I'm trying to add dynamic watermarks to images in my survey, which would add a unique identifier (passed through the survey link) to all images.
I found this question but I haven't been able to get the watermark to work: https://community.qualtrics.com/XMcommunity/discussion/9316/display-a-dynamic-watermark-on-an-image.
In Look and Feel-->General-->Header, I added this as source code:
However, I'm not sure how to implement this JS to get the watermark to appear on my images. I tried adding it to the specific question under Edit Question JavaScript, but nothing happens :
$('img.watermark').watermark({
text: 'GOOGLE.COM',
textWidth: 100
});
What am I missing? What do I add to this above JS to reference my image?
Adding Dynamic Watermark with a pass-through field?
Best answer by Tom_1842
Going to update this post since the migration is hiding some of it.
I found the code here:
https://brianium.github.io/watermarkjs/text.html
First, over in the survey's Look & Feel, add the below to the Header of the survey:
<script src="https://brianium.github.io/watermarkjs/scripts/polyfill.js"></script>
<script src="https://brianium.github.io/watermarkjs/scripts/watermark.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.5/highlight.min.js"></script>
<link rel="stylesheet" href="https://brianium.github.io/watermarkjs/css/bootstrap.min.css">
<link rel="stylesheet" href="https://brianium.github.io/watermarkjs/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.5/styles/default.min.css">Next, over in the Builder, create a Text/Graphic question. Using the Rich Content Editor, configure the Question Text like the below:
Click here to write question text
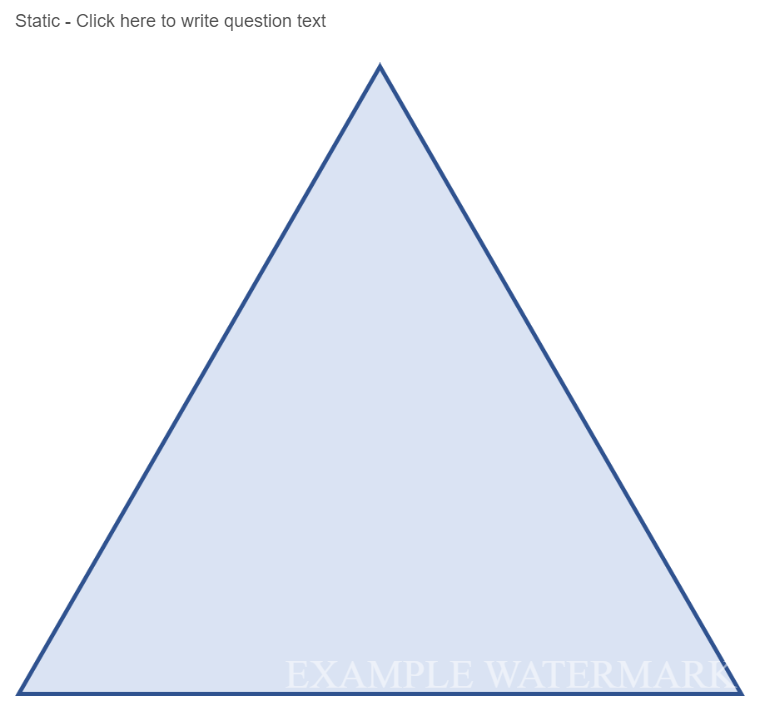
<div id="IMGID"> </div>Finally, add the below to the OnReady of the question's JS, updating the "Example Watermark" text and Image URL as needed. I recommend using an image uploaded to your Qualtrics library.
setTimeout(function () { //ensure font faces are loaded
var text = watermark.text;
watermark(['https://yourbrand.az1.qualtrics.com/CP/Graphic.php?IM=IM_38Y8dGQPZMMQbMW'])
.image(text.lowerRight('EXAMPLE WATERMARK', '100px Josefin Slab', '#fff', 0.5))
.then(function (img) {
var pre = document.querySelector('#IMGID');
pre.parentNode.insertBefore(img, pre);
});
}, 100);
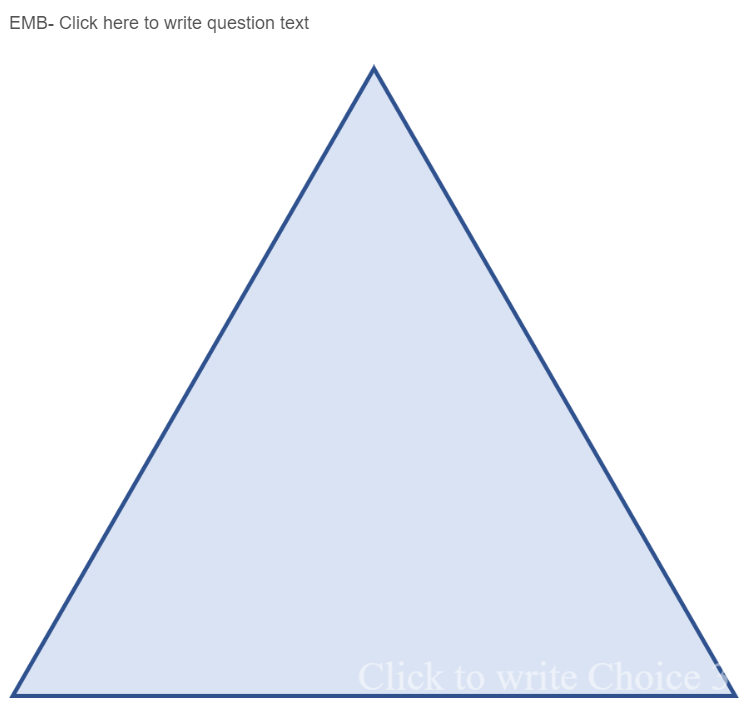
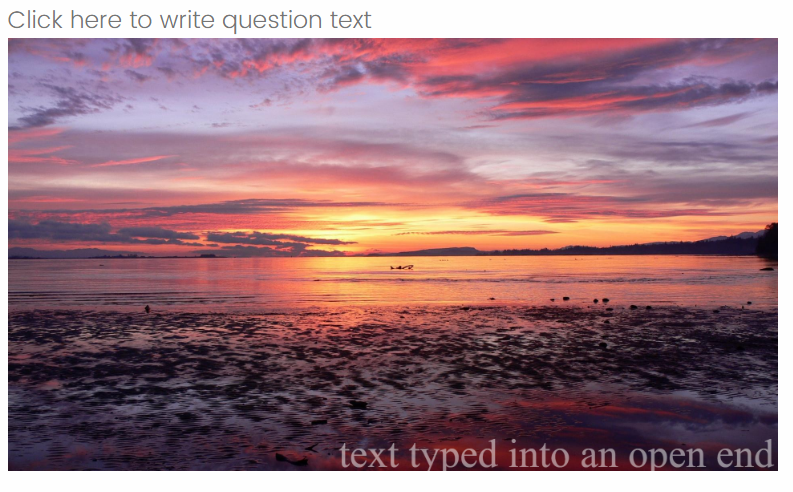
To make the Watermark text dynamic based off of an Embedded Data field or question answer, update the JS like the below to include the piped text. In the below example, the piped text from an open ended question on a previous page is being used to set the watermark for the image.
setTimeout(function () { //ensure font faces are loaded
var EMB = "${q://QID35/ChoiceTextEntryValue}";
var text = watermark.text;
watermark(['https://yourbrand.az1.qualtrics.com/CP/Graphic.php?IM=IM_38Y8dGQPZMMQbMW'])
.image(text.lowerRight(EMB, '100px Josefin Slab', '#fff', 0.5))
.then(function (img) {
var pre = document.querySelector('#IMGID');
pre.parentNode.insertBefore(img, pre);
});
}, 100);
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.