Hello,
I am working on a scheduling/event appointment interface.
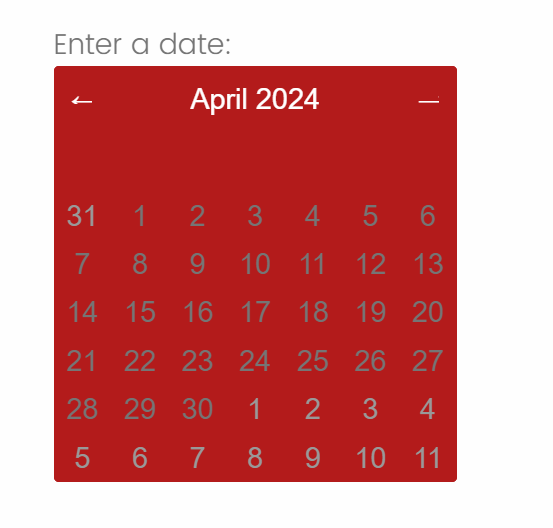
I am using the calendar from the question library (Import from library > Qualtrics library > demographics > calendar and date questions > enter a date (first questions)

My prompt asks respondents to pick a date. Is there any way to only highlight available dates? For instance, I want respondents only to be able to pick April 22, April 25, May 2, and May 15.
Thanks,