Hi Everyone
Hope you’re all doing well?
I’ve been digging around and found a few suggestions but they did not work for me.
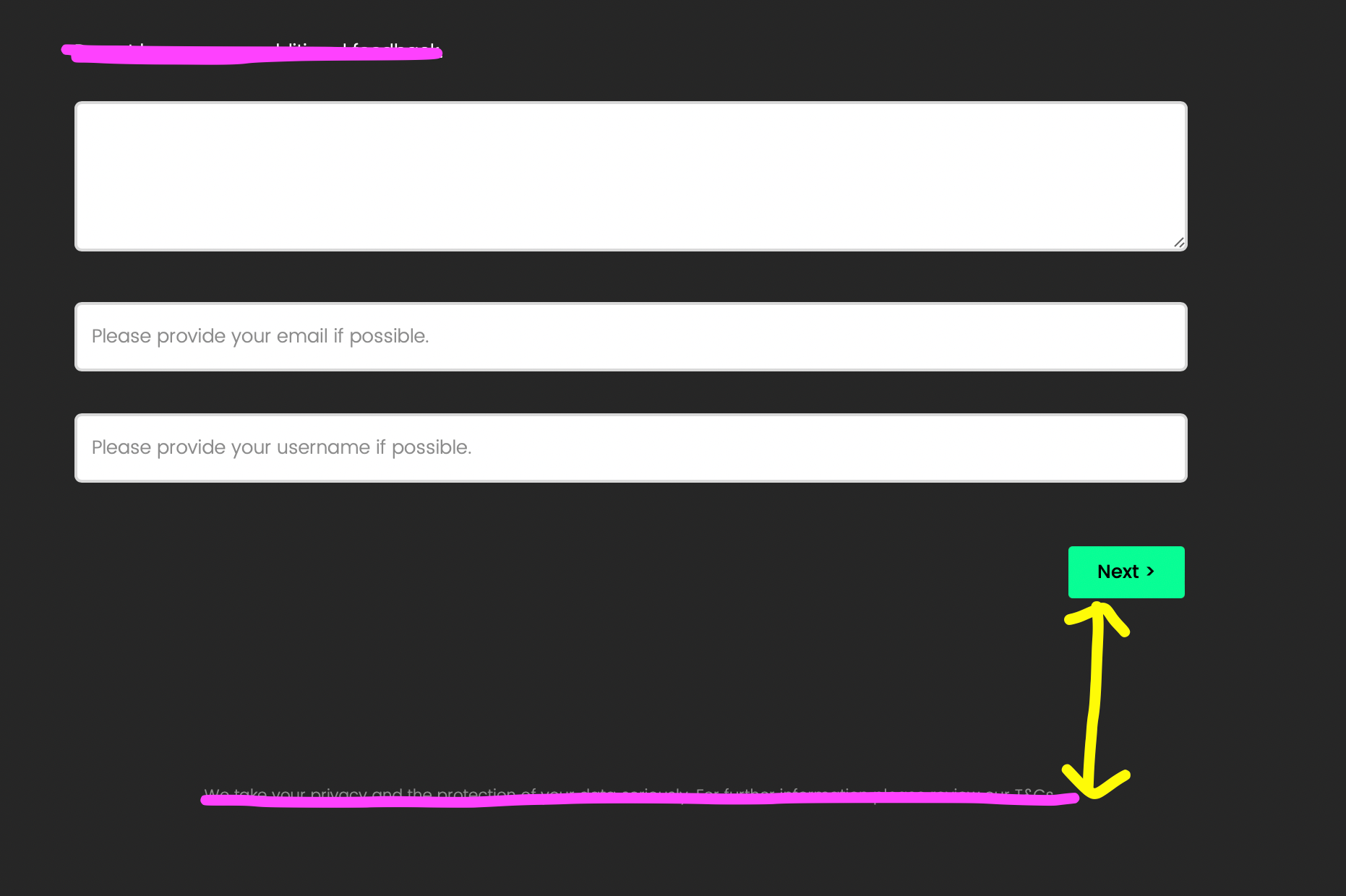
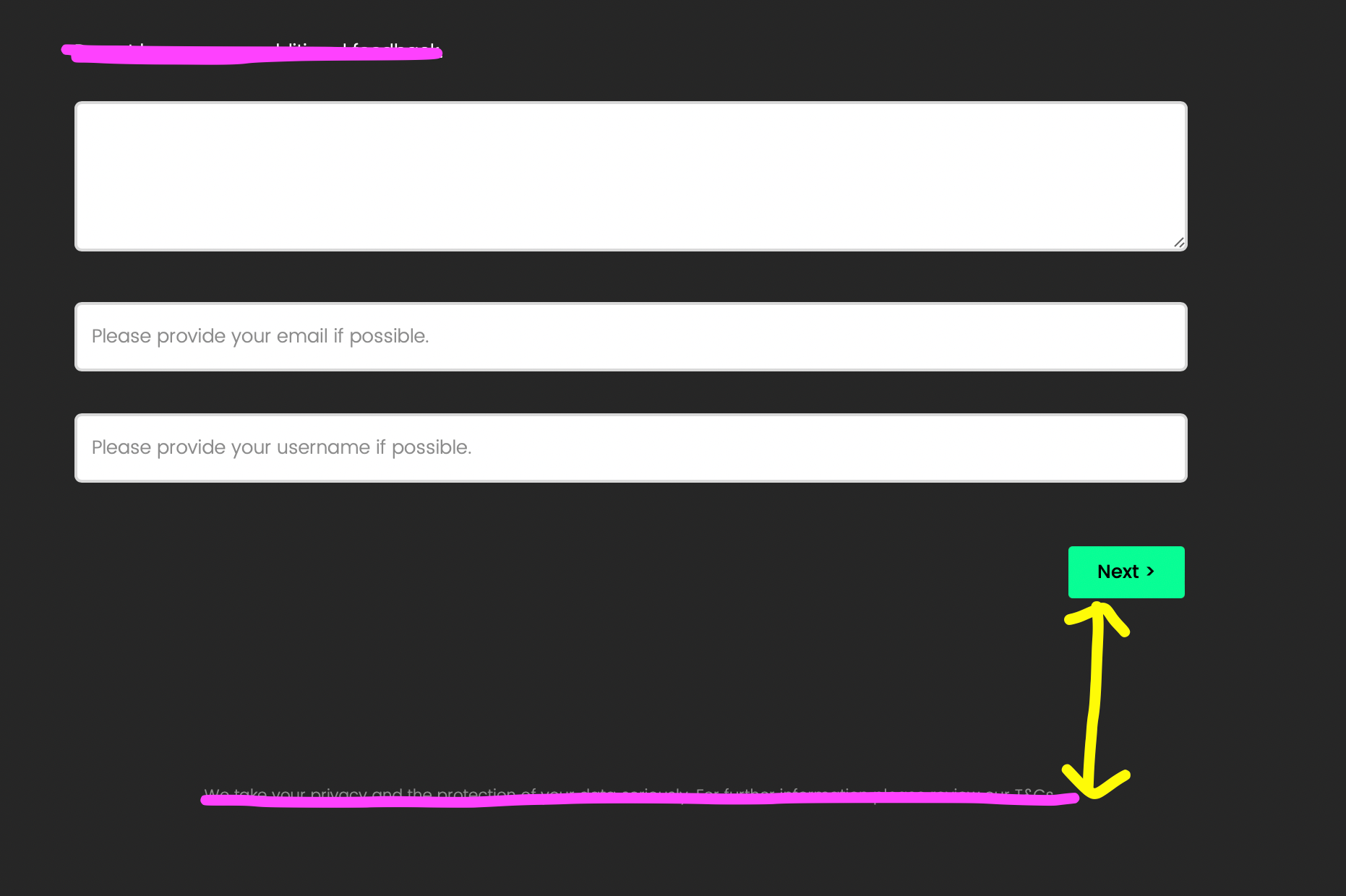
How would I reduce this space (yellow line)?

Thanks :)
Hi Everyone
Hope you’re all doing well?
I’ve been digging around and found a few suggestions but they did not work for me.
How would I reduce this space (yellow line)?

Thanks :)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.