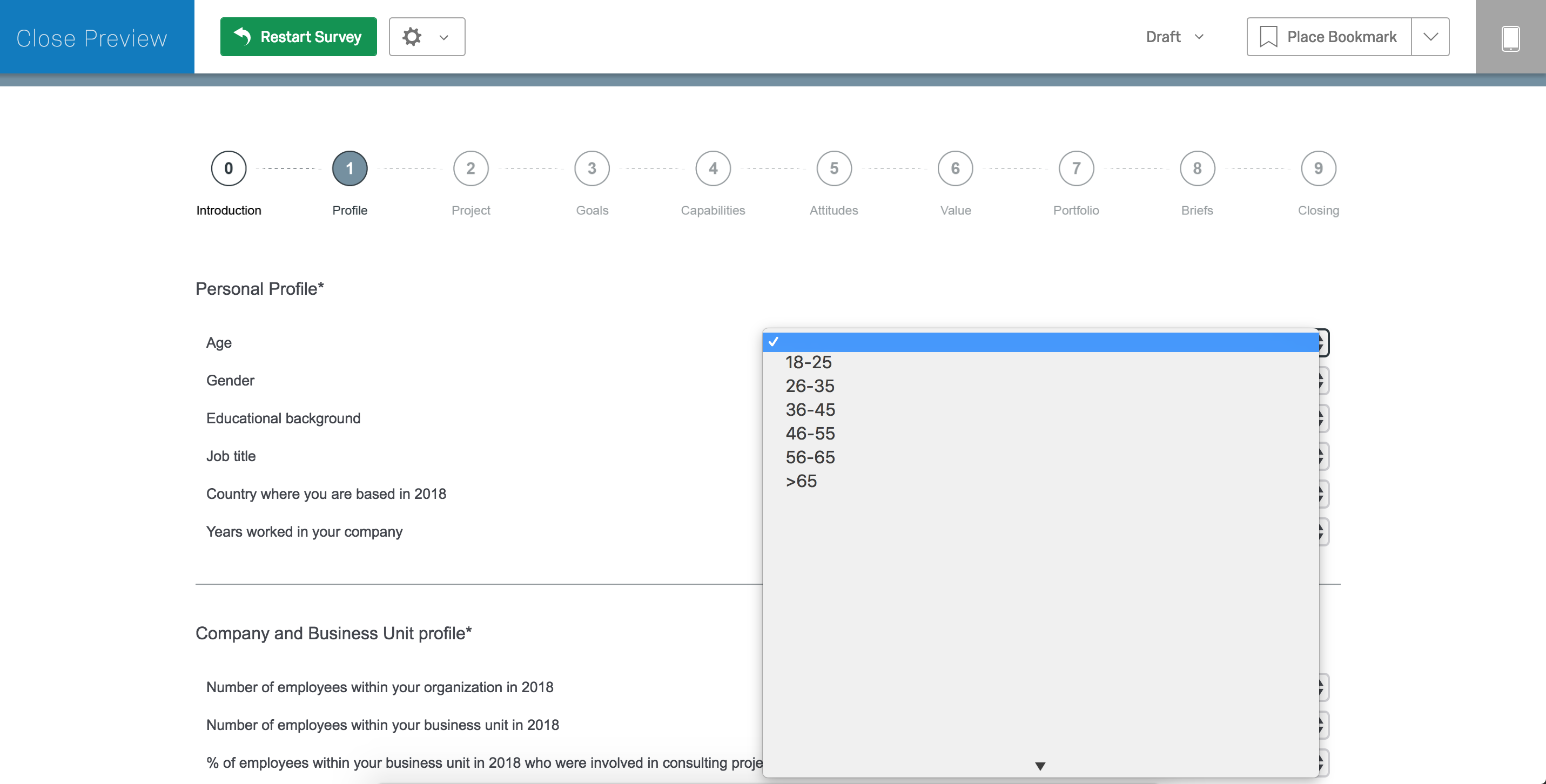
In my survey I need to have many drop down lists in the same question; I succeeded in doing this through the Matrix Table, Profile, Drop Down list. The only issue is that the different questions have a different number of possible choices and, editing the scale points, the ones with less choices have a huge number of empty rows. Looking on internet, I found out that I have to use the code " " in order to leave the row empty but I'm not able to hide the row through Javascript. This is the result I have been able to achieve by now:
! On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
Claudio
On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
Claudio
 On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
Claudio
On Qualtrics community (https://stackoverflow.com/questions/48425329/hiding-certain-choices-in-a-qualtrics-matrix), I found out this code as a way to solve my issue (it was actually related to a side by side question but, as I'm still working with a table, I though it could have been a solution):
{
$('QR~QID1~1~2').up('td').childElements().invoke('hide');
});
Actually the code doesn't work and I'm not able to solve this issue. Moreover, I would need to hide all the blank rows of each question without setting the code for each row, is it possible?
Thank you very much in advance for all your answers,
ClaudioBest answer by MohammedAli_Rajapkar
To avoid javaScript, you can create multiple drop-down question and show it on same page... (you will just have to remove the whitespace between the question)
However, with your approach, you will have to add below code in "OnReady" section of JavaScript:
jQuery("#"+this.questionId+" select option:first-child").text("Select one");
jQuery("#"+ this.questionId + " option").each(function () {
if (jQuery(this).text().length < 2) {
jQuery(this).hide();
}
});
Here is the dummy survey link:
https://qimpl.az1.qualtrics.com/jfe/preview/SV_b17EW36knWzKFMN?Q_SurveyVersionID=current&Q_CHL=preview
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




