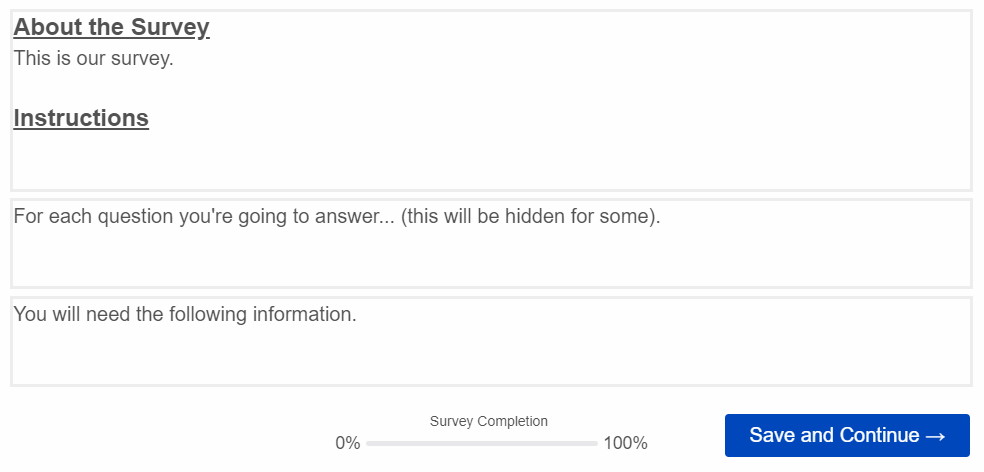
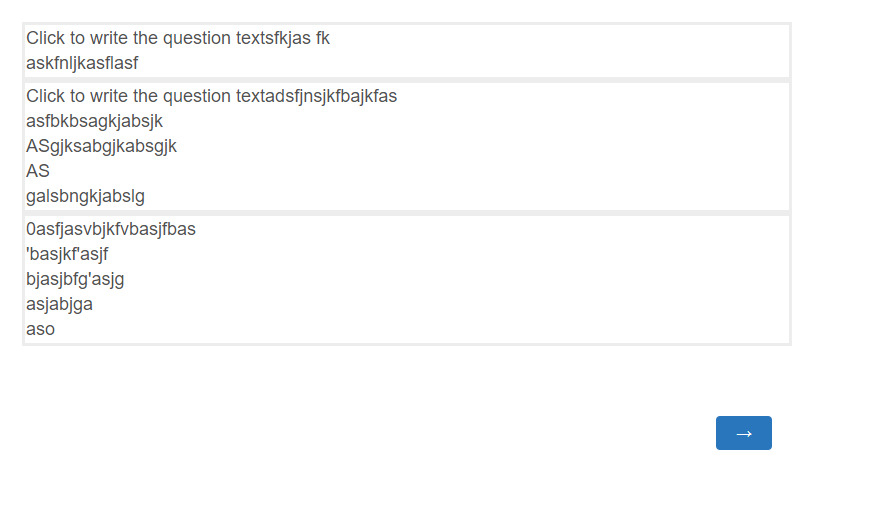
I am trying to create an information page (text questions only) like this:
{question text 1 - always show}
{question text 2 - hidden for certain respondents}
{question text 3 - always show}
without any spacing between the "questions". I have tried code from the community (TomG) that reduces the separator spacing... inspecting the preview shows the separator is a line. There are, however, borders around each element and I think reducing the border width (preferably top and bottom only)  I have managed to color the border to show where it is by adding:
I have managed to color the border to show where it is by adding:
to the html code of the first "question".
I would also like to reduce the spacing of the border (border-width?) so that there is no space between lines.
My preference would be to use javascript or edit the style as above (not apply a custom css to the whole survey.
Can anyone point me in the right direction?
How do I reduce the border width for one page in the survey?
 +4
+4Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 Hope it resolves your problem😊!!!
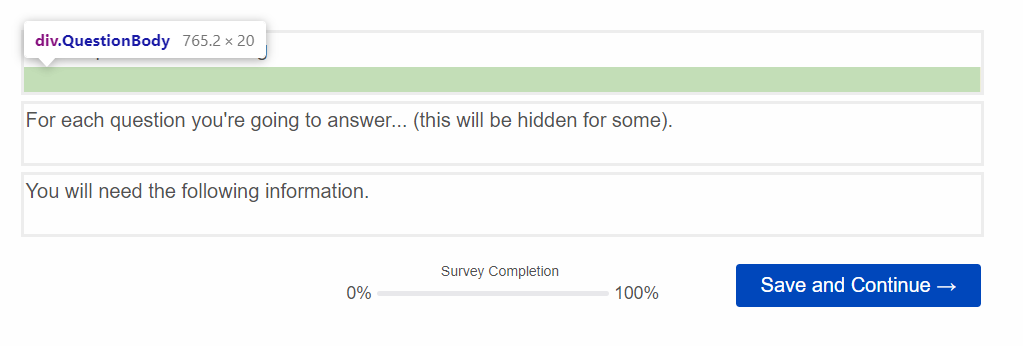
Hope it resolves your problem😊!!! When I inspect the result it shows me the spacing is in div.QuestionBody (see image 2).
When I inspect the result it shows me the spacing is in div.QuestionBody (see image 2).
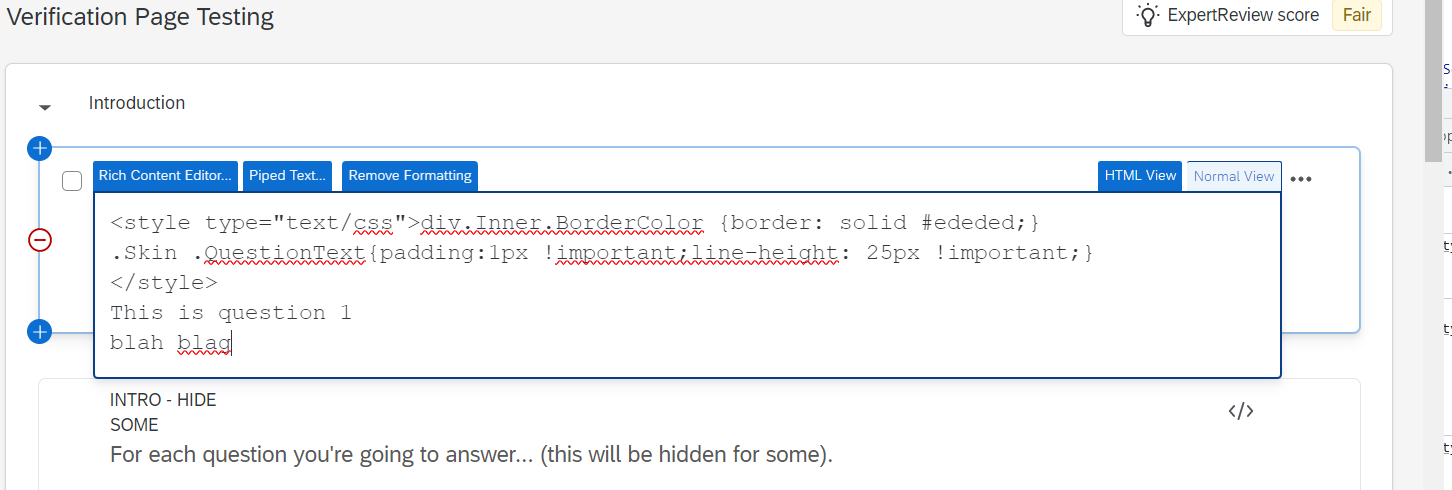
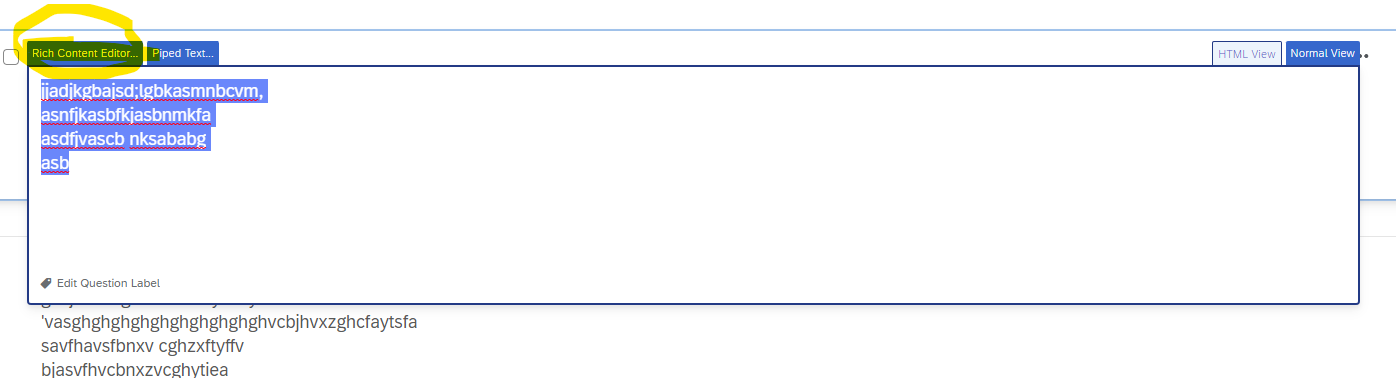
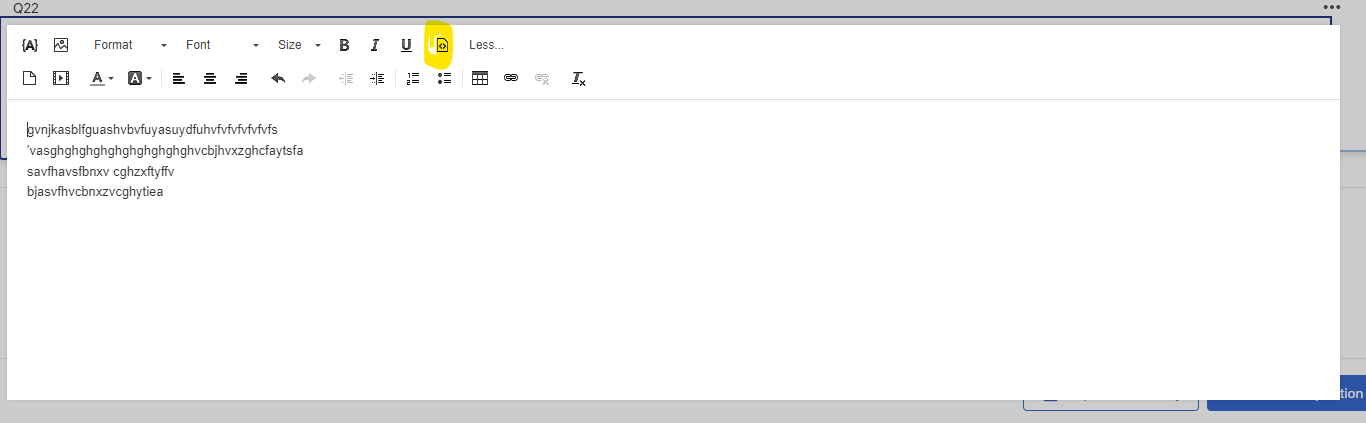
 2.Click on below highlighted symbol:
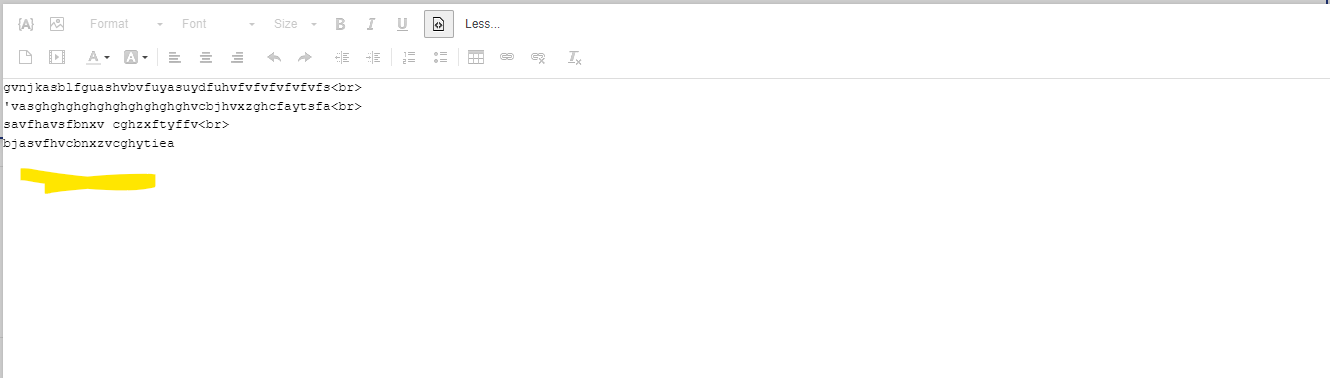
2.Click on below highlighted symbol: 3.Add your code below:
3.Add your code below: Further, if it is possible can you please share a preview link using dummy survey having similar structure so that I can provide custom code to suit your survey .
Further, if it is possible can you please share a preview link using dummy survey having similar structure so that I can provide custom code to suit your survey .