Instead of duplicating a question and adding display logic to display either one depending on whether or not an embedded data field is empty, I'd like to just have javascript dynamically change the question text depending on whether or not the embedded field is empty. I've already proven I can do this by duplicating the question and adding display logic to display either one based on whether or not a person's last name is empty (after setting the embedded data after my authentication piece). I would just rather have a single question in my response output.
So far I have:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var text = jQuery("#"+this.questionId+" .QuestionText")
var lastname = "${e://Field/LAST_NAME}";
if(!!lastname)
text.html("We DONT HAVE your last name")
Else
text.html("We have your last name")
});
I've also tried variations on the logic to check for the null value (e.g. lastname === "", lastname is null, etc.), but I can't seem to make it work.
Is it possible to dynamically change the Question Text based on an embedded field value?
Best answer by ahmedA
Qualtrics.SurveyEngine.addOnReady(function () {
qc = this.getQuestionContainer().querySelector(".QuestionText");
lastname = "${e://Field/LAST_NAME}";
if (lastname == "") {
qc.innerText = "We DONT HAVE your last name";
} else {
qc.innerText = "We have your last name";
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




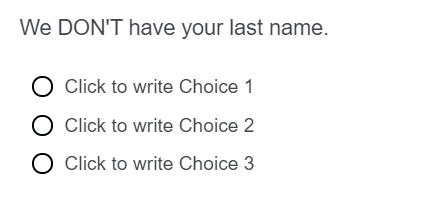
 Here's what the question would look like when the last name is missing:
Here's what the question would look like when the last name is missing: And here's what the question text would look like when the last name is present:
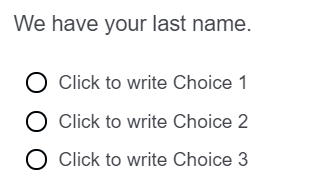
And here's what the question text would look like when the last name is present: