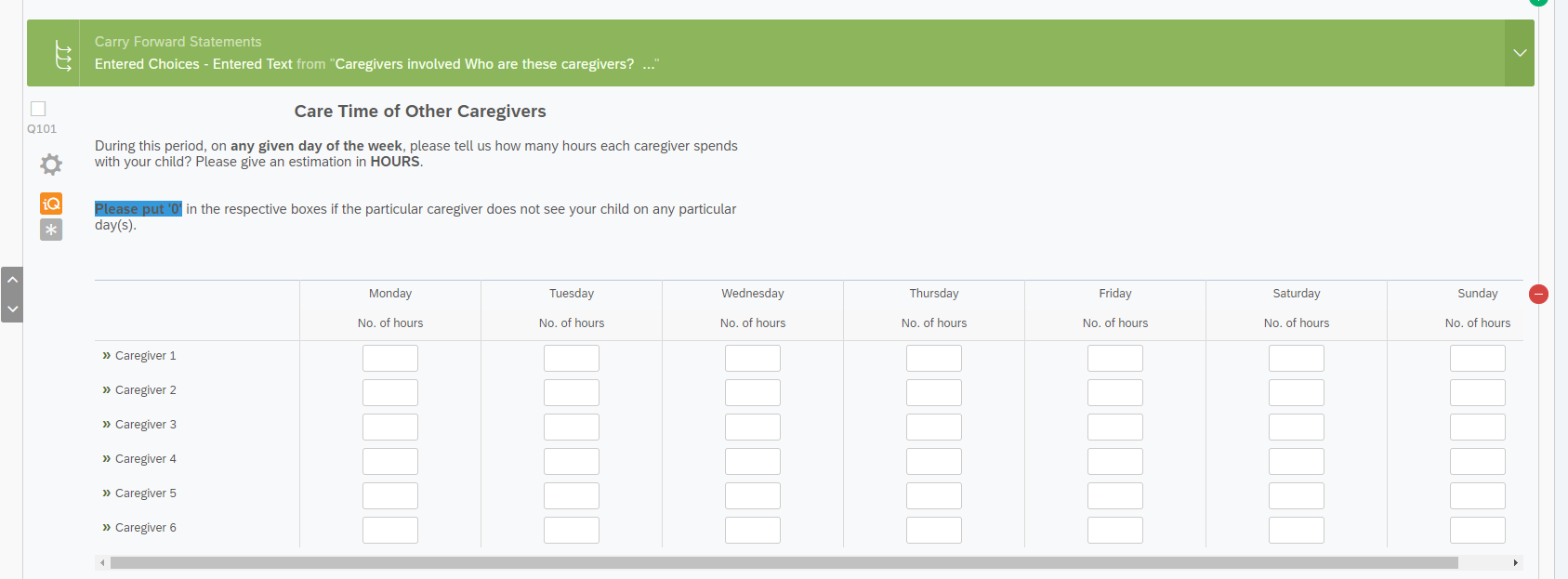
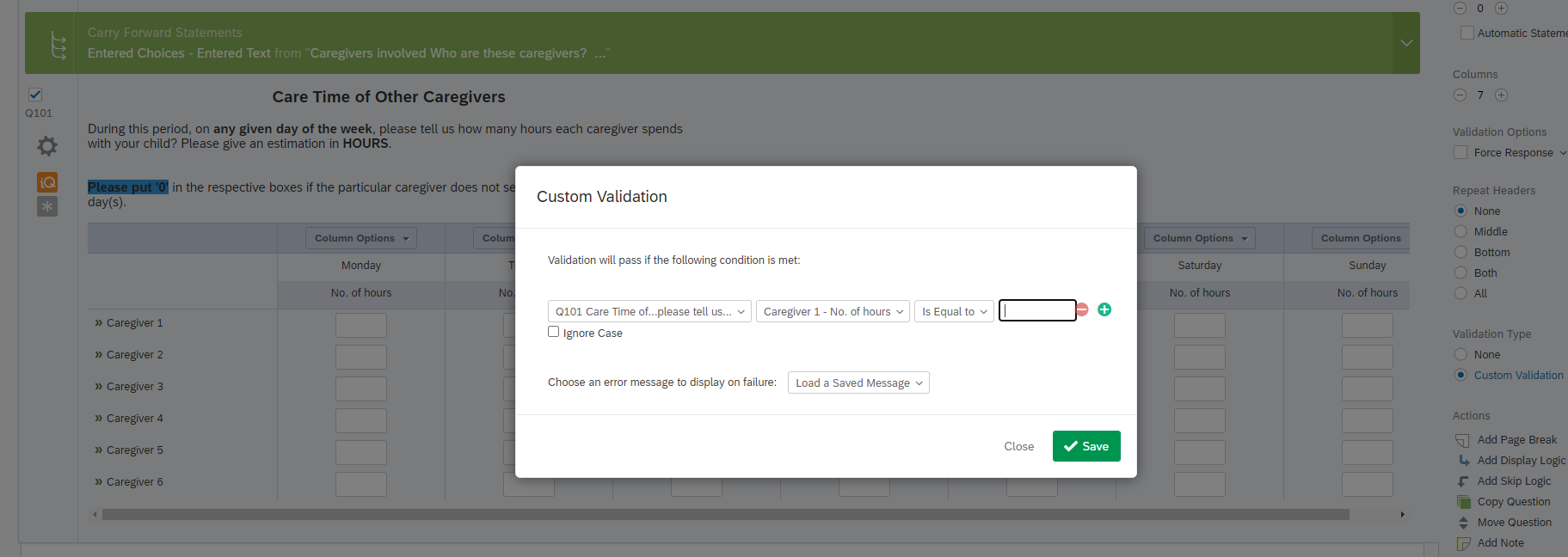
I am trying to get JS /Custom Code for Custom Validation for free-form text in Side-by-side Question  In this question, I would like Custom Validation for the blanks to be from the range of 0-24 (given that it is number of hours in a day). Without JS I would have to manually load Custom Validation for each cell like this
In this question, I would like Custom Validation for the blanks to be from the range of 0-24 (given that it is number of hours in a day). Without JS I would have to manually load Custom Validation for each cell like this Wondering if anyone has gotten around this tedious way and is willing to share their code. Thank you!
Wondering if anyone has gotten around this tedious way and is willing to share their code. Thank you!
Custom Validation Side by Side
Best answer by len57
var q = jQuery("#"+this.questionId);
var ve = q.find(".ValidationError");
q.find(".InputText").on("blur", function(e) {
if(this.value <0 || this.value >= 24) {
ve.html(this.value + " is not within range of 0-24");
ve.show();
this.value = "";
Just changed the values to fit what i need which is the range of values between 0-24. My set up was a carry forward entered text for the first column and the JS didn't work ( not sure why!) until I changed it to piped text with display if "not empty" function. Now it works! Didn't disable the next button but I did force response and do text validation to only be numerical values. Thanks rondev for the inspiration and TomG for the base code to toggle with.
Pasting it here in case other noobs like me also need similar help!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


