Hello everyone,
I need to add a script at a "yes or no"-question. If a subject clicks yes, the next question should be shown. If a subject clicks no, it should return to the previous question. Both buttons, previous and next, should not be visible. They should just be triggered through yes and no. I can't make it work, I would be grateful for some help.
Thanks
@liss_SK - Post your JS code.
My problem now it that the question skips right away.
Qualtrics.SurveyEngine.addOnload(function()
{
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var answer = this.getSelectedChoices();
Qualtrics.SurveyEngine.setEmbeddedData('Answer' , answer);
if (answer = 1)
{
this.clickNextButton () ;
}
else
{
this.clickPreviousButton () ;
}
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
this. enablePreviousButton ();
this.showPreviousButton ();
});
You need to use event handlers:
```
Qualtrics.SurveyEngine.addOnReady(function() {
var qobj = this;
jQuery("#Buttons").hide();
jQuery("#"+this.questionId+" input[choiceid=1]").click(function() { qobj.clickNextButton(); });
jQuery("#"+this.questionId+" input[choiceid=2]").click(function() { qobj.clickPreviousButton(); });
});
```
No need for an unload function.
EDIT: previous button id corrected.
Thank you, it works with the next button, but not with the previous button.
Unfortunately, I need to use a display order in there, as a workaround for a code, maybe that is the problem.
The order is the following: see picture)
Q1 is a Yes or No decision
Q2.1 Tells if that is right or wrong under the condition that YES was selected
and asks "Do you want to correct your choice?"
If he hits Yes: Go back; No: Click Next(issue from above)
Q2.2 same thing, under the condition that NO was selected
I Could combine Q2.1 and Q2.2 if I can pipe in:
Show ED ${e://Field/PruefungYes} if selected YES in Q1
Show ED ${e://Field/PruefungNo} if selected NO in Q1
Thank you
>
@liss_SK said:
> Thank you, it works with the next button, but not with the previous button.
Oops, the previous button id was wrong in my original post. I updated it in that post.
Now it works great thank you!
Hey Tom, is it possible that if I add this, I cannot score the answers anymore?
If so, is there a way to still score it through a code?
I need a "yes" answer to be scored in "Press Correction" ${gr://SC_cACxBQtCmaZwCln/Score}.
It shouldn’t have any impact on scoring. However, I don’t see the point of scoring it. Presumably everyone would eventually answer yes to move forward so everyone would get the same score.
If you need to track how many times they answer no before answering yes, you can do that with an embedded data field. Increment it in the no handler before clicking the previous button.
I have a similar question. I have the next/previous button hidden on my intro page and have the survey set to auto advance once an answer has been selected. I also have the follow up question on the same page as the intro question, but now I am trying to show the next button on the 2nd question on the first page, but only when a user selects a specific multiple choice answer. I am still very new at using qualtrics and would appreciate any simplified answers.
https://www.qualtrics.com/community/discussion/comment/32984#Comment_32984It would be very similar to the code in the accepted answer. A specific choice id in the second question would show the buttons. However, I believe what you are attempting to do would be incompatible with survey auto advance.
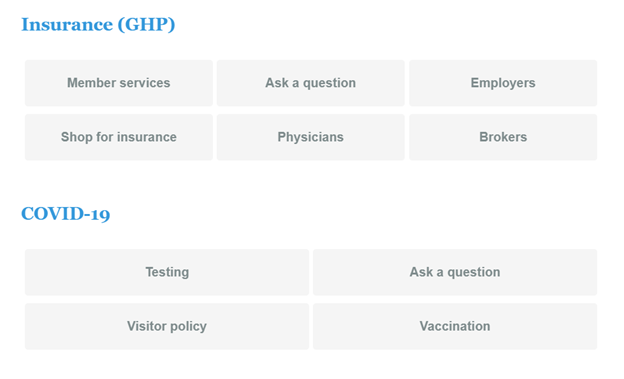
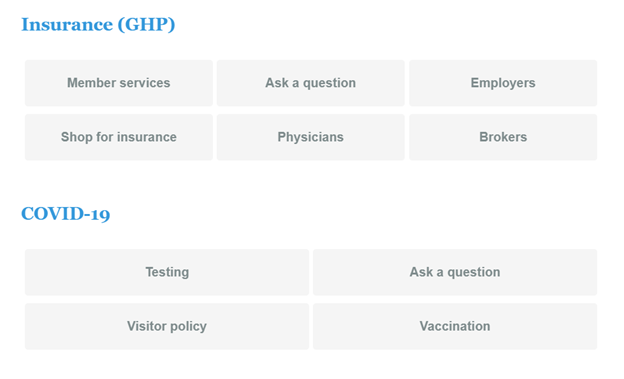
Thank you for your response. I actually moved some questions around a bit and have a new problem. I have the auto advance set for questions and pages but I am looking to have a page auto advance once a multiple choice answer is selected from a single question on a multi question page... if that makes sense? I have included a screenshot below. So if a user selects "Member services" on the insurance question, i want it to auto advance to the next page, but right now it auto advances down to the COVID-19 question instead.

It would appear you want one question with Choice Groups (Insurance and COVID-19) rather than two questions.
Ive never used that function before but that is great! Only issue is that i like the look of columns for my multiple choice answers and i dont think choice groups allows that?
Choice groups don't allow that format by default. However, you could use CSS or JavaScript to format it just like your example above.
You need to use event handlers:
```
Qualtrics.SurveyEngine.addOnReady(function() {
var qobj = this;
jQuery("#Buttons").hide();
jQuery("#"+this.questionId+" input[choiceid=1]").click(function() { qobj.clickNextButton(); });
jQuery("#"+this.questionId+" input[choiceid=2]").click(function() { qobj.clickPreviousButton(); });
});
```
No need for an unload function.
EDIT: previous button id corrected.
Hi @TomG , Thank you SO much for your help. Your code did solve my question. I notice that this code works on PC, but it does not work on mobile. Do you know how to make the same function work on mobile?