Hi all! I would like to to change the color of each of my individual matrix boxes, but I can't work out how to do it. I've seen another post here that achieves what I want, but using the multiple choice options - I can't work out how to change this code so that it works with the matrix drag and drop boxes.
Here is the code that I am talking about from the referenced post:
var c=["#f9f9f9","#ececec","#ececec","#dfdfdf","#dfdfdf","#d3d3d3","#d3d3d3","#c6c6c6","#c6c6c6","#b9b9b9","#acacac"];
for(var i=0;i<=11;i++){
jQuery("#"+this.questionId+" label.SingleAnswer:eq("+i+")").css("background",c[i]);
}
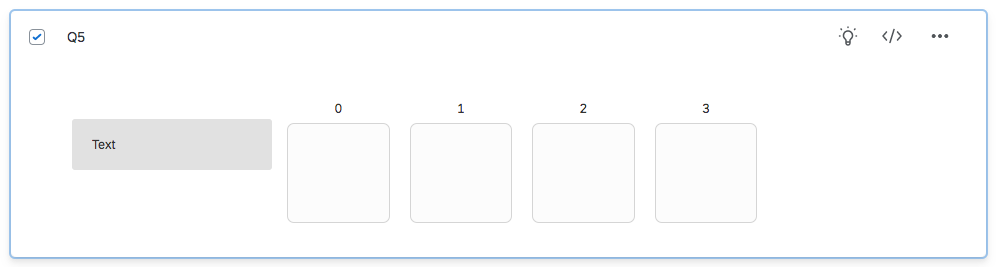
And here is the question format I am trying to achieve it on:
Any help is really appreciated!
Adding color to individual matrix drag and drop boxes
 +1
+1Best answer by bgooldfed
Hi mb2674,
It just needs a little tweaking based on the class names.
Give this a go:
var c=["#dedede","#c2c2c2","#ababab","#808080"]; //or whatever other colours you want
for(var i=0;i<=3;i++) {
jQuery("#"+this.questionId+" ul.AnswerBucket:eq("+i+")").css("background-color",c[i]);
}
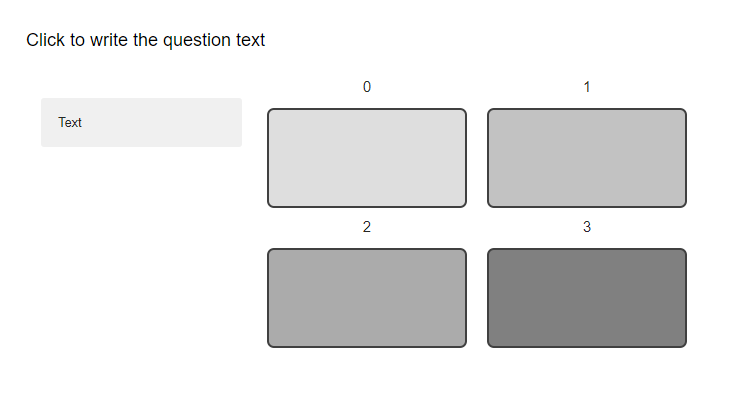
EDIT: here is a screenshot of the result
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


