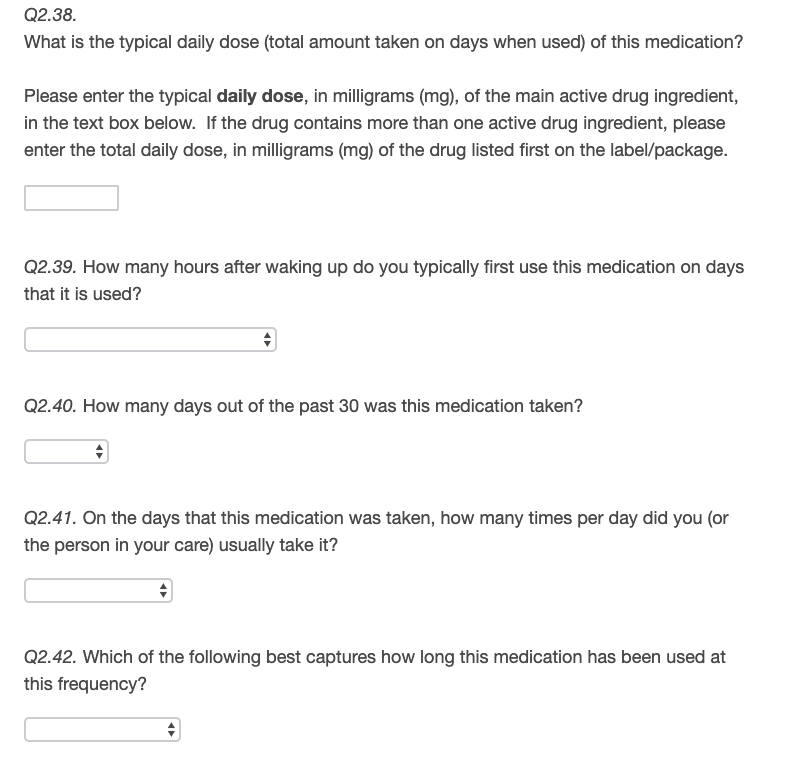
I haven't had any luck doing this on my own, but would anyone be able to give me some hints on CSS code I could use to have Dropdown Lists have the same widths across different questions? (See screenshot below). Any guidance would be appreciated.
-C.
!