Solved
Turning a slider into bipolar
Hey All!
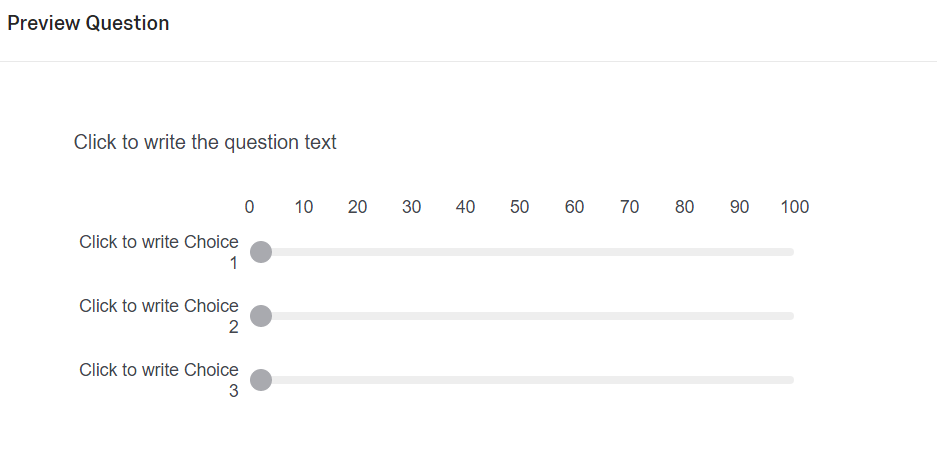
Anyone aware of if you can/how to make a slider scale into a bipolar when you have multiple row items, but without creating separate questions for each?
Thanks!
Best answer by MohammedAli_Rajapkar
Hi @RachelTHREE
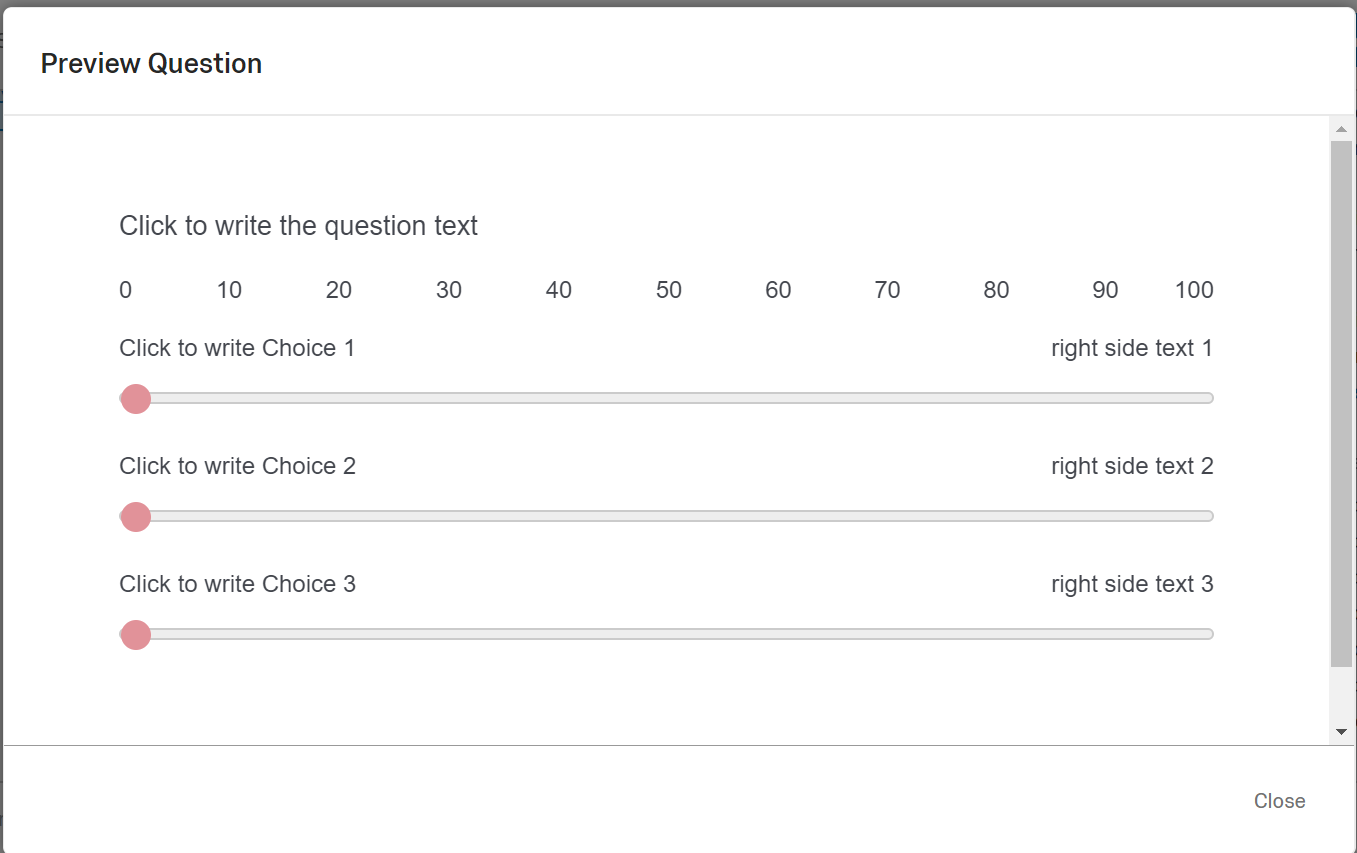
The text which you want to show on the right-hand side of the slider bar can be done through JavaScript. Since the text on the right-hand side is just for display purpose.
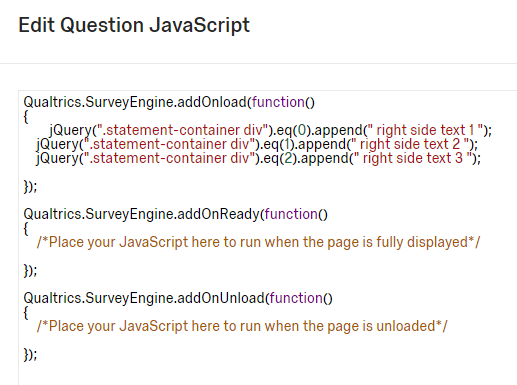
! If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().
If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().
 If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().
If above looks good to you then you can place the below code in the Javascript onload section
jQuery(".statement-container div").eq(0).append("<span style='float: right;'> right side text 1 </span>");
jQuery(".statement-container div").eq(1).append("<span style='float: right;'> right side text 2 </span>");
jQuery(".statement-container div").eq(2).append("<span style='float: right;'> right side text 3 </span>");
if there are more rows then copy the same code and increment the value of eq().Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 And here is what the question looks like in preview mode:
!
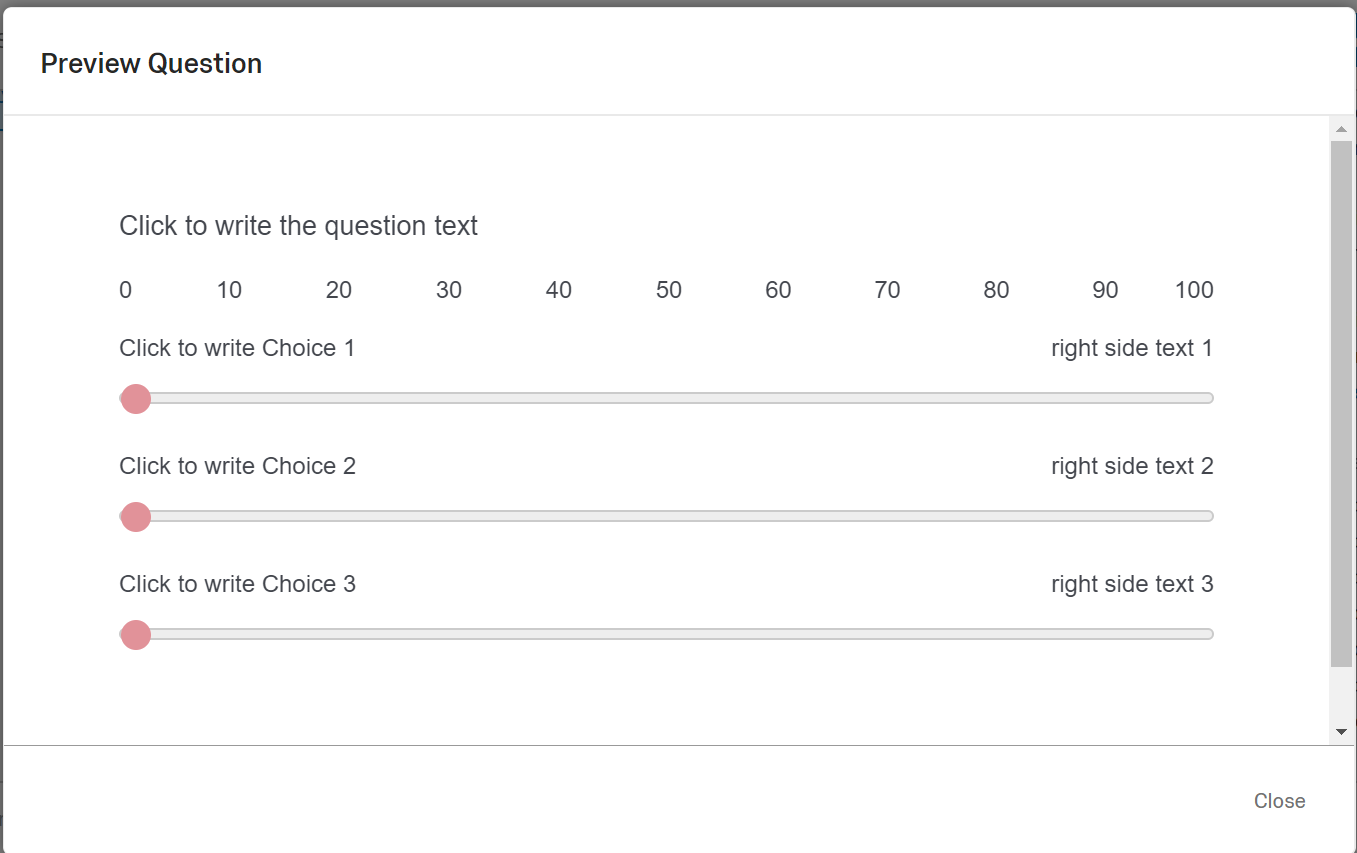
And here is what the question looks like in preview mode:
!