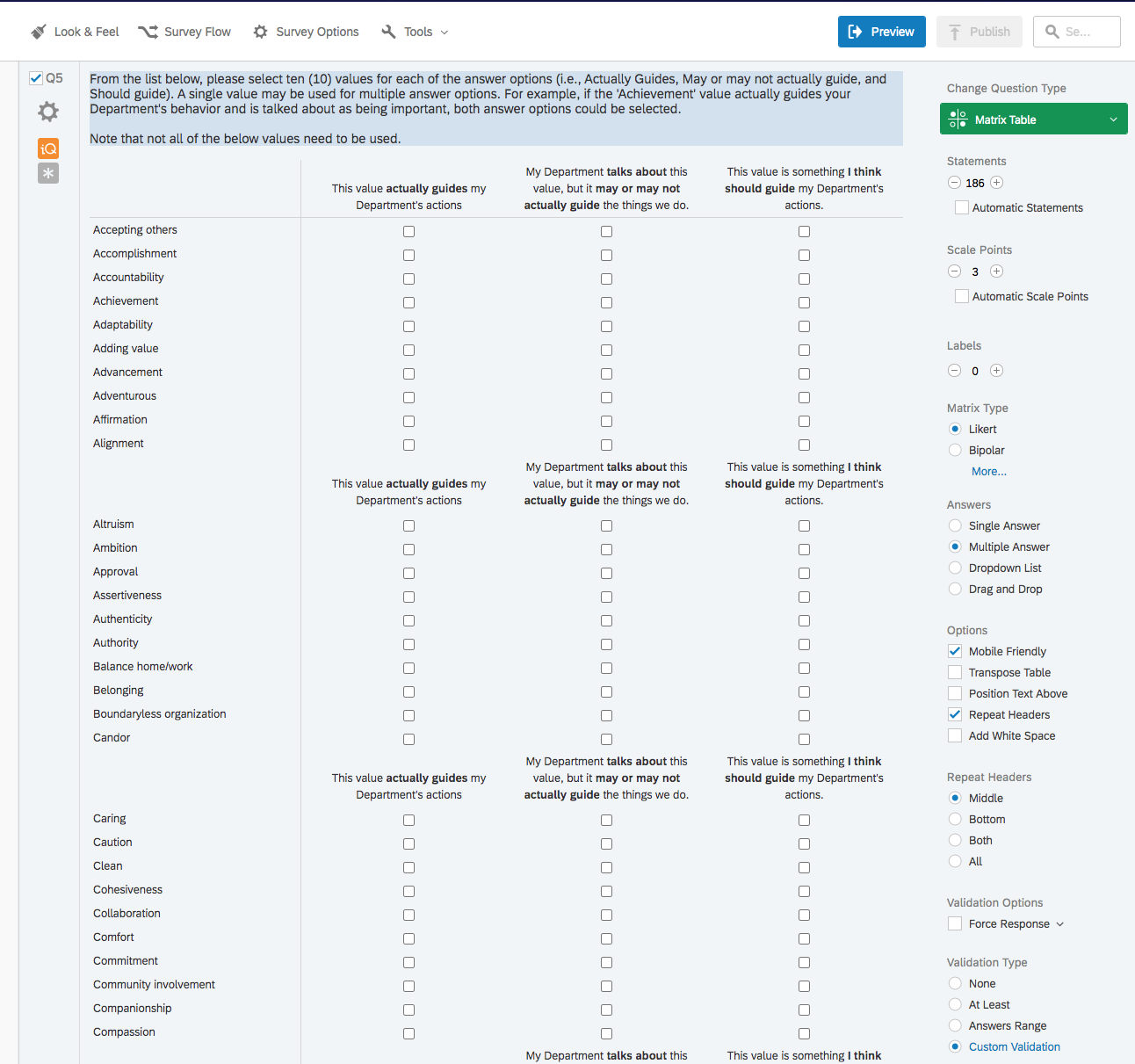
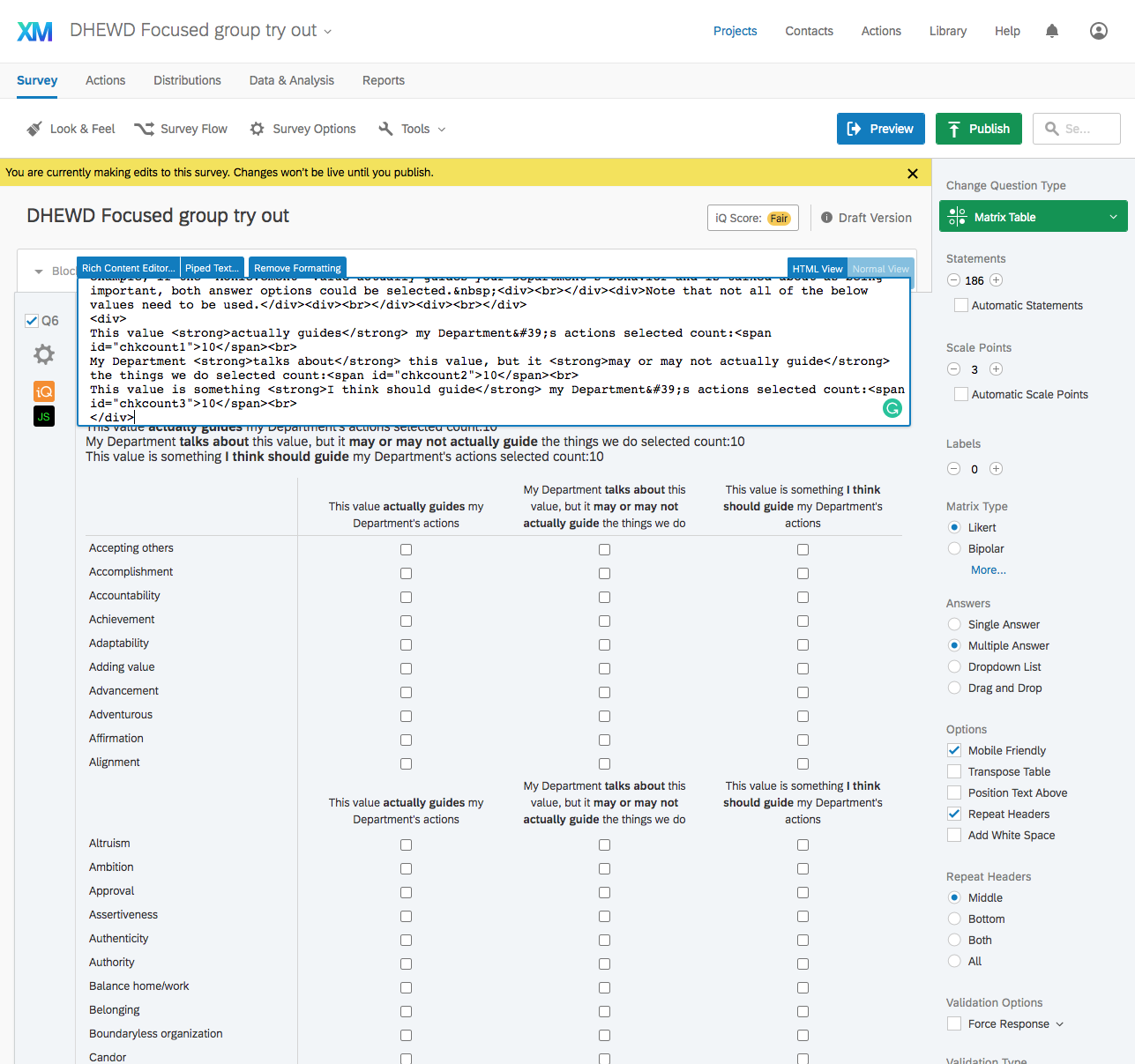
Can anyone help me write a custom code for the following matrix question (I am a complete novice at write Java codes)?
There are 186 items in the rows, and three choices. I would like respondents to only pick 10 items for each of the 3 different columns. Everytime they choose more or less than 10, I want an error message to pop up that directs them to the exact column that needs their attention (and ambitiously lets them know if they need to pick more items or less to get to the 10).
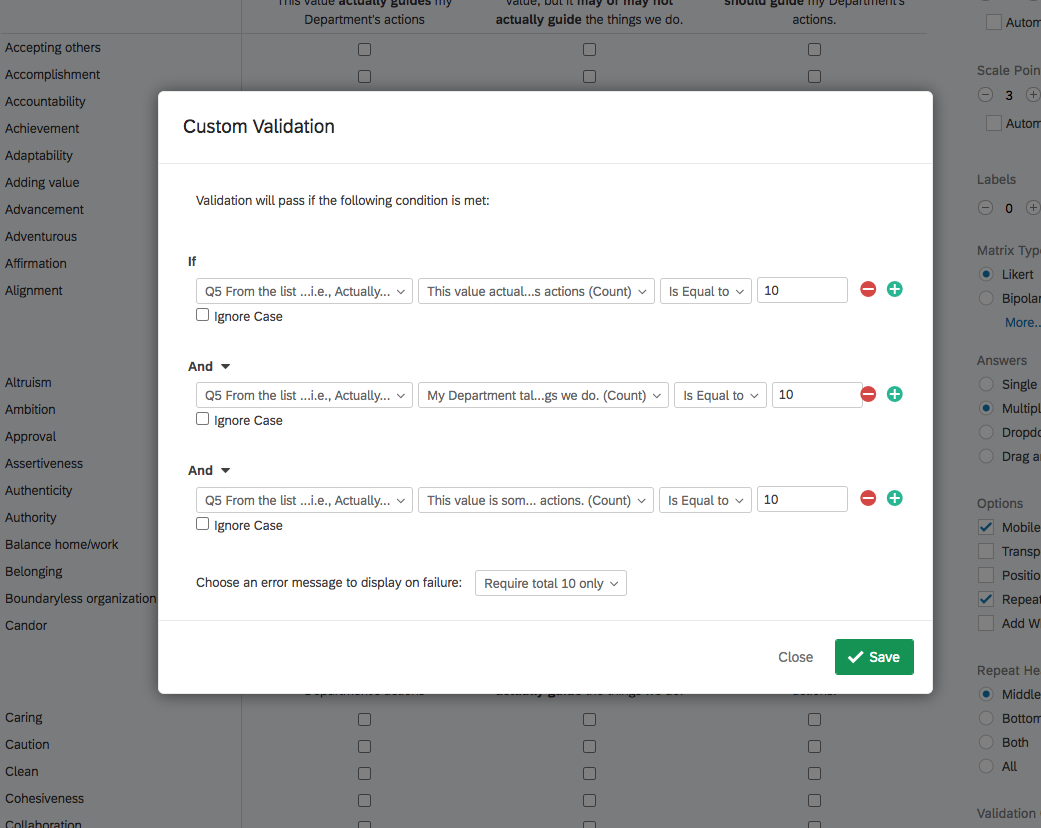
Currently the custom validation (image attached) that I can set up only allows for one generic error message for all three columns together - which means the participants will have to manually go back and count each of the three columns to detect which one has more or less than 10 items selected. 

Custom Code for Matrix question custom validation for set number of items for each individual column
Best answer by rondev
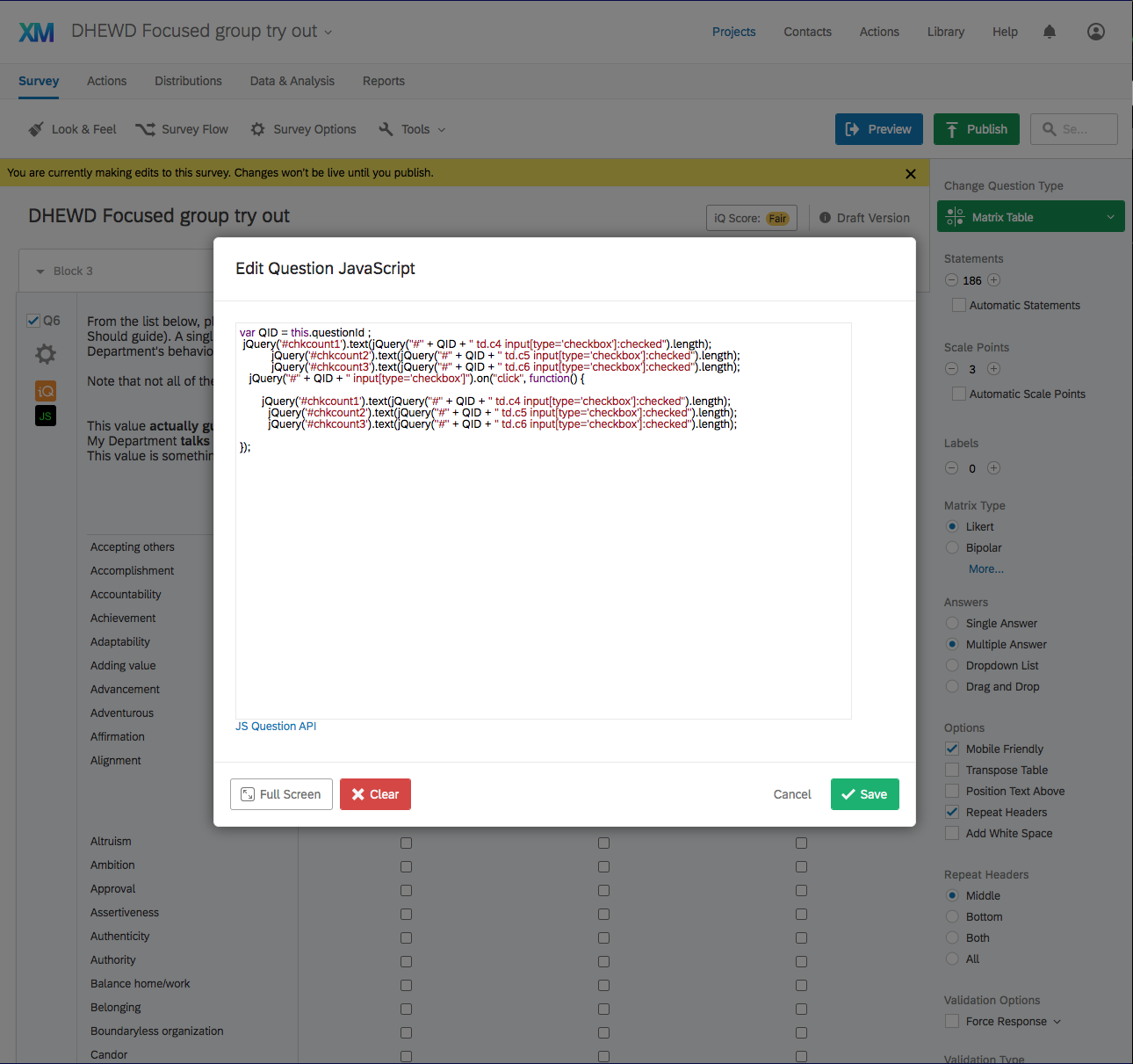
Javascript is pasted incorrectly.
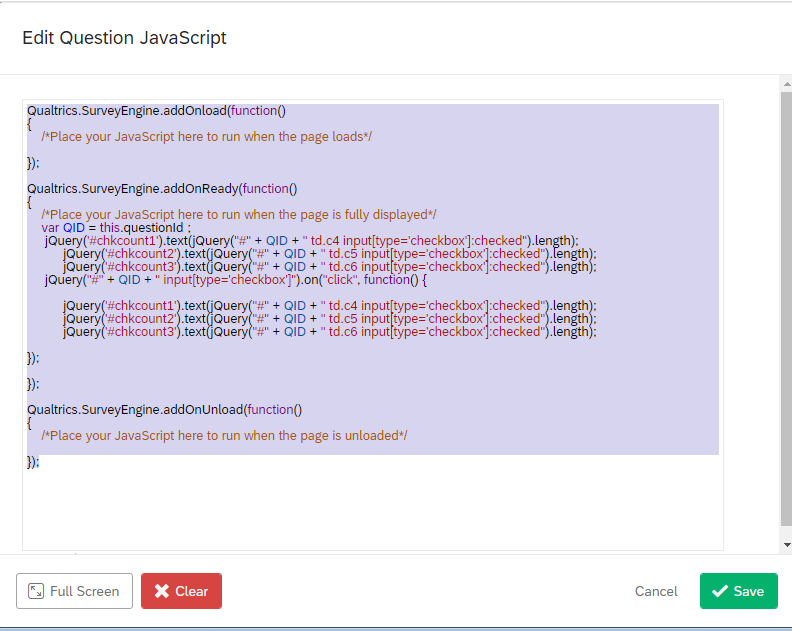
So now just replace everything in the javascript window with below code
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var QID = this.questionId ;
jQuery('#chkcount1').text(jQuery("#" + QID + " td.c4 input[type='checkbox']:checked").length);
jQuery('#chkcount2').text(jQuery("#" + QID + " td.c5 input[type='checkbox']:checked").length);
jQuery('#chkcount3').text(jQuery("#" + QID + " td.c6 input[type='checkbox']:checked").length);
jQuery("#" + QID + " input[type='checkbox']").on("click", function() {
jQuery('#chkcount1').text(jQuery("#" + QID + " td.c4 input[type='checkbox']:checked").length);
jQuery('#chkcount2').text(jQuery("#" + QID + " td.c5 input[type='checkbox']:checked").length);
jQuery('#chkcount3').text(jQuery("#" + QID + " td.c6 input[type='checkbox']:checked").length);
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
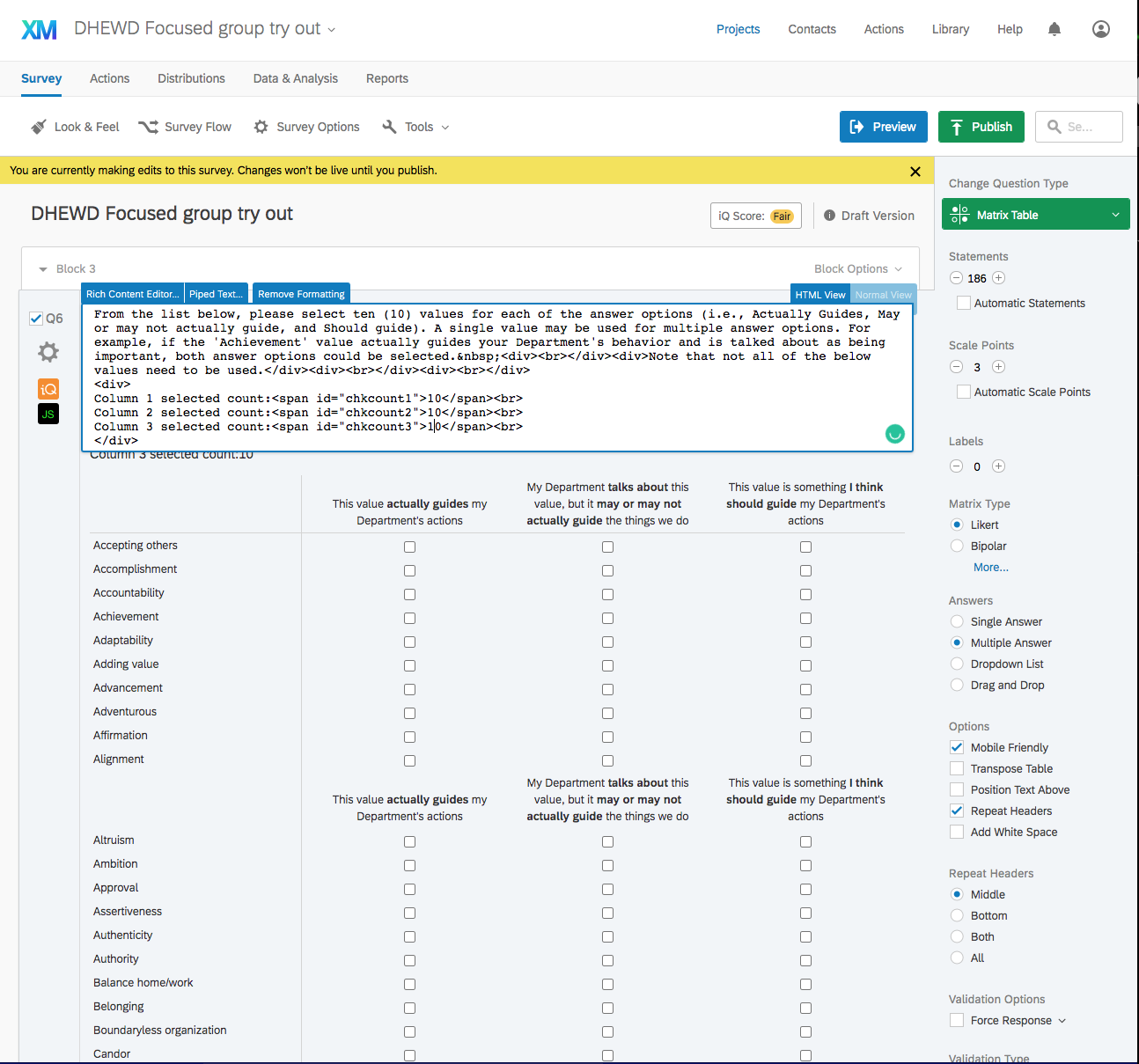
Here is the screenshot, how it should look:
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 Here they are. I have tried the HTML code both as is, and with the word "Column 1" replaced with the actual column wording. Didn't work. I do not have any custom validation set for this question since I felt the JS code is already taking care of it.
Here they are. I have tried the HTML code both as is, and with the word "Column 1" replaced with the actual column wording. Didn't work. I do not have any custom validation set for this question since I felt the JS code is already taking care of it.