Hi all
Ive been trying to get border radius working in CSS for a couple of different Intercepts/creatives.
So far, i can now get the corner radius working for the inner content of a container, but not the actual container itself.
Here's the CSS Im testing (via the look & feel CSS input):
.slider-container {
border: 1px solid black;
border-radius: 15px;
}
#SurveyEngineBody {
background: transparent !important;
border: 1px solid black;
border-radius: 15px;
}
.Skin #SkinContent {
background: rgba(255,255,255,.9) !important;
border: 1px solid black;
border-radius: 15px;
}
.Skin .SkinInner {
background: transparent !important;
}
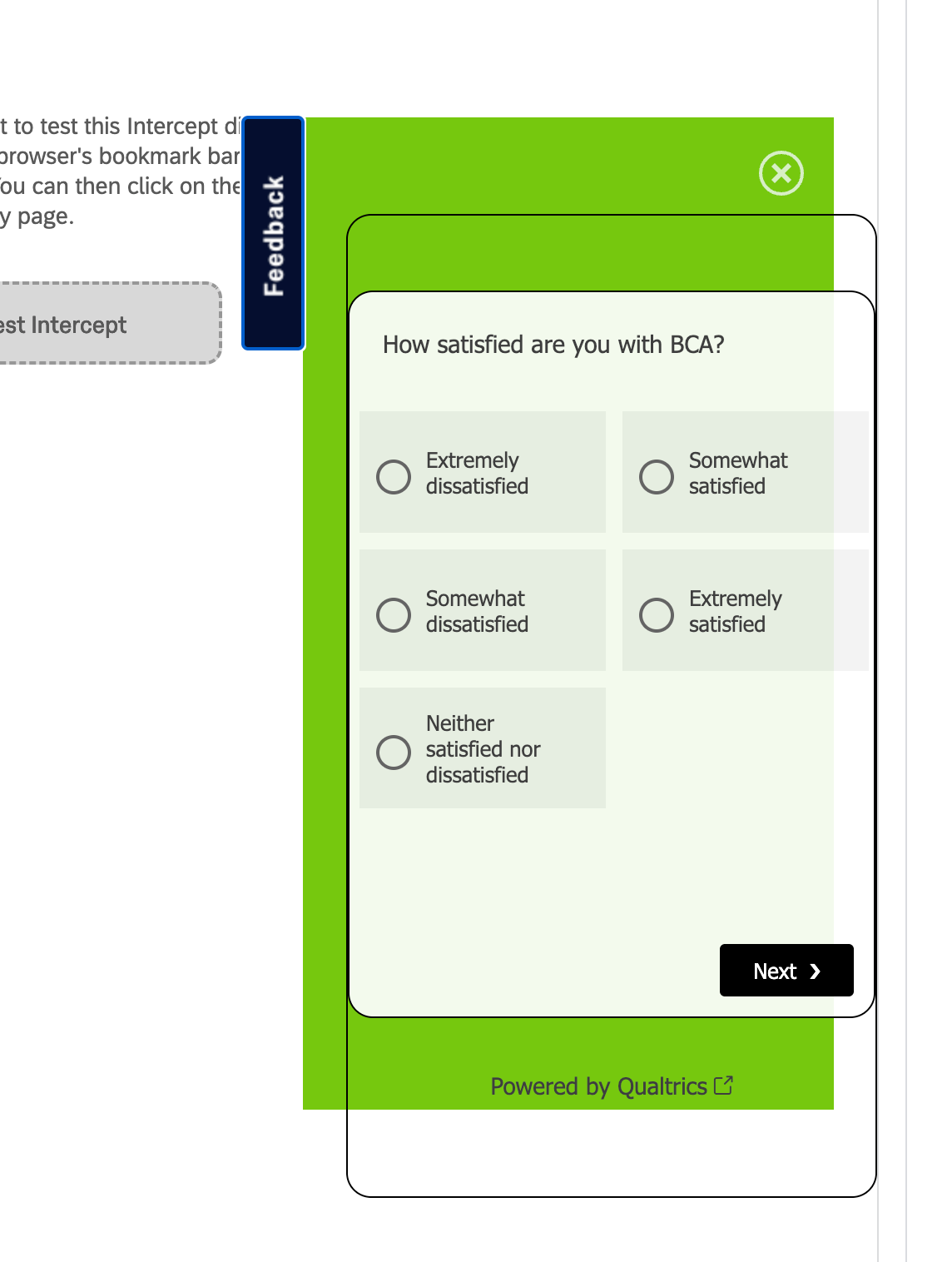
And these are the results (the offset between the container and contents is deliberate to allow me to see whats happening in the master container:)
I can now control the border radius for the content, but not the Slider main container (shown in green). This is the one Id most like to change, but so far its not working.
Ive tried using Chrome Inspect to find the label for the container, but it wont show.
If anyone can help with this last hurdle, I'd really appreciate it :)
Many thanks
Adding border radius to Slider or Feedback Button container
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.