Hi all,
I have a segmentation typing tool (6 scalar questions) and have just included the necessary questions in my survey. I would like to create an embedded data field that automatically calculates which segment my respondents belong in based on their answer to these 6 questions.
The segments are based on top 3 box (%8-10) scores. I had already created an embedded data field for all 6 variables so if %8-10 are given these new variables =1 (TT1_T3B through TT6_T3B).
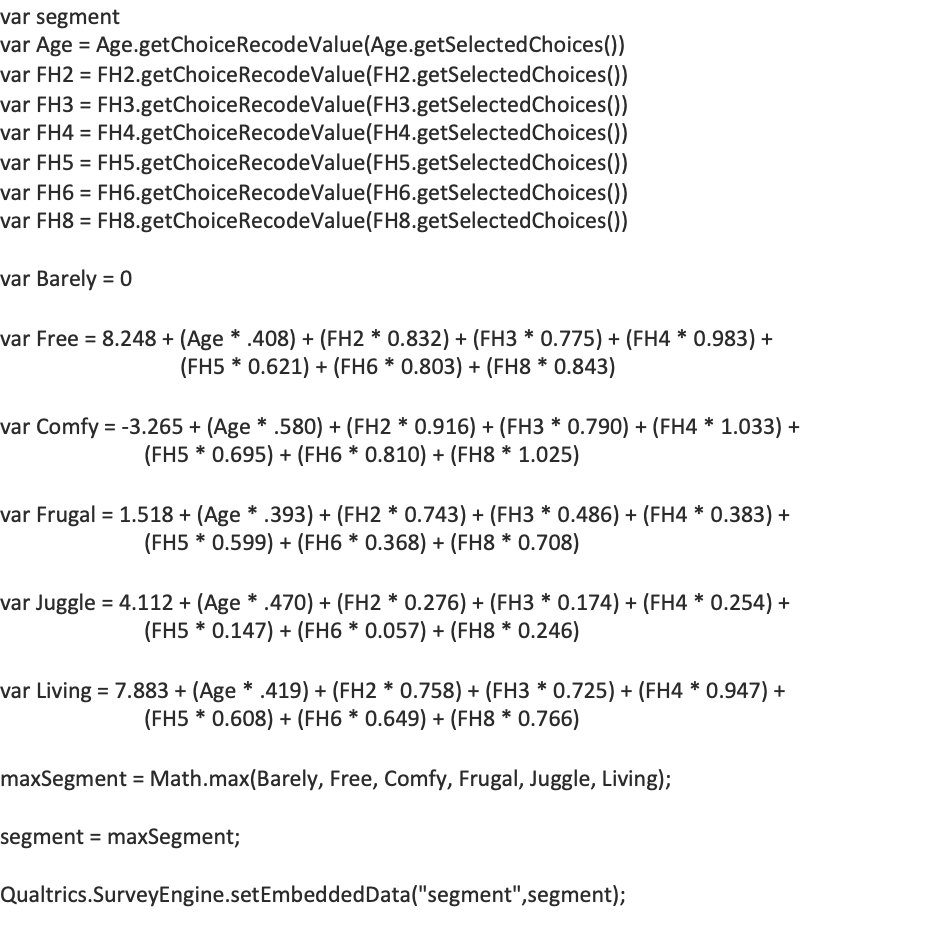
Below is the java code that I want to use to create the actual segment variable.
var segment1 = -3.8 + (TT1_T3B * 5.0) + (TT2_T3B * 0.6) + (TT3_T3B * 0.4) + (TT4_T3B * 0.9) + (TT5_T3B * 0.8) + (TT6_T3B * 1.0)
var segment2 = -14.7 + (TT1_T3B * 4.4) + (TT2_T3B * 5.0) + (TT3_T3B * 5.5) + (TT4_T3B * 5.2) + (TT5_T3B * 4.8) + (TT6_T3B * 6.9)
var segment3 = -6.8 + (TT1_T3B * 2.6) + (TT2_T3B * 3.5) + (TT3_T3B * 1.1) + (TT4_T3B * 4.9) + (TT5_T3B * 4.4) + (TT6_T3B * 1.6)
var segment4 = -1.6 + (TT1_T3B * 0.9) + (TT2_T3B * 0.5) + (TT3_T3B * 0.2) + (TT4_T3B * 2.0) + (TT5_T3B * 0.8) + (TT6_T3B * 0.8)
maxSegment = Math.max(segment1, segment2, segment3, segment4);
if (maxSegment == segment1) 1;
else if (maxSegment == segment2) 2;
else if (maxSegment == segment3) 3;
else if (maxSegment == segment4) 4;
else NaN;
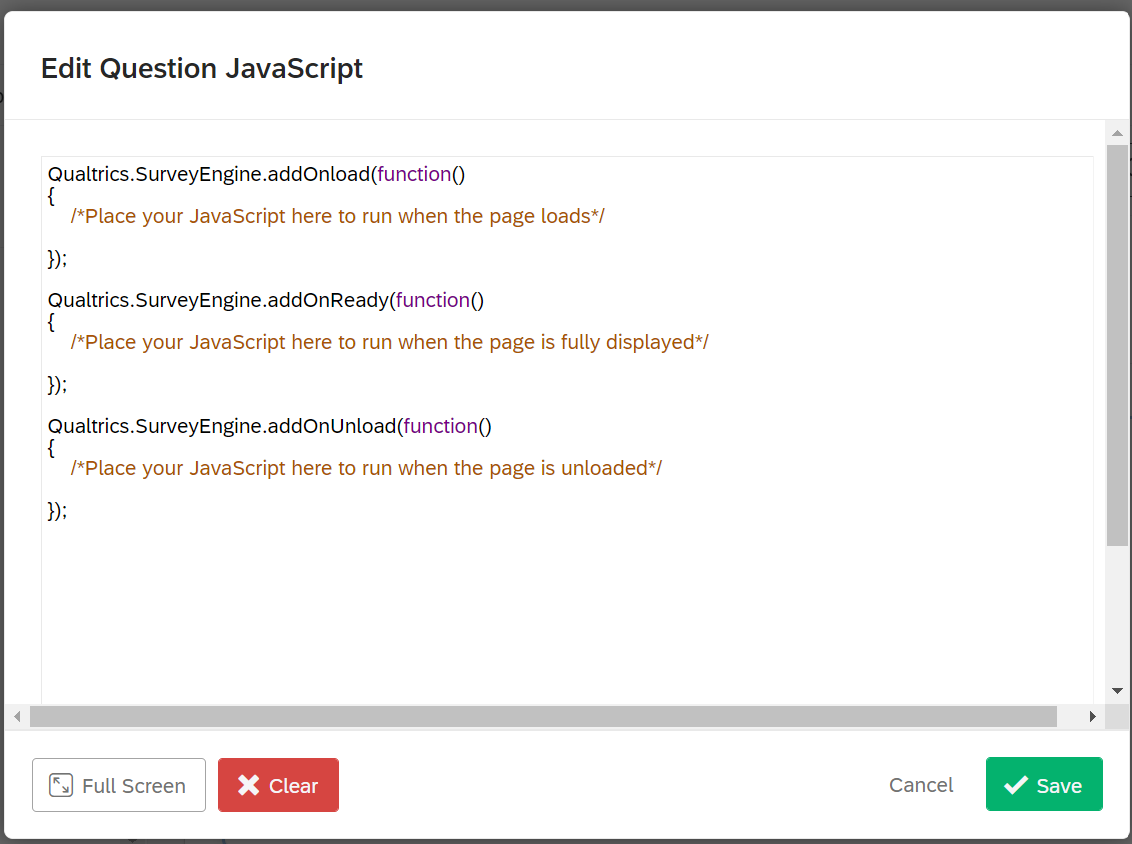
Any idea how to go about creating this variable in Qualtrics?
Thanks!!!
How to create embedded data field with java
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.