Hi
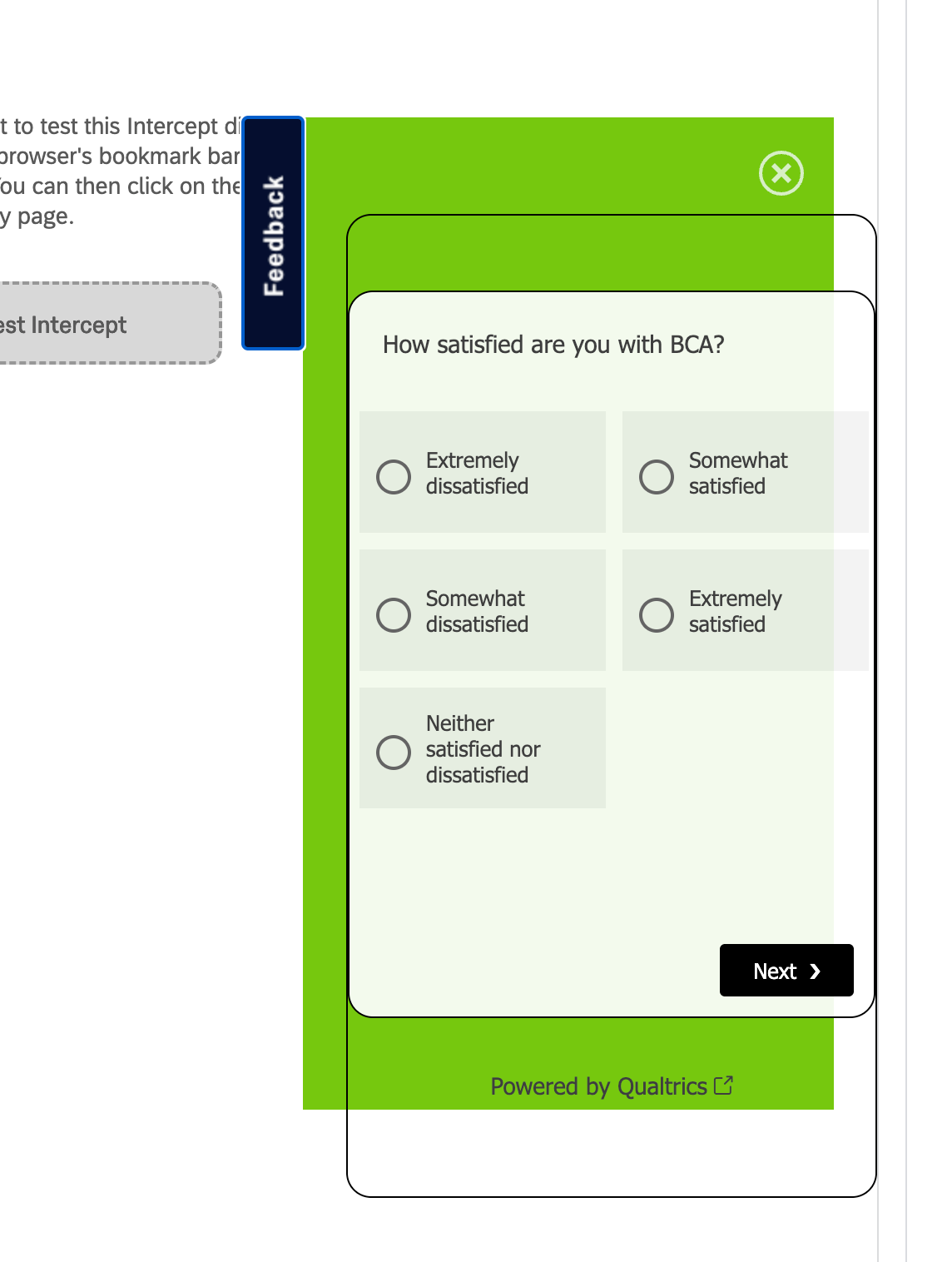
Im trying to add border radius (rounded corners) to a Slider Intercept via the custom CSS. So far Ive figured out that the containers I need to focus on appear to be:
div.QSISlider.SI_bgciSxb0arWwhxQ_SliderContainer
#SurveyEngineBody
but Im not 100%
Ive been trialling CSS but so far no results:
#SurveyEngineBody {
border-radius: 15px;
}
.Skin #SkinContent {
border-radius: 15px; !important;
}
.Skin .SkinInner {
border-radius: 15px; !important;
}
Can anyone assist me in the right direction?
Many thanks in advance
Adding Border-Radius to Slider via custom CSS
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





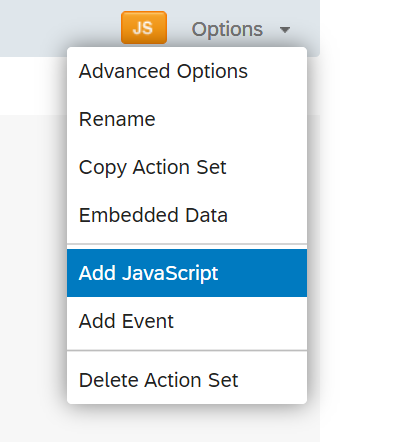
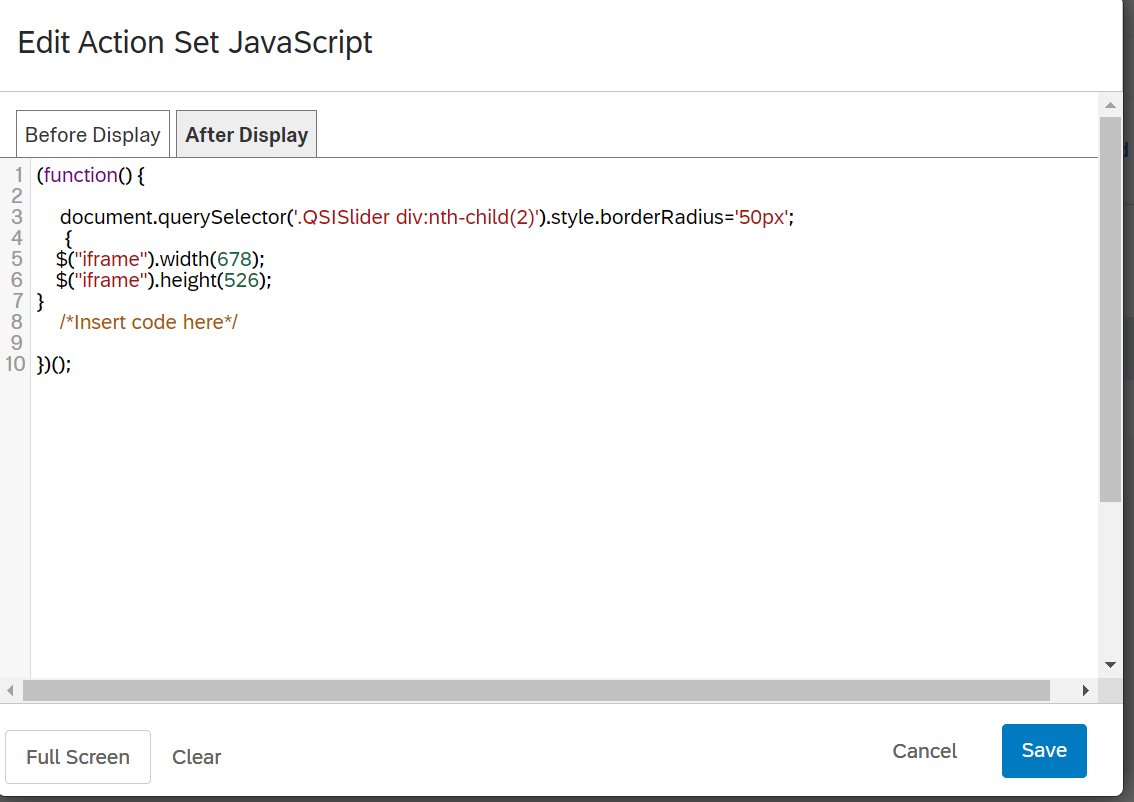
 Also within After display you can custom code your CSS for instance if you want to round your feedback button it would be like:
Also within After display you can custom code your CSS for instance if you want to round your feedback button it would be like: Hope it helps!
Hope it helps!