Hi Everyone,
I have created a side by side type of question. Before the options to the respondent I would like to add a common statement which connects to rest of the following options.
For eg.
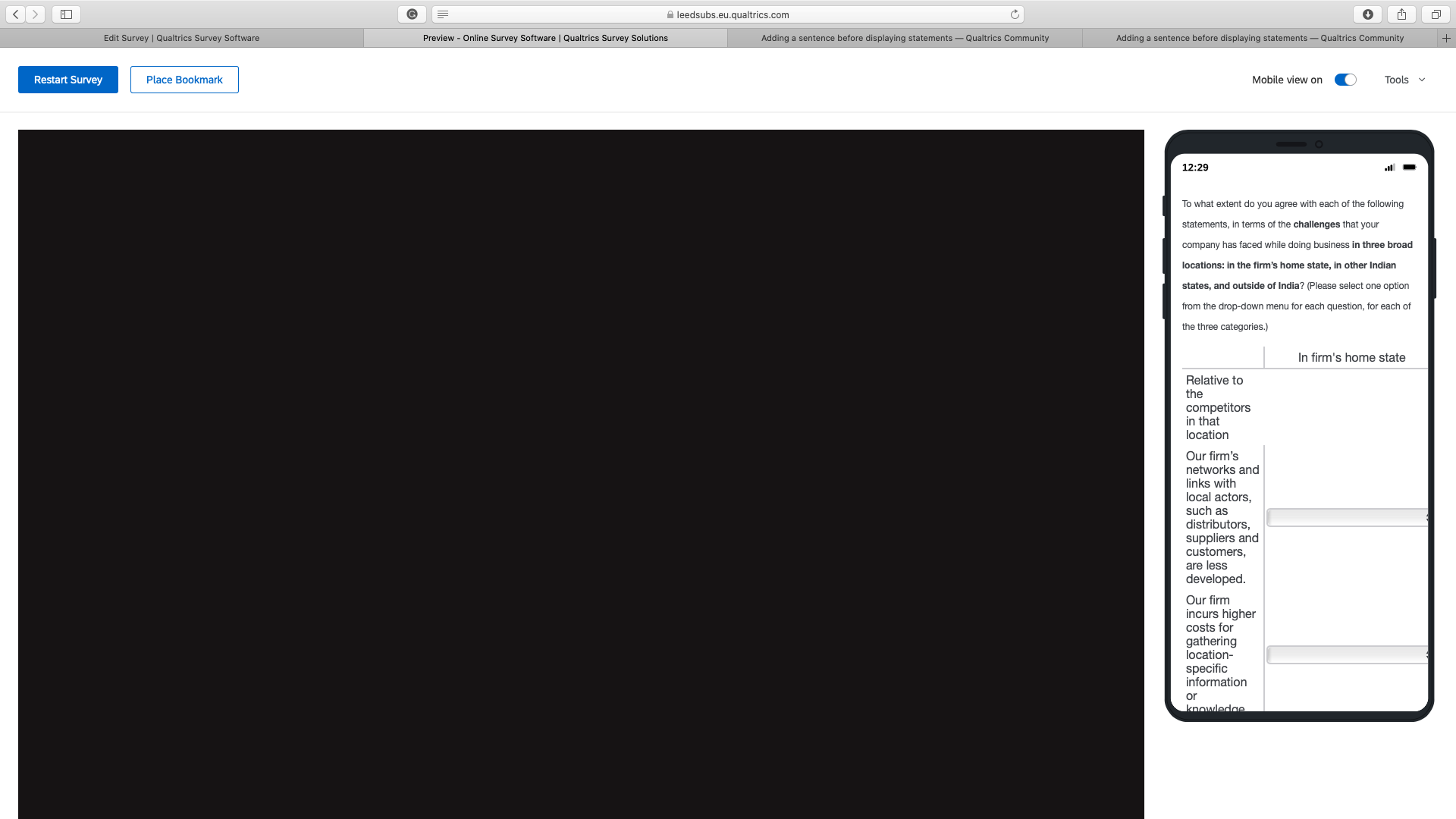
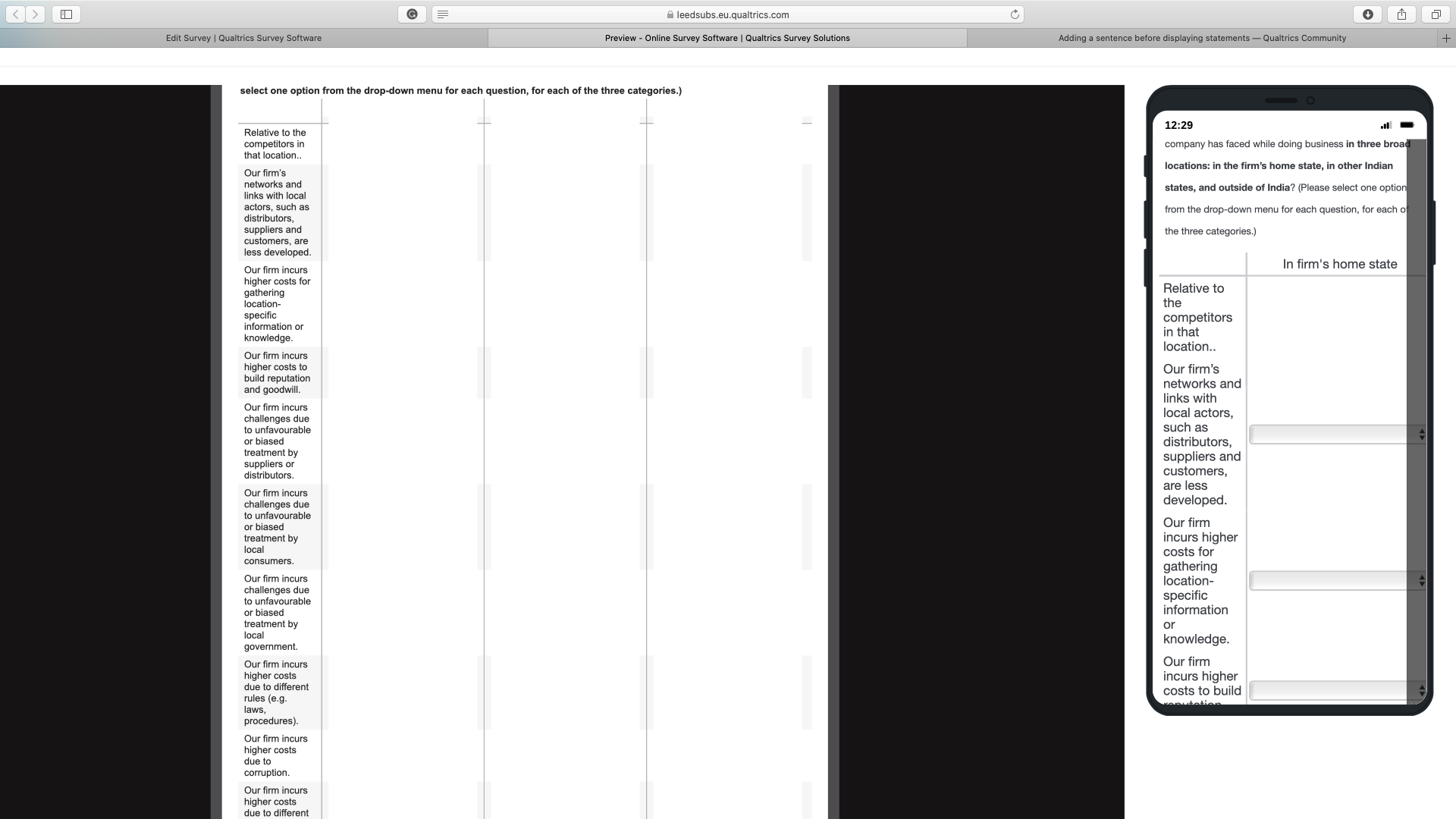
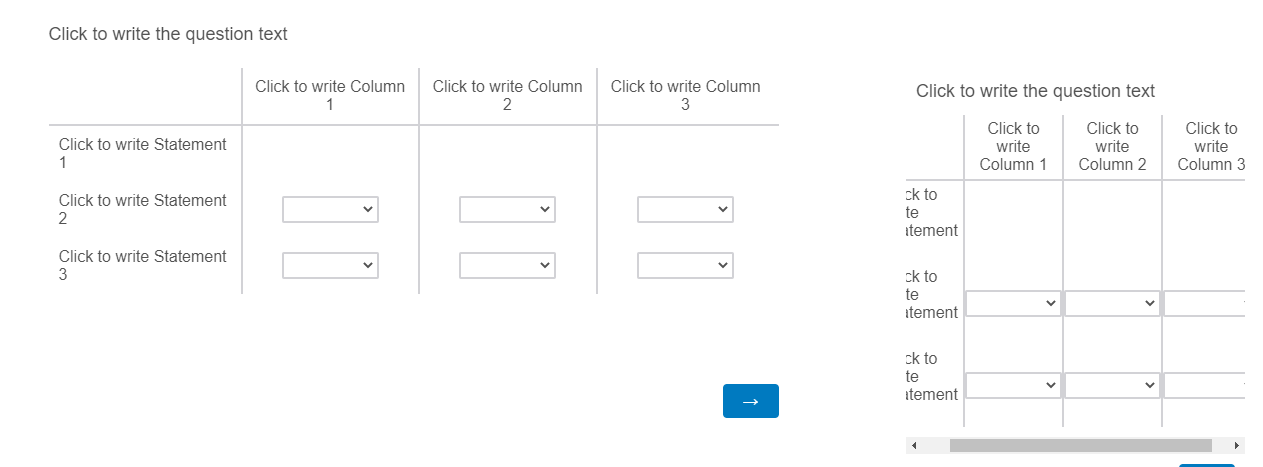
Q. To what extent do you agree with each of the following statements, in terms of the challenges your firm faces in a country? (Please select one option from the drop-down menu for each question)
Relative to the competitors...
Our firm faces costs of advertising (drop-down list of strongly disagree- agree)
Our firm faces transportation costs (drop-down list as above )
Our firm receives biased treatment by consumers (drop-down list as above)
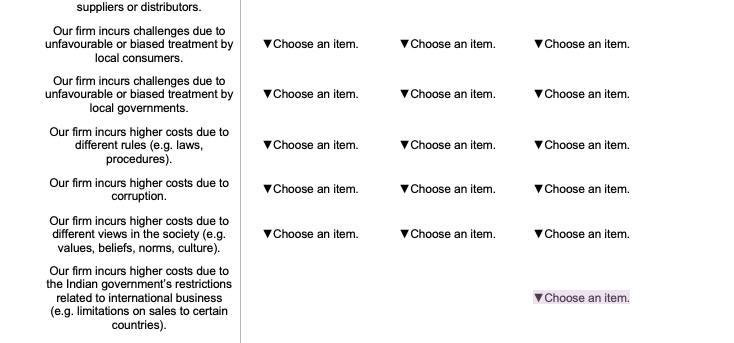
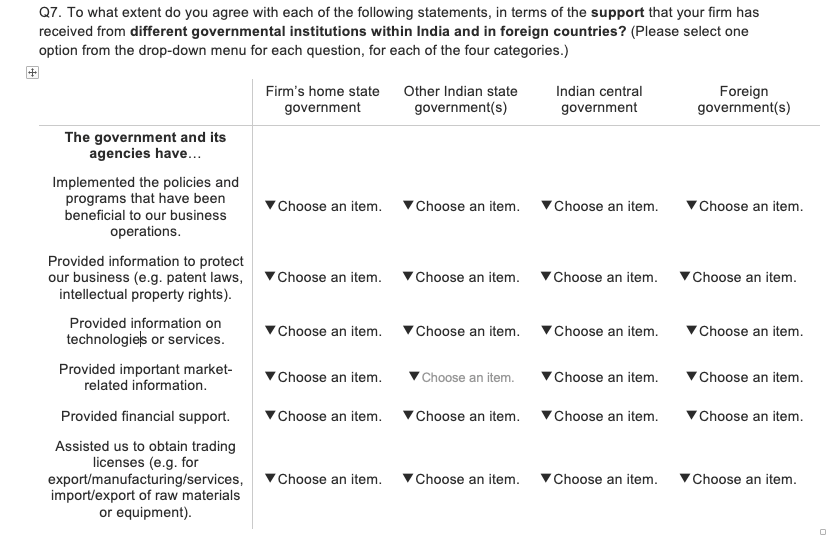
My query is How do I insert "Relative to the competitors..." as a sentence and not have drop down scales displayed for it. Is there a way?
Attached is an example of another question where I am struggling to find how to insert a common overarching sentence 
Cheers,
Karishma
Adding a sentence before displaying statements
Best answer by SurajK
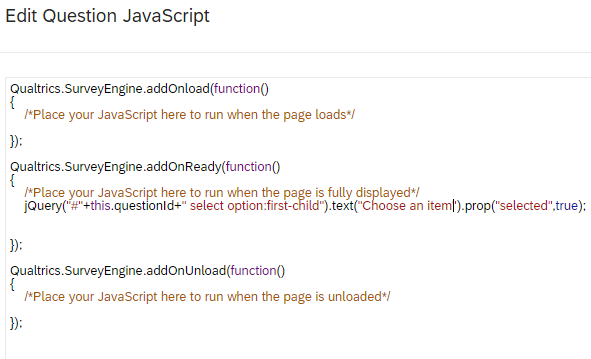
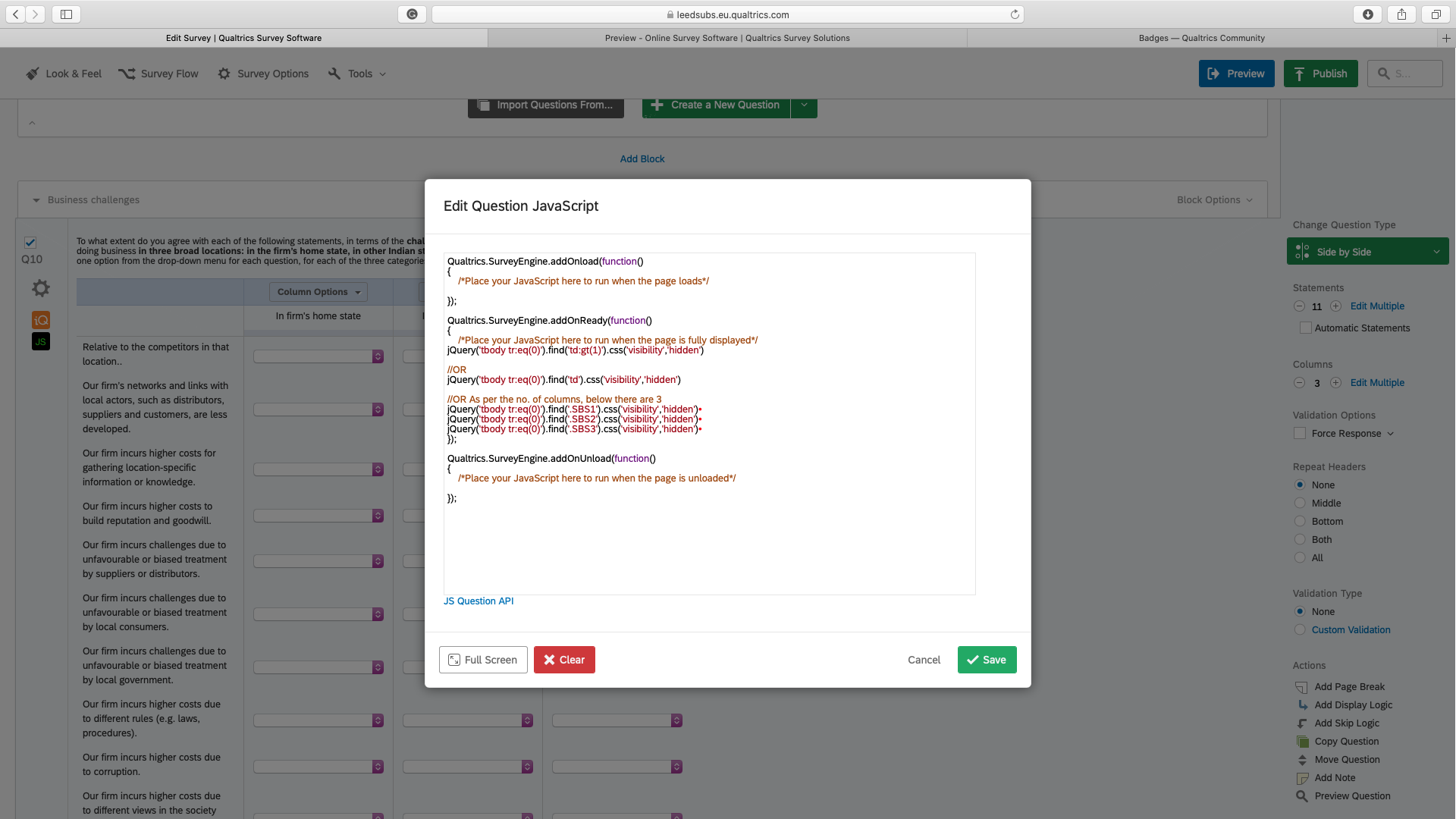
This appears to be working fine for me, see below screenshot. Is there any other JS you have used along with the above one.
Try this one instead,
jQuery('#'+this.questionId).find('tbody tr:eq(0)').find('.SBS1').css('visibility','hidden')
jQuery('#'+this.questionId).find('tbody tr:eq(0)').find('.SBS2').css('visibility','hidden')
jQuery('#'+this.questionId).find('tbody tr:eq(0)').find('.SBS3').css('visibility','hidden')
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 Hi
Hi