Turning a slider into bipolar
Best answer by MohammedAli_Rajapkar
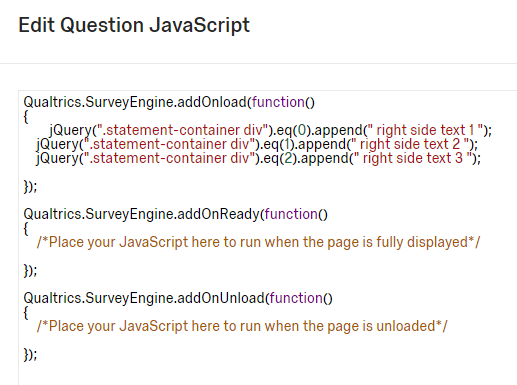
 If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().
If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







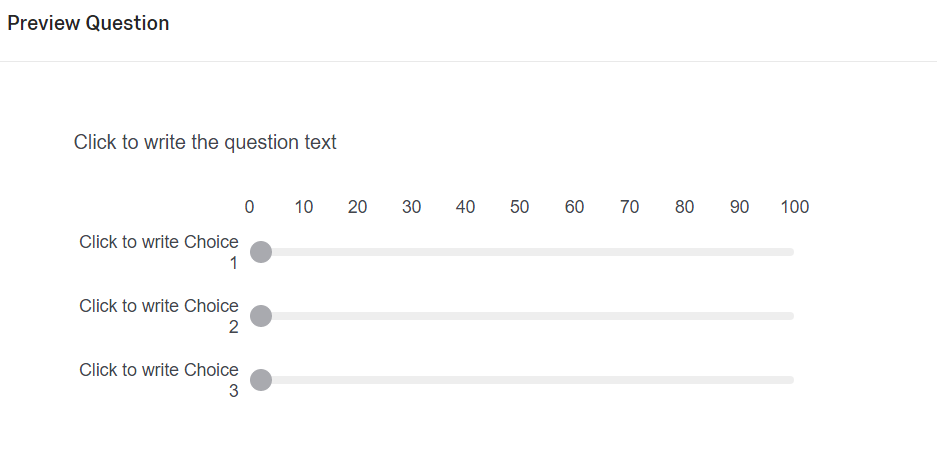
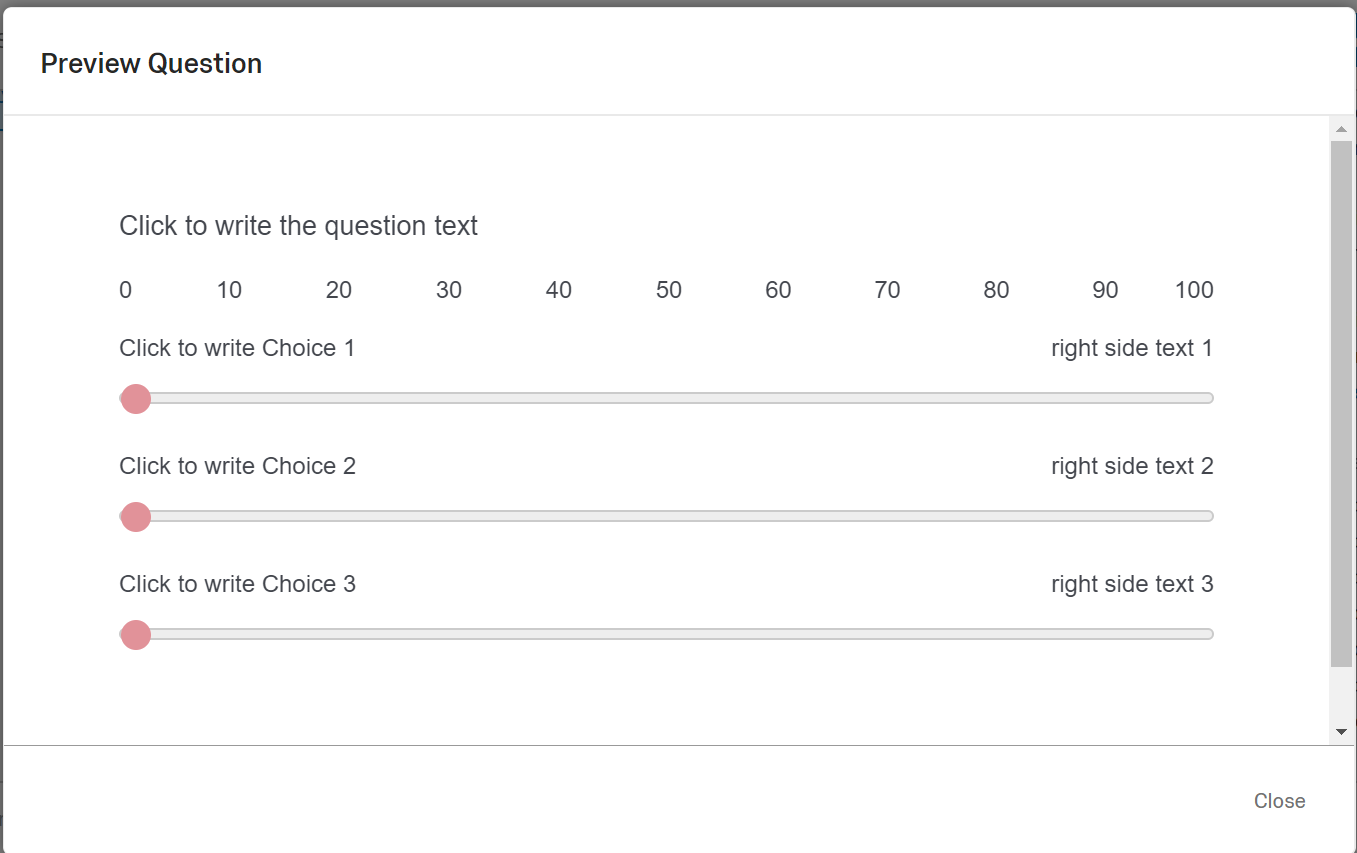
 And here is what the question looks like in preview mode:
!
And here is what the question looks like in preview mode:
!