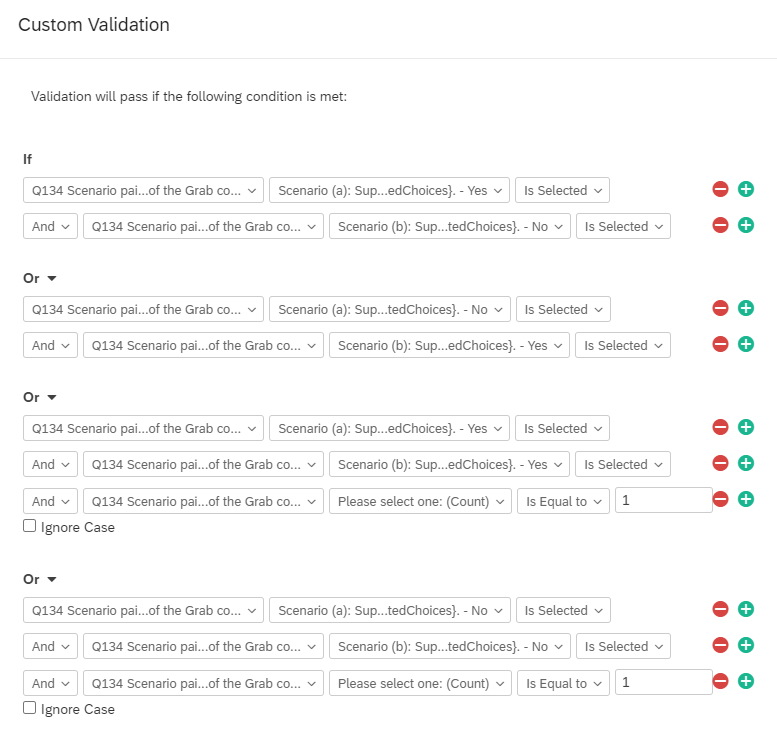
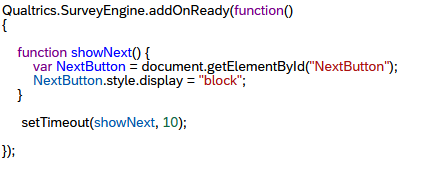
I'm working on a project in which participants are asked a question with multiple choice and text entry and I have a custom validation set up. I would like to use some javascript to track some information and was wondering if the page reloads every time an individual fails the validation or whether it just loads the first time you arrive at the page and that's all?
Solved
Does the page reload if validation fails?
Best answer by KS28
EDIT - spoke to Qualtrics customer support today and found out that the page does not reload
Leave a Reply
Rich Text Editor, editor1
Editor toolbars
Press ALT 0 for help
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.